苹果就自己有个专门制作原型的团队,他们流窜在各个项目组之间包揽所有的原型制作工作,包括动画和交互。他们的主要工具就是Keynote。

这来自于 WWDC 2014 Session Videos 里有个视频Prototyping: Fake It Till You Make It ,就是他们指导如何用Keynote做出逼真的交互原型的,这段我也是刚看到,其实一直想补到之前的答案里。下面结合这个视频的截图可以介绍下他们是怎么充分发挥Keynote的特点的。
综述一下先:
1,静态图
先用画好的线框图或者直接在keynote里用色块布局
填充图片,可调整阴影等基本效果
导出图片放进手机里
根据用户反馈调整
2,动画效果
利用Keynote自带的物件动画
活用Keynote最棒的“神奇移动”转场效果
手机装上keynote app打开演示文档
根据反馈调整效果
3,交互事件
调整图片尺寸导入xcode
仅用针对图片的简单代码
仅用简单的交互手势 代码
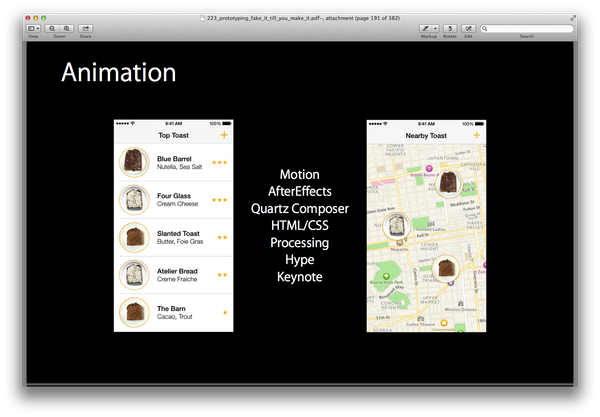
第一阶段:制作静态图
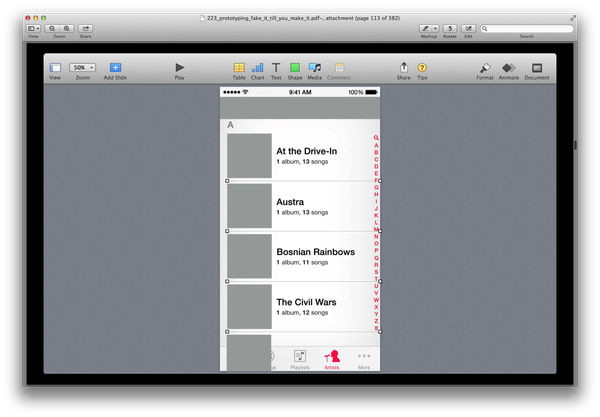
先用画好的线框图或者直接在keynote里用色块布局,keynote提供了多种智能的对齐,布局,格式等等设计方式,整个过程会非常的轻松。比如自动标尺吸附等距等等,比绝大多数原型制作软件都简单人性化。

2. 对照一些线框图可以继续铺色块和布局,这个过程中你会发现这个对齐和吸附的过程是多么的神奇。

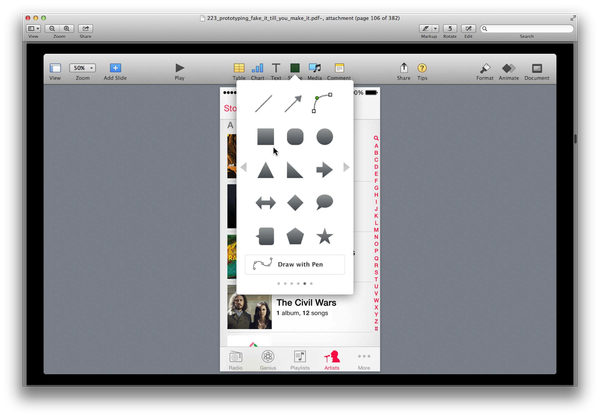
3. 导入图片,Keynote有很多种方式可以调整素材样式,包框,阴影,透明图,实时遮罩等等。是的,你可以用PS慢慢玩,也可以用keynote一键完成。

4. 很多人用原型软件是看中那些控件,其实大多数控件还不如自己在Keynote里制作快速。而且Keynote自带了很多标志和Icon,完全不用到处去找了。比如这个例子里的打分用五星,改个黄色就可以了。

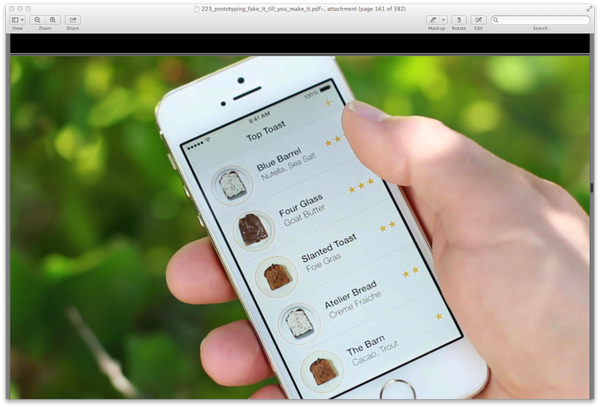
5. 以此类推,可以很快做出很多页面,导出图片格式,在手机中查看

第二阶段:假互动,加入动画效果
具体关于为何这么做,每个阶段完后的反馈过程,目标等等原理的东西请大家看视频或者PDF吧,这里主要说下过程和他们是怎么充分发挥Keynote在原型制作中的特点的。
比如这个假互动的阶段,如果你不用Xcode的话,这个就是交互原型的最后阶段了。基本原理就是活用图片,活用物件动画,活用转场动画,足以做出以假乱真的原型,只要你的测试用户不要瞎点……
关于Keynote自带的动画有非常多种和微调效果,起初我不是很理解,因为很多花哨的效果很难用到幻灯片里,直到开始做原型发现,其实很多动画经过调整都是很好的交互效果,包括现在看到的一些令人惊艳的反弹,延迟等逼真的细节动作,Keynote早就可以微调模拟了。
据说锤子手机和苹果的很多交互效果,都是先用Keynote做出来再给工程师写出来的。(好像是,记不清了,无责任据说预警)
1. 制作动画有很多方式,可以根据你的职业,习惯选择不同的方法。

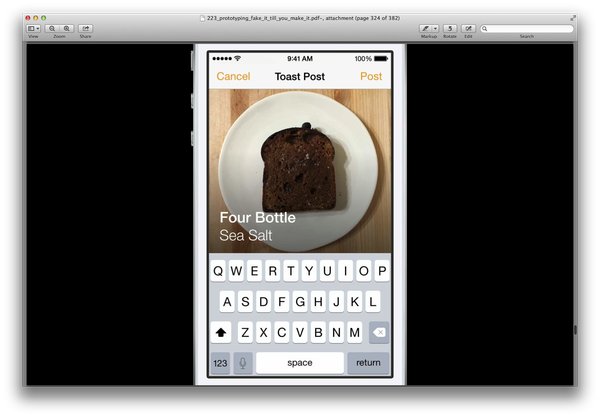
也有很多很巧妙的方式,其中最简单,最快的就是一定要灵活运用图片。灵活到什么程度,我举个视频里面全场爆笑的例子。动画是这样的:敲击键盘,字符一个个的蹦着出现在屏幕上。里面说,我可以只用一行或者干脆不用代码就做出来。这个用Keynote就可以实现,各位可以想想。

他们是这样做的:

每个字母做了个图片……
还可以通过调整图片的排序大小制作不同的效果。

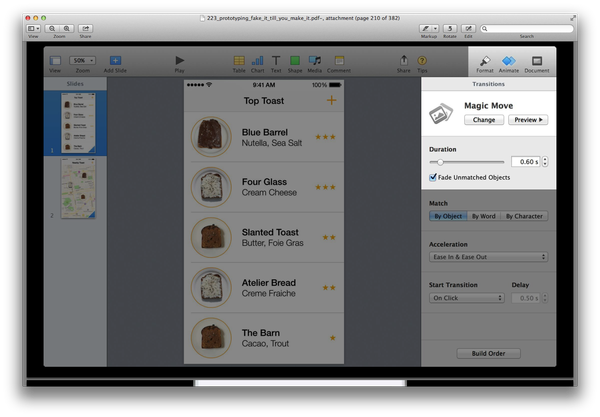
2. 特别提到一个Keynote独有的“神奇移动”效果。可以把前一页中的物件移动或放大到下一页中。效果非常出众。

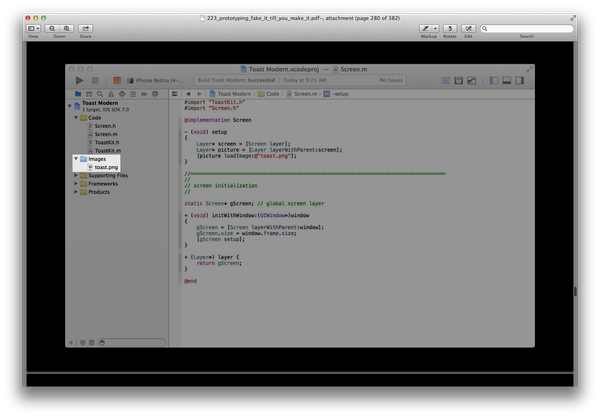
好了,其实至此,绝大多数的动画效果都可以做出来了。如果不满足于此,学点简单的语法,在Xcode里只用针对图片和交互相关的代码就可以做出更加逼真的原型了。

然后比较一下如果用代码实现和用Keynote的差别

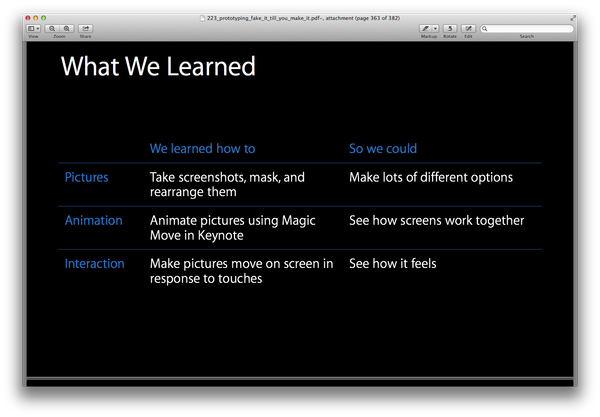
回顾一下三个阶段:


这里就是苹果官方的原型是如何以Keynote为主要工具制作一个足以乱真的App。
我把视频和文档都传到了百度盘里 Keynote_免费高速下载
另外关于Keynote的使用方法,推荐大家在 http://weibo.com/xucen 里跟着学习,足以从零开始做完原型,还可以做个漂亮的幻灯片忽悠投资去,一举两得!
(非广告,放轻松)

【教你用KEYNOTE做出APP原型】相关文章:
