先来看看最终的效果图:

具体的制作步骤如下:
第1步
首先,我们需要抓住一个很好的具体纹理作为我们的背景。 它刚巧为争夺一个令人难以置信的在这里的 。

第2步
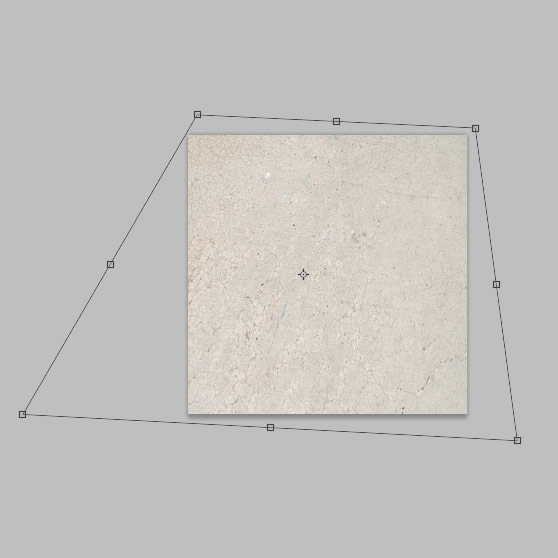
我们需要添加一点透视的质感。 我通过使用编辑|变换|扭曲工具。 你也可以完成类似的视角太......哪一方漂浮的船。 变换的纹理,直到你得到类似的东西,我下面有什么。 注意:你必须要放大在画布上才能看到的编辑点。

第3步
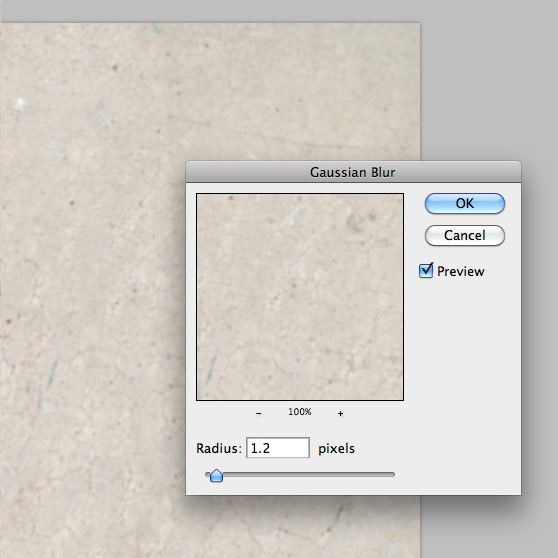
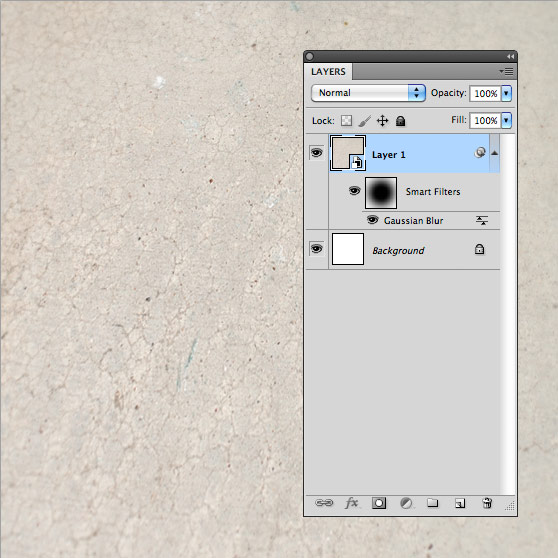
下一步,我们将添加更深入一点,通过添加一些模糊。 但我们要的"智能"的方式。 转到滤镜|转换为智能滤镜。 你会发现一个小图标会出现在图层调板的图层缩览图。 现在申请通过过滤器|模糊|高斯模糊高斯模糊。

应用智能滤镜时它并没有真正效果的原始层。 一个好处是你可以编辑层的一部分着色层口罩的过滤器创建应用时,应用效果。 类似我这样做纹理的中心是在重点和模糊的边缘颜色效果。

第4步
好吧,我们要离开的背景下,独自一点点,集中力量对我们的文字层。 选择一个背景纹理的颜色,并创建一个新的文本层,选择文字工具,在画布上键入的东西。

第5步
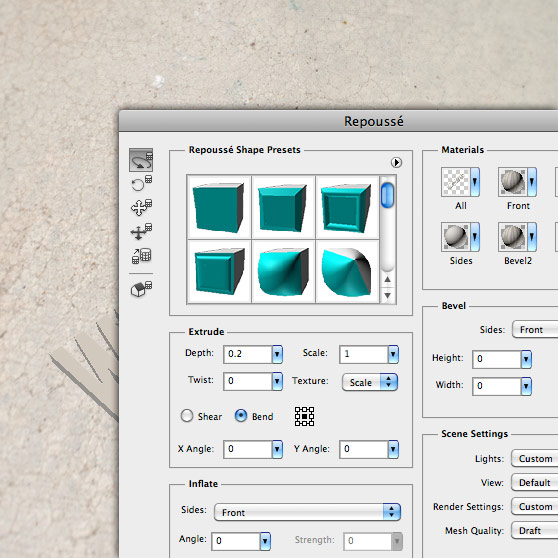
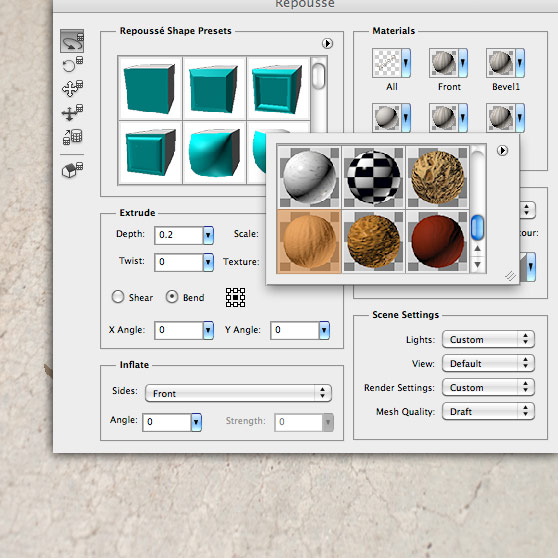
这里就是其中的乐趣。 与你的文字层的选择,去3D |凸纹|文字层,打开凸纹窗口。 你现在有过多的3D编辑工具之前,但要小心,微妙的是这里的关键。
我改变了深入到.2,使文本的三维挤压小于默认设置。

我还添加了一个微妙的纹理,以文本的两侧。

【photoshop制作立体文字教程】相关文章:
★ PhotoShop CS6 3D功能制作3D立体文字效果教程
