非常不错的一个Flash逐帧动画制作教程,大家如果喜欢可以练习下!
教程作出来的效果,那花的动作感觉有点滑稽,这个是一个Flash逐帧动画制作的教程,每一帧都需要自己绘制哦,所以学习的网友需要给点耐心,教程适合于入门级的网友参考学习~
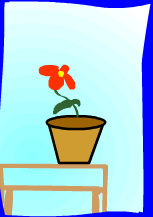
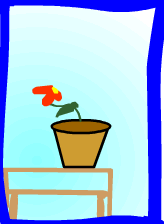
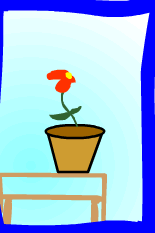
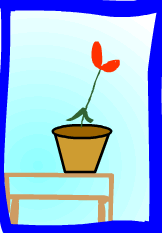
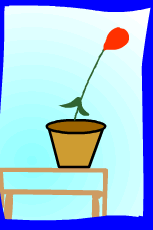
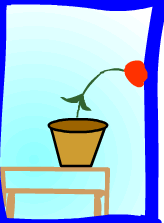
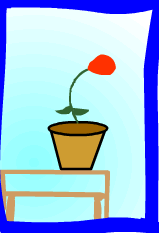
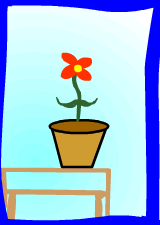
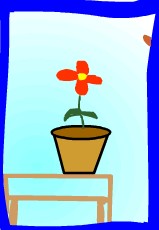
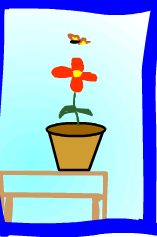
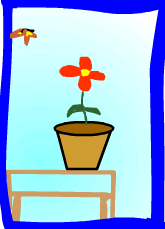
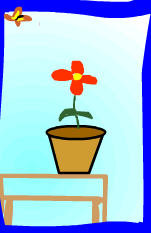
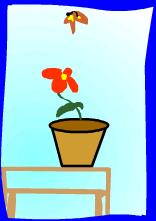
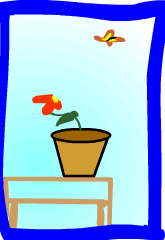
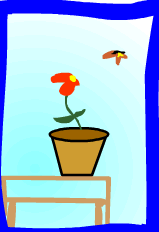
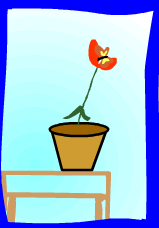
先看看效果:
效果预览
说明:大家看效果是不是还挺不错的,这样的动画就叫逐帧动画。没有经过FLASH的计算,每一帧都是由我们自己绘制的。好了,让我们一起来学习是怎么做的吧。
1、设置参数,将舞台大小设置为300*300,背景为白色,帧频为4。
图1
2、建立新图层,取名为背景。以后的背景元素我们都将放在这一层当中。

图2
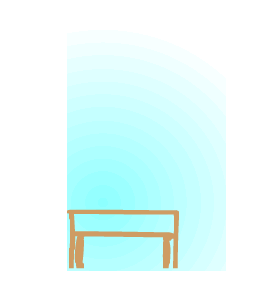
3、在第一层第一帧上绘制如下的图案:蓝色的是背景,大家可以在动画中看出,咖啡色的是用来放花盆的桌子。因为这一部分在整个动画里对哦是静止不动的,所以我们将它们放置在背景层中。

图3
4、动画的长度我希望保持30帧,在第一层的第30帧处,先用鼠标点击,选中后按下F5,这是插入帧的快捷键。意思是这30帧都会仿制第一帧的样子出现。

图4
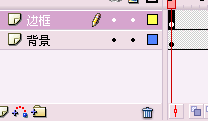
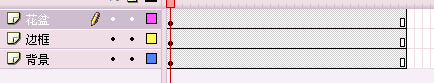
5、新建一层,名叫边框。

图5
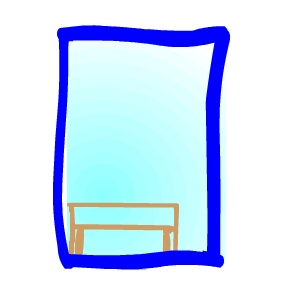
6、在边框这一帧里为刚才画好的背景加上蓝色的边线,并重复3步骤,在边框层的30帧处按下F5,让帧一直保持到30。

图6
7、新建花盆图层。

图7
8、在花盆图层的第一帧画出花盆的样子,并重复3步骤,在花盆层的30帧处按下F5,让帧保持在30。

图8
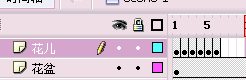
9、新建图层花儿,我们将要开始绘制花开放的过程。

图9
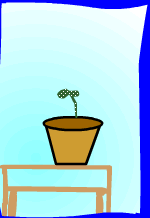
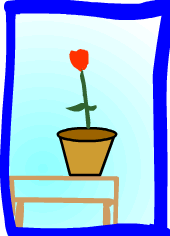
10、此时的第一帧为花的初始形态,那么在这一帧我们绘制出花芽,如图:

图10
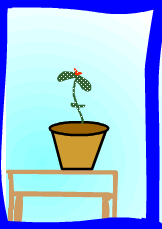
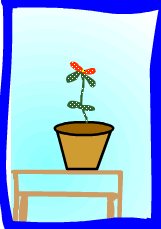
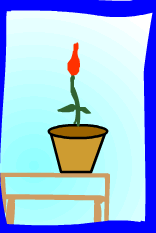
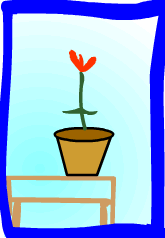
11、分别在花图层的2,3,4,5,6帧处按下F6,插入关键帧,然后分别在2,3,4,5,6帧中绘制出花的形态。





图11

图12
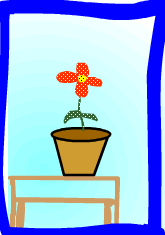
12、在花的第14帧按下F5插入帧。因为在第6帧时花已经开放了,所以它在7-14帧其间会等待蝴蝶飞来,所以在段时间花的形态不会发生变化。

图13
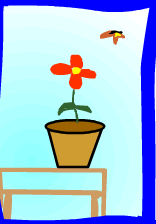
13、在第15帧处按F6插入关键帧,这时候蝴蝶已经飞过来了,我们将绘制花儿吃蝴蝶的形态,那么在15,16,17,18,19,20,21,22,23,24,25帧处分别绘制花的形态:











图14

图15
14、新建蝴蝶图层,在第7帧按下F6插入关键帧,开始绘制蝴蝶的形态。

图16
15、为蝴蝶层的7,8,9,10,11,12,13,14,15,16,17,18插入关键帧(F6)分别的形态如下:












图17
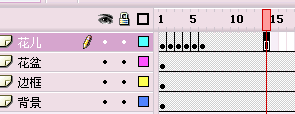
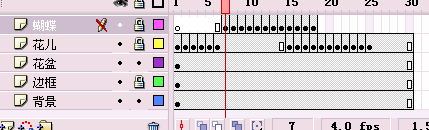
16、将蝴蝶图层从18帧开始以后的帧都删掉,最后时间轴效果如下图:

图18
【Flash教程:花吃蝴蝶的动画演示】相关文章:
