http://www.alistapart.com/articles/holygrail
这个翻译的页面版权归greengnn所有,转载请注明出处
第一步:创建一个结构
xhtml开始于header, footer, and container
<div id="header"></div>
<div id="container"></div>
<div id="footer"></div>
CSS先定义container,给将要加入的sideleft,和sideright留下个位置
#container {
padding-left: 200px; /* LC width */
padding-right: 150px; /* RC width */
}
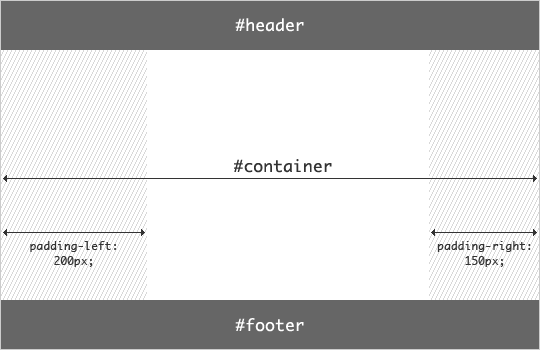
我们的布局现在看起来是这样的

图1——创建框架
第二步:增加内容元素
在第一步基础上增加内容元素
<div id="header"></div>
<div id="container">
<div id="center"></div>
<div id="left"></div>
<div id="right"></div>
</div>
<div id="footer"></div>
然后分别定义widths和float 让元素排列在一条线上,还有清除footer的浮动对齐
#container .column {
float: left;
}
#center {
width: 100%;
}
#left {
width: 200px; /* LC width */
}
#right {
width: 150px; /* RC width */
}
#footer {
clear: both;
}
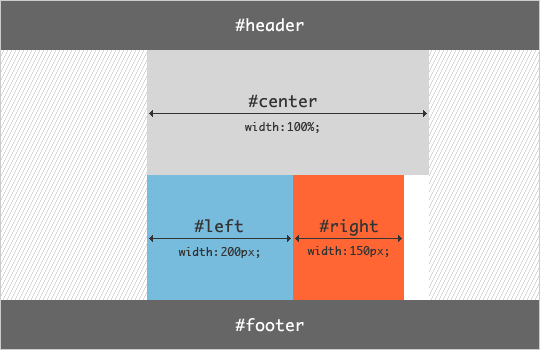
这里给center元素定义了100% width,让它占满montainer的可用空间,现在的布局变成了这样

图2:增加内容元素
第三步:把left放到正确的位置
要把left放到正确的位置,我们分两步
1.让left和center在同一水平线
#left {
width: 200px; /* LC width */
margin-left: -100%;
}
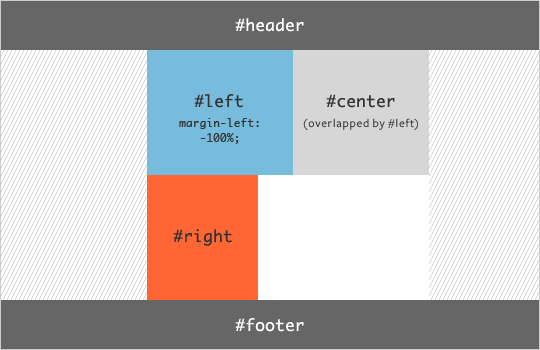
看看效果

图3——left移动完成一半
2.用相对定位,把left继续移动到正确的位置
#container .columns {
float: left;
position: relative;
}
#left {
width: 200px; /* LC width */
margin-left: -100%;
right: 200px; /* LC width */
}
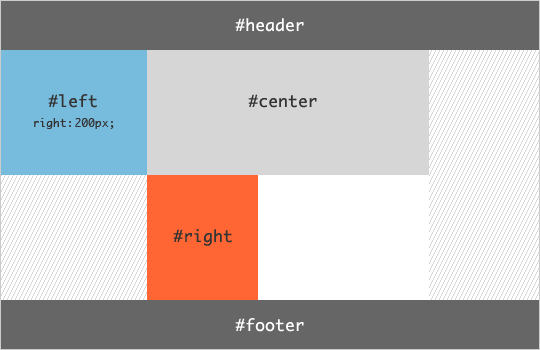
让left距离他右边元素center 200px后,行了,left终于到自己位置上了

图4——left到了自己的位置
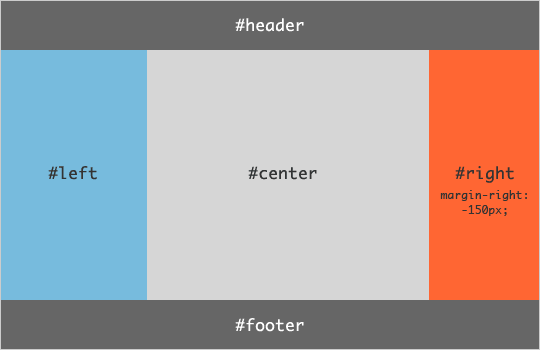
第四步:让right也到自己的正确的位置上
从上图看,我们只需要把right推倒container的padding-right里面,看看怎么做
#right {
width: 150px; /* RC width */
margin-right: -150px; /* RC width */
}
好了,现在元素们都正确归位了。

图5——right到了自己正确的位置
第五步:解决bug让布局更完美
如果浏览器窗口大小变更,center就变得比left小了,完美的布局就被打破,我们给body 设置一个min-width
来解决这个问题,因为IE不支持他,所以不会有负面影响,调整如下
body {
min-width: 550px; /* 2x LC width + RC width */
}
这时在IE6(完全打开的窗口)下,left元素具体左侧又太远了,再调整
* html #left {
left: 150px; /* RC width */
}
这些大小调整是根据上面已经定义的宽度来的,你调整的时候也要根据自己的实际情况。
现在增加padding
内容文字贴着容器的边,相信你看得时候,不会很舒服,调整一下
#left {
width: 180px; /* LC fullwidth - padding */
padding: 0 10px;
right: 200px; /* LC fullwidth */
margin-left: -100%;
}
当然不能只增加left就算完事,要给一系列元素都必须加上,也要调整增加padding,带来的新的bug,调整如下
body {
min-width: 630px; /* 2x (LC fullwidth +
CC padding) + RC fullwidth */
}
#container {
padding-left: 200px; /* LC fullwidth */
padding-right: 190px; /* RC fullwidth + CC padding */
}
#container .column {
position: relative;
float: left;
}
#center {
padding: 10px 20px; /* CC padding */
width: 100%;
}
#left {
width: 180px; /* LC width */
padding: 0 10px; /* LC padding */
right: 240px; /* LC fullwidth + CC padding */
margin-left: -100%;
}
#right {
width: 130px; /* RC width */
padding: 0 10px; /* RC padding */
margin-right: -190px; /* RC fullwidth + CC padding */
}
#footer {
clear: both;
}
/*** IE Fix ***/
* html #left {
left: 150px; /* RC fullwidth */
}
header和footer的padding可以随意增加,这里就不提了,还有长度单位用em更具亲和力(em可以让用户使用浏览器来调整自己需要的字体大小)
但是不能混合使用,选择em和px的时候明智些,察看效果
元素等高问题
采用http://www.positioniseverything.net/articles/onetruelayout/equalheight
有人翻译过来的:http://www.blueidea.com/tech/web/2006/3210.asp
里提到的方法,就不具体解释了。
#container {
overflow: hidden;
}
#container .column {
padding-bottom: 20010px; /* X + padding-bottom */
margin-bottom: -20000px; /* X */
}
#footer {
position: relative;
}
再解决opera 8的bug,代码调整如下
<div id="footer-wrapper">
<div id="footer"></div>
</div> * html body {
overflow: hidden;
}
* html #footer-wrapper {
float: left;
position: relative;
width: 100%;
padding-bottom: 10010px;
margin-bottom: -10000px;
background: #fff; /* Same as body
background */
}
【css——之三行三列等高布局图文教程】相关文章:
