XSL即可扩展的样式表文件。 可以格式化xml的显示,也可以将xml转换成需要的另一种格式。
学习XSL必须熟悉XPath。XSL和XPath一样简单强大,容易学习。
1. XSL既然可以格式化xml的显示样式,我们先来看如何在xml中引用xsl文件
如下代码示例:
<?xml version="1.0" encoding="utf-8"?>
<?xml-stylesheet type="text/xsl" href="url.xsl"?>
只需在xml文件的文档声明后面添加<?xml-stylesheet type=”text/xsl” href=”url.xsl”?>即可
2. XSL的格式
XSL也是一个标准的xml文件,它以xml文档声明开始,根元素必须是xsl:styleshee,同时根元素必须有version属性指定xsl的版本,和xmlns:xsl=” http://www.w3.org/1999/XSL/Transform”指定xsl命名空间,如下示例
<?xml version="1.0" encoding="encoding”?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
3. Xsl要点 如下示例xml
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8" ?>
<?xml-stylesheet type="text/xsl" href="pets-templates.xsl"?>
<pets>
<pig color="blue" weight="100">
<price>100</price>
<desc>this is a blue pig</desc>
</pig>
<cat color="red" weight="9">
<price>80</price>
<desc>this is a red cat</desc>
</cat>
<dog color="green" weight="15">
<price>80</price>
<desc>this is a green dog</desc>
</dog>
<cat color="green" weight="15">
<price>80</price>
<desc>this is a green cat</desc>
</cat>
<dog color="blue" weight="10">
<price>100</price>
<desc>this is a blue dog</desc>
</dog>
<dog color="red" weight="9">
<price>80</price>
<desc>this is a red dog</desc>
</dog>
</pets>
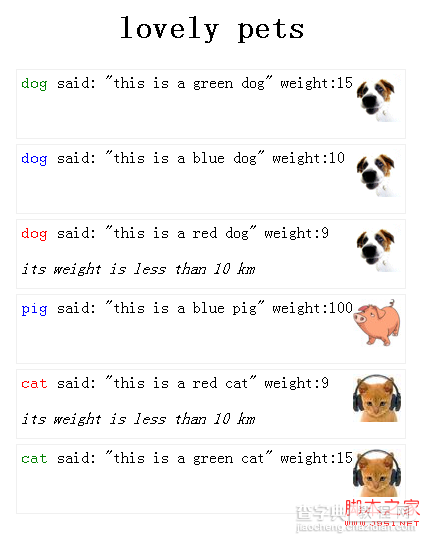
上面的xml在通过xsl格式化之后的显示效果如下:

1) xsl:template定义匹配节点的转换模板,属性match=”xpath expression”用来定义模板匹配的元素
如下定义匹配根节点的模板
复制代码 代码如下:
<xsl:template match=”/”>
</xsl:template>
2) xsl:for-each循环显示select=”xpath expression”选择节点的转换 (类似编程语言中的foreach语句),
如下示例,选择了pets下面的子元素,并循环显示子元素的几点名字:
复制代码 代码如下:
<xsl:for-each select=”/pets/*”>
<xsl:value-of select=”name()”/>
</xsl:for-each>
3) xsl:if 元素条件显示节点(类似编程语言中的if语句)注意小于号大于号要分别用<和>替代
复制代码 代码如下:
<xsl:if test=”@weight < 10”>
<i>its weight is less than 10 km</i>
</xsl:if>
4) xsl:choose 多分支条件显示 (类似编程语言中的switch语句)
复制代码 代码如下:
<xsl:choose >
<xsl:when test=”name() = ‘pig'”>
<i>this is a pig</i>
</xsl:when>
<xsl:otherwise>
<i>this is not a pig</i>
</xsl:otherwise>
</xsl:choose>
5) xsl:value-of 显示选择节点或者属性的值
选择子节点price
<xsl:value-of select=”pets/*/price”/>
选择属性weight
<xsl:value-of select=”pets/*/@weight”/>
6) xsl:attribute 构造xml节点的属性
用来向节点添加属性,例如:
<font>
<xsl:attribute name=”color”><xsl:value-of select=”pets/*/@color”/></xsl:attribute>
</font>
将输出<font color=”red”></font>
7) xsl:apply-templates 应用模板
如果xml文件结构比较复杂,可以定义多个template,然后使用<xsl:apply-templates>标签应用模板,xsl:apply-templates 可以指定属性select=”xpath”来选择应用的模板,或者不指定select表示选择当前节点的模板。
请看下面示例xslt文件pets-templates.xsl
完整的示例xsl文件:pets.xsl
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<html>
<head>
<META http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>lovely pets</title>
<style type="text/css">
ul{margin:10px 0 10px 0;padding:0;width:400px;text-align:left;}
li{height:60px;display:block;list-style:none;padding:4px;border:1px solid #f0f0f0;margin:5px;}
</style>
</head>
<body>
<center>
<h1>lovely pets</h1>
<ul>
<xsl:for-each select="pets/*">
<li>
<img align="right">
<xsl:choose>
<xsl:when test="name() = 'dog'">
<xsl:attribute name="src">http://estar-tv.com/images/comprofiler/gallery/dog.gif</xsl:attribute>
</xsl:when>
<xsl:when test="name() = 'pig'">
<xsl:attribute name="src">http://www.icosky.com/icon/thumbnails/Animal/Farm/Pig%20Icon.jpg</xsl:attribute>
</xsl:when>
<xsl:otherwise>
<xsl:attribute name="src">http://farm1.static.flickr.com/14/buddyicons/22211409@N00.jpg?1143660418</xsl:attribute>
</xsl:otherwise>
</xsl:choose>
</img>
<font>
<xsl:attribute name="face">Courier</xsl:attribute>
<xsl:attribute name="color">
<xsl:value-of select="@color"/>
</xsl:attribute>
<xsl:value-of select="name()"/>
</font> said: "<xsl:value-of select="desc"/>"
weight:<xsl:value-of select="@weight"/>
<xsl:if test="@weight < 10">
<p>
<i>its weight is less than 10 km</i>
</p>
</xsl:if>
</li>
</xsl:for-each>
</ul>
</center>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
完整示例文件 pets-templates.xsl:
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<html>
<head>
<META http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>lovely pets</title>
<style type="text/css">
ul{margin:10px 0 10px 0;padding:0;width:400px;text-align:left;}
li{height:60px;display:block;list-style:none;padding:4px;border:1px solid #f0f0f0;margin:5px;}
</style>
</head>
<body>
<center>
<h1>lovely pets</h1>
<ul>
<xsl:apply-templates select="pets" />
</ul>
</center>
</body>
</html>
</xsl:template>
<xsl:template match="pets">
<xsl:apply-templates select="dog"></xsl:apply-templates>
<xsl:apply-templates select="pig"></xsl:apply-templates>
<xsl:apply-templates select="cat"></xsl:apply-templates>
</xsl:template>
<xsl:template match="dog">
<xsl:for-each select=".">
<li>
<img align="right">
<xsl:attribute name="src">http://estar-tv.com/images/comprofiler/gallery/dog.gif</xsl:attribute>
</img>
<font>
<xsl:attribute name="face">Courier</xsl:attribute>
<xsl:attribute name="color">
<xsl:value-of select="@color"/>
</xsl:attribute>
dog
</font> said: "<xsl:value-of select="desc"/>"
weight:<xsl:value-of select="@weight"/>
<xsl:if test="@weight < 10">
<p>
<i>its weight is less than 10 km</i>
</p>
</xsl:if>
</li>
</xsl:for-each>
</xsl:template>
<xsl:template match="pig">
<xsl:for-each select=".">
<li>
<img align="right">
<xsl:attribute name="src">http://www.icosky.com/icon/thumbnails/Animal/Farm/Pig%20Icon.jpg</xsl:attribute>
</img>
<font>
<xsl:attribute name="face">Courier</xsl:attribute>
<xsl:attribute name="color">
<xsl:value-of select="@color"/>
</xsl:attribute>
pig
</font> said: "<xsl:value-of select="desc"/>"
weight:<xsl:value-of select="@weight"/>
<xsl:if test="@weight < 10">
<p>
<i>its weight is less than 10 km</i>
</p>
</xsl:if>
</li>
</xsl:for-each>
</xsl:template>
<xsl:template match="cat">
<xsl:for-each select=".">
<li>
<img align="right">
<xsl:attribute name="src">http://farm1.static.flickr.com/14/buddyicons/22211409@N00.jpg?1143660418</xsl:attribute>
</img>
<font>
<xsl:attribute name="face">Courier</xsl:attribute>
<xsl:attribute name="color">
<xsl:value-of select="@color"/>
</xsl:attribute>
cat
</font> said: "<xsl:value-of select="desc"/>"
weight:<xsl:value-of select="@weight"/>
<xsl:if test="@weight < 10">
<p>
<i>its weight is less than 10 km</i>
</p>
</xsl:if>
</li>
</xsl:for-each>
</xsl:template>
</xsl:stylesheet>
在c#.net中使用XslCompiledTransform转换xml文档,XslTransform也可以使用,但是这个类已经被微软标记为过时,最好不要再用了,如下代码示例:
复制代码 代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.IO;
using System.Xml;
namespace UseXslt
{
class Program
{
static void Main(string[] args)
{
//声明XslTransform类实例
System.Xml.Xsl.XslCompiledTransform trans = new System.Xml.Xsl.XslCompiledTransform();
string xsltFile = @"X:about.netSystem.Xmlexamplepets.xsl";
using (StreamReader rdr = new StreamReader(xsltFile))
{
using (XmlReader xmlRdr = XmlReader.Create(rdr))
{
//载入xsl文件
trans.Load(xmlRdr);
}
}
string inputFile = @"X:about.netSystem.Xmlexamplepets.xml";
string outputFile = @"X:about.netSystem.Xmlexamplepets-out.htm";
//转化源文件输出到输出文件outputFile
trans.Transform(inputFile, outputFile);
}
}
}
有一点需要注意,使用XslCompiledTransform转换出来的文件,是一个html格式的,这个类会自动在html的head标签中添加一个未关闭的meta标签 <META http-equiv="Content-Type" content="text/html; charset=utf-8">;微软帮我们想的太多了。
Xslt还可以指定参数,定义变量,有关这些方面请查看相关文档。
【解析在.net中使用XSLT转换xml文档的示例详解】相关文章:
★ asp.net中利用Jquery+Ajax+Json实现无刷新分页的实例代码
