Part 1 分割图形
(1)按Ctrl+R组合键导入本书配套光盘中的“Chapter06/素材/皮影.ai”文件,如图6-1所示。

图6-1 导入素材
(2)将老人的各肢体转换为影片剪辑,因为皮影戏的角色只做平面运动,然后将角色的关节简化为10段6个连接点,如图6-2所示。

图6-2 连接点
(3)按连接点切割好人物的各部分,然后每个部分转换为影片剪辑,如图6-3所示。

图6-3 切割素材
(4)将各部分的影片剪辑放置好,然后选中所有元件,再将其转换为影片剪辑(名称为“老人”),如图6-4所示。

图6-4 放置各元件
Part 2 制作老人行走动画
(1)单击“工具箱”中的“骨骼工具”按钮 ,然后在左手上创建好骨骼,如图6-5所示。

图6-5 创建左手骨骼
技巧提示:
使用“骨骼工具”连接两个轴点时,要注意关节的活动部分,可以配合“选择工具”和Ctrl健来进行调整。
(2)采用相同的方法创建出头部、身体、左手、右手、左脚与右脚的骨骼,如图6-6所示。

图6-6 创建其他骨骼
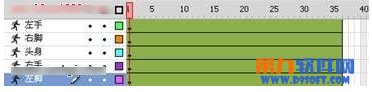
(3)人物的行走动画使用35帧完成,因此在各图层的第35帧插入帧,如图6-7所示。

图6-7 插入帧
(4)调整好第10帧、18帧和第27帧上的动作,使角色在原地行走,然后创建出“担子”在行走时起伏运动的传统补间动画,如图6-8所示。

图6-8 调整行走动作
(5)返回到主场景,然后创建出“老人”影片剪辑的补间动画,使其向前移动一段距离,如图6-9所示。

图6-9 创建补间动画
(6)按Ctrl+Enter组合键发布动画,效果如图6-10所示。

图6-10 行走动画
【Flash制作皮影老头运动动画】相关文章:
