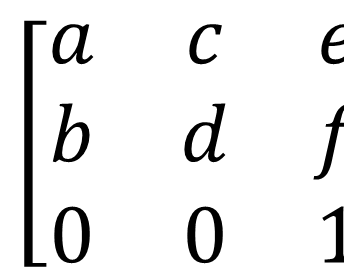
在介绍矩阵变换transform()前,我们来说一说什么是变换矩阵。

以上是Canvas中transform()方法所对应的变换矩阵。而此方法正是传入图中所示的六个参数,具体为context.transform(a,b,c,d,e,f)。
各参数意义对应如下表:
| a | 水平缩放(1) |
| b | 水平倾斜(0) |
| c | 垂直倾斜(0) |
| d | 垂直缩放(1) |
| e | 水平位移(0) |
| f | 垂直位移(0) |
当我们把对应的0或1代入进矩阵,可以发现这是一个单位矩阵(水平和垂直缩放默认值是1,代表缩放1倍,即不缩放)。该方法使用一个新的变化矩阵与当前变换矩阵进行乘法运算,然后得到各种变化的效果。
这里简单说一下,当我们想对一个图形进行变换的时候,只要对变换矩阵相应的参数进行操作,操作之后,对图形的各个定点的坐标分别乘以这个矩阵,就能得到新的定点的坐标。
transform()方法
而Canvas绘图中,就给咱们提供了一个方法来改变这个变换矩阵,那就是transform()。
默认坐标系是以画布最左上角为坐标原点(0,0)。越往右X轴数值越大,越往下Y轴的数值越大。在默认坐标系中,每一个点的坐标都是直接映射到一个CSS像素上。画布上一些特定的操作和属性的设置都使用默认坐标系。然而除了默认坐标系之外,每个画布还有一个还有一个“当前变换距阵”,作为图形状态的一部分。该矩阵定义了画布的当前坐标系。当指定了一个点的坐标后,画布的大部分操作都将该点映射到当前的坐标系中,而不是默认的坐标系。当前变换矩阵是用来指定的坐标转换成为默认坐标系中的等价坐标。坐标的变换还影响了文本和线段的绘制。
调用translate()方法只是简单地将坐标原点进行上、下、左、右移动。
rotate()方法会将坐标轴根据指定角度里进行顺时针旋转。
scale()方法实现对x轴或由y轴上的距离进行延长和缩短。传递负值会实现
scale以坐标原点做参照点将坐标轴进行翻转。就好像镜子中的镜像。
translate用来将坐标原点移动到画布最左下角,然后scale方法用于实现将y轴进行翻转,这样的就变成了越往上y轴越大。
从数学角度来理解坐标系变换:
translate、rotate和scale方法想象成对坐标轴的变换,就很容易理解了。从代数角度很容易理解坐标变换,就是把变换想像成一个变换后坐标系中的点(x,y),到原来的坐标系统变成了(x`,y`)。
调用 c.translate(dx,dy)。的方法等效如下表达式
x` = x+dx; //新系统中的x轴的0,在原系统中就是dx
y` = y+dy;
c.scale(sx,sy);
x` = sx*x;
y` = sy*y;
c.rotate()
x` =x*cos(a)-y*sin(a);
y` = y*cos(a)+x*sin(a);
建议使用transform()的时候,可以在如下几个情况下使用:
1.使用context.transform (1,0,0,1,dx,dy)代替context.translate(dx,dy)
2.使用context.transform(sx,0,0,sy,0,0)代替context.scale(sx, sy)
3.使用context.transform(0,b,c,0,0,0)来实现倾斜效果(最实用)。
不用再使用它去实现旋转了,另外也没有也不用全记这些结论,直接记下abcdef六个参数的意义,效果是一样的。
下面我们看一个代码,熟悉一下:
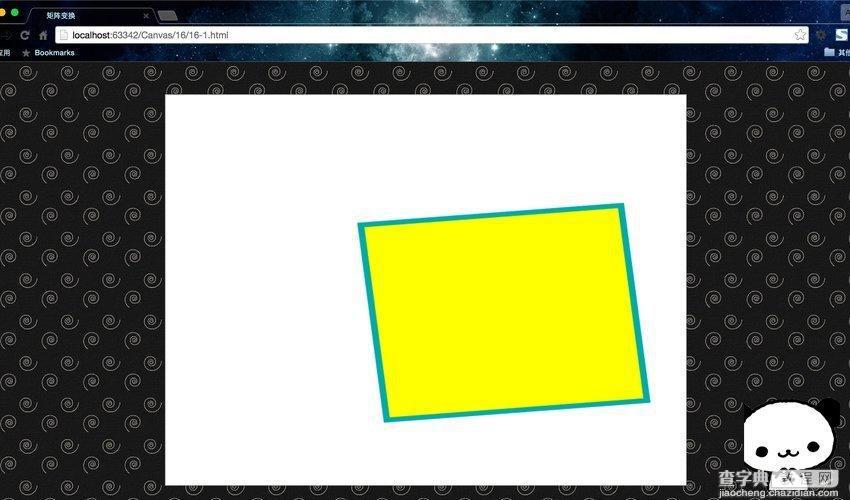
JavaScript Code复制内容到剪贴板 <!DOCTYPEhtml> <htmllang="zh"> <head> <metacharset="UTF-8"> <title>矩阵变换</title> <style> body{background:url("./images/bg3.jpg")repeat;} #canvas{border:1pxsolid#aaaaaa;display:block;margin:50pxauto;} </style> </head> <body> <divid="canvas-warp"> <canvasid="canvas"> 你的浏览器居然不支持Canvas?!赶快换一个吧!! </canvas> </div> <script> window.onload=function(){ varcanvas=document.getElementById("canvas"); canvas.width=800; canvas.height=600; varcontext=canvas.getContext("2d"); context.fillStyle="#FFF"; context.fillRect(0,0,800,600); context.fillStyle="yellow"; context.strokeStyle="#00AAAA"; context.lineWidth=5; context.save(); //平移至(300,200) context.transform(1,0,0,1,300,200); //水平方向放大2倍,垂直方向放大1.5倍 context.transform(2,0,0,1.5,0,0); //水平方向向右倾斜宽度10%的距离,垂直方向向上倾斜高度10%的距离 context.transform(1,-0.1,0.1,1,0,0); context.fillRect(0,0,200,200); context.strokeRect(0,0,200,200); context.restore(); }; </script> </body> </html>
运行结果:

setTransform()方法
transform()方法的行为相对于由 rotate(),scale(), translate(), or transform() 完成的其他变换。例如:如果我们已经将绘图设置为放到两倍,则 transform() 方法会把绘图放大两倍,那么我们的绘图最终将放大四倍。这一点和之前的变换是一样的。
但是setTransform()不会相对于其他变换来发生行为。它的参数也是六个,context.setTransform(a,b,c,d,e,f),与transform()一样。
这里我们通过一个例子来说明:
绘制一个矩形,通过 setTransform() 重置并创建新的变换矩阵,再次绘制矩形,重置并创建新的变换矩阵,然后再次绘制矩形。
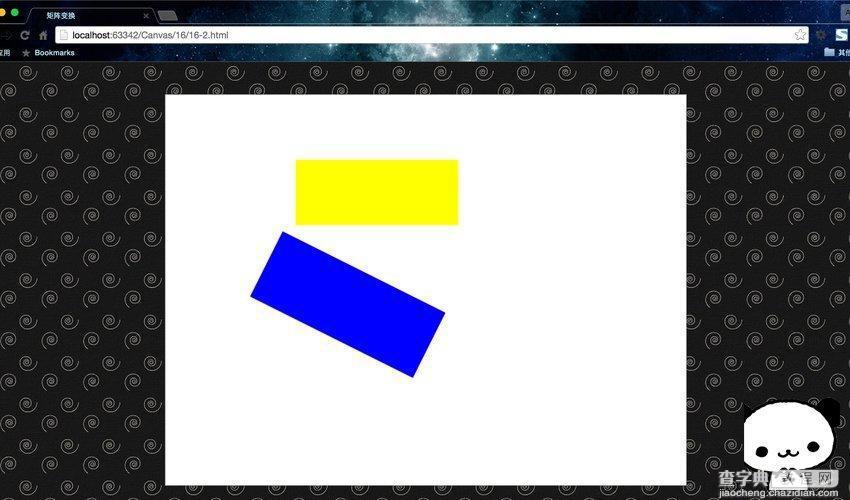
JavaScript Code复制内容到剪贴板 <!DOCTYPEhtml> <htmllang="zh"> <head> <metacharset="UTF-8"> <title>矩阵变换</title> <style> body{background:url("./images/bg3.jpg")repeat;} #canvas{border:1pxsolid#aaaaaa;display:block;margin:50pxauto;} </style> </head> <body> <divid="canvas-warp"> <canvasid="canvas"> 你的浏览器居然不支持Canvas?!赶快换一个吧!! </canvas> </div> <script> window.onload=function(){ varcanvas=document.getElementById("canvas"); canvas.width=800; canvas.height=600; varcontext=canvas.getContext("2d"); context.fillStyle="#FFF"; context.fillRect(0,0,800,600); context.fillStyle="yellow"; context.fillRect(200,100,250,100) context.setTransform(1,0.5,-0.5,1,30,10); context.fillStyle="red"; context.fillRect(200,100,250,100); context.setTransform(1,0.5,-0.5,1,30,10); context.fillStyle="blue"; context.fillRect(200,100,250,100); }; </script> </body> </html>
运行结果:

解释一下过程:每当我们调用 setTransform() 时,它都会重置前一个变换矩阵然后构建新的矩阵,因此在下面的例子中,不会显示红色矩形,因为它在蓝色矩形下面。
【深入解析HTML5 Canvas控制图形矩阵变换的方法】相关文章:
★ 详解通过HTML5 Canvas实现图片的平移及旋转变化的方法
★ HTML5 canvas画矩形时出现边框样式不一致的解决方法
