网站设计:切割字体制作过程
摘要:网站设计之切割字体制作过程一、新建文档,500*300,填充颜色f4f4f4,新建图层,选择椭圆选取工具,画出选区,填充黑到透明渐变二、滤镜...
网站设计之切割字体制作过程

一、新建文档,500*300,填充颜色f4f4f4,新建图层,选择椭圆选取工具,画出选区,填充黑到透明渐变

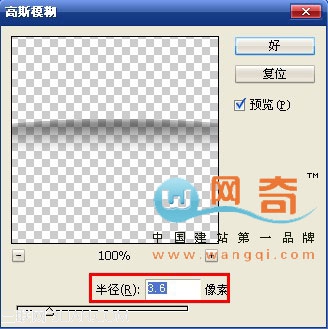
二、滤镜——模糊——高斯模糊,图层不透明度:50%

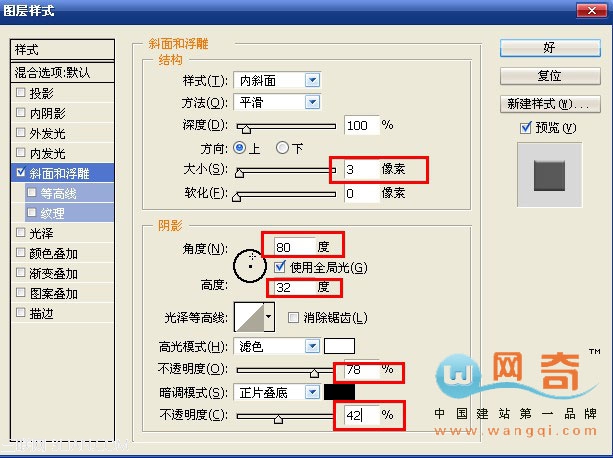
三、选择文字工具,输入wangqi,填充渐变颜色和斜面浮雕


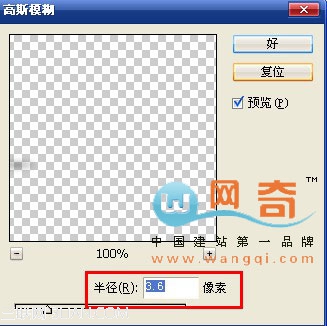
四、制作文字阴影:新建图层,椭圆工具,选择适当的选区,填充黑色,滤镜--模糊--高斯模糊,

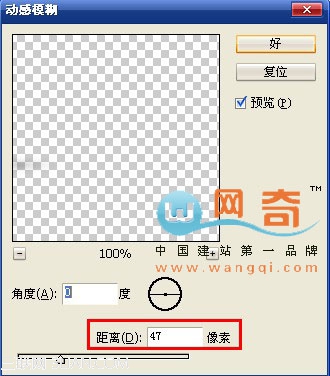
五、滤镜——模糊——动感模糊,复制图层,给每个字加阴影

六、回到文字图形,删除格式化,选择多边形选取工具,选择适当的选区,Ctrl+Shift+J

七、按照同样的方法切割字体

【网站设计:切割字体制作过程】相关文章:
上一篇:
25个富有艺术感的卡通风格网站
下一篇:
背景与字体的搭配经验
