Photoshop设计三维立体矢量喇叭图标
摘要:先看效果图。新建文档1100x800像素,背景白色,建新层填充黑色,添加图层样式。效果如下。新建图层1,用钢笔做如下选区,填充黑色。添加图层...
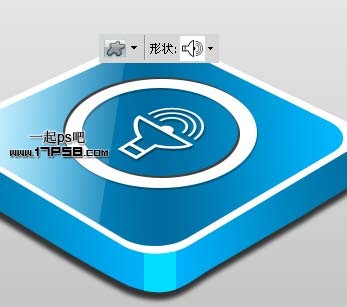
先看效果图。

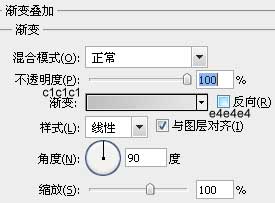
新建文档1100x800像素,背景白色,建新层填充黑色,添加图层样式。

效果如下。

新建图层1,用钢笔做如下选区,填充黑色。

添加图层样式。


效果如下。

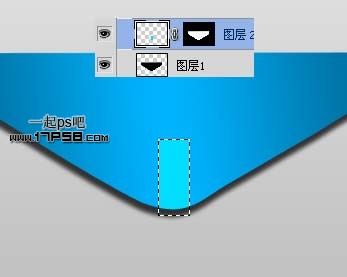
新建图层2,做一矩形选区,填充#00ddff,调出图层1的选区,添加蒙版。

新建图层画一个白色圆角矩形。

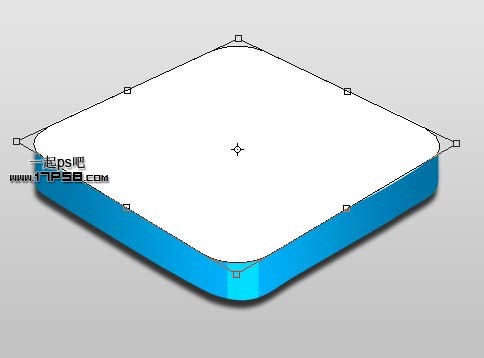
Ctrl+T透视变形如下。

同样方法新建图层画一个黑色圆角矩形,ctrl+T透视变形。

添加图层样式。

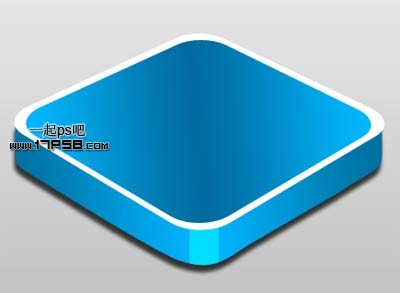
效果如下。

新建图层3,调出形状2的选区,直线套索工具减选,填充白色,添加蒙版,黑白直线渐变,效果如下。

建新层,画一白色椭圆,再做一个小的椭圆选区,删除。

添加图层样式。


效果如下。

建新层,添加白色喇叭形状,ctrl+T透视变形,添加一个简单的投影样式,具体设置不截图了,很简单。

把图层3(高光层)缩小一些,挪动一定距离。


合并除背景外的所有层,复制一个(形状3),往底部挪动一段距离,高斯模糊40像素,效果如下。

底部建新层,用1000像素白色柔角笔刷点一下,图层不透明度50%。

最终效果如下。

注:更多精彩教程请关注三联photoshop教程 栏目,三联PS群:182958314欢迎你的加入
【Photoshop设计三维立体矢量喇叭图标】相关文章:
