Origami官网Demo练习,Swipe Patch实现iOS的原生交互—右滑返回,Hit Patch动态区域模拟点触,Publish Port传送门。

继续官网第三个Demo,主要练习Swipe Patch的使用。练习的交互场景是点触进入界面然后右滑返回,右滑返回可以说是个很原生的操作,在demo中做了一点视觉上的优化。
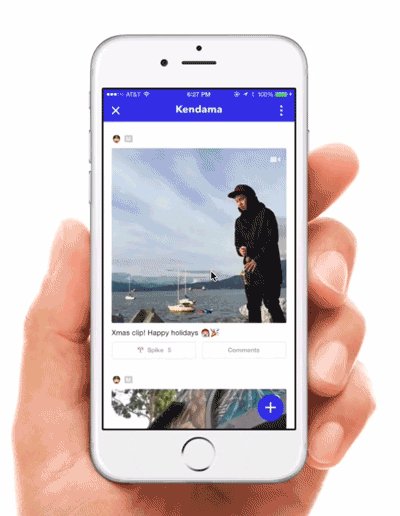
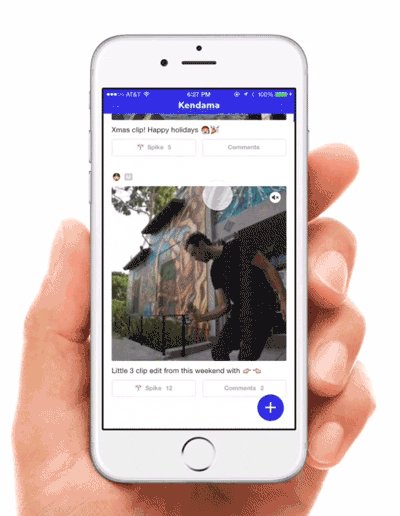
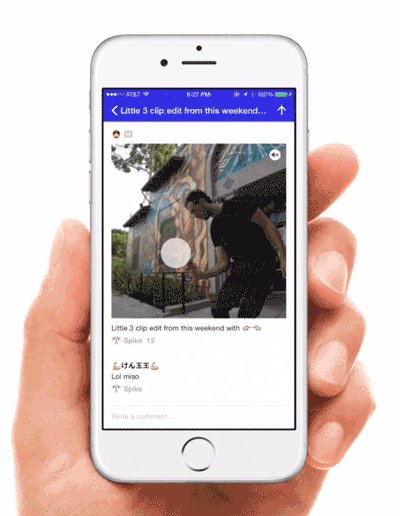
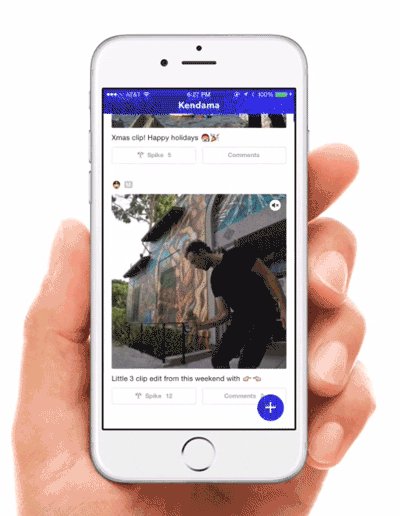
在滑动的这个场景中,核心交互是Feed和Detail这两个界面的切换,Feed界面里有零散的界面元素,所以在切换的过程中,一定是一个整体参与变化。动画可以分解为两个部分实现: 一是点击Feed中的图片,对应的Detail从右侧滑入,同时Feed缩小状淡出;二是在D界面右滑划出,F界面放大状淡入。在这个过程中变化的参数有F界面的Scale、Opacity和D界面的X Position,而且是同时变化。
为了改变X Position,可以用到的Patch有Scroll和Swipe,Scroll在上次练习中用于控制Feed的Y Position,Scroll虽然可以Scroll Paging,一次滚动一屏幕的宽度,但是Swipe更加符合场景下的用户习惯。Swipe Patch,入口参数中有起始位置,可以控制回到起点和到达终点,尤其是Jump To Start很适合右滑返回这个操作,出口参数Position选择是水平还是竖直方向。所以利用Swipe去控制F界面的Scale和Opacity和D界面的Y Position,在这之前应该先把F界面Group,组合后Viewer中的界面黑掉了,是因为这个Group没有对应Layer,在Image上悬停按L键接入一个Layer Patch,正好可以利用黑色底做F界面的淡入淡出,然后分别连接好控制关系就可以实现左滑右滑了,但是呢会出现一个问题,因为给F界面在左滑右滑的时有Scale,在D界面还没有滑出来之前执行左滑会使F界面Scale,因为在左滑时,Scale Transiiton Patch的Process会从1开始变大,这个变大的值会直接影响F界面的Scale值,这不是我们想看到的结果,处理这个问题可以借鉴上次练习中的Range,在Transition的下一级接一个Range Patch,将Scale控制到约等于1,这个地方是官方的Tutorial里面没有提到的,算是一个小创新吧。
搭好了Swipe模块,在进入和返回的过场中能调用。入场的时候是点按F界面上的图片,需要使用一块虚拟区域覆盖在图片上方来模拟点触事件,使用Hit Area来实现,H是一个特殊的Layer,Status Mode可以控制区域的可见性,有自己独立的Position,而模拟要求这块区域和真实区域有相同的位置,所以要把它们俩放在同一个坐标体系下,方便的做法是把Feed Image Layer和Hit Area组合起来,两个可以一起Scroll。
因为组合增加了一个层级,那么H绑定的Tap事件怎么连接到控制F和D切换的Swipe Patch上呢?现在H所在的层级和Swipe所在的层级隔了两个层级,要想发生点关系还需要漂洋过海一下喽,为了节省体力,Origami提供了传送门”Publish Port”,在出口参数上悬停按P键,就可以穿越一级,在上一级的Group Layer的出口参数增加了一个穿越点,比如悬停在Interaction 2的Tap上,Port到上一级Layer右边就会多一个Tap,还可以按P继续传送到上一级,需要穿越两层就可以从Hit Area到Swipe Patch所在的层级,连接到Jump To Start就可以实现Tap图片,D界面从右侧滑入,同时F界面缩小淡出。
整个过程就是这样,从这个小练习中可以加强动画的分解能力,尤其是分离出F和D两个核心层,动画分解的过程最好是在纸上Sketch出来,我觉得视觉化的思维在Motion Design中是很有用处的。Hit Area让我联想到写Web前端代码时候的各种绝对定位,为了兼容IE6的时候用过这种虚拟区域绝对定位的方法,学了一招传送门的技能,穿云遁地术,不过后面还有更厉害的Wireless Patch带你飞。
PS.几个快捷键:
返回上一层:Command+上
进入选中层:Command+下
飞天遁地术:悬停时 P键
桥接空白层:悬停时 L键
( 快捷键官网文档有很多,慢慢记吧~ )

【Origami练习生II:Swipe实现右滑返回】相关文章:
