介绍
IndexedDB是HTML5 WEB数据库,允许HTML5 WEB应用在用户浏览器端存储数据。对于应用来说IndexedDB非常强大、有用,可以在客户端的chrome,IE,Firefox等WEB浏览器中存储大量数据,下面简单介绍一下IndexedDB的基本概念。
什么是IndexedDB
IndexedDB,HTML5新的数据存储,可以在客户端存储、操作数据,可以使应用加载地更快,更好地响应。它不同于关系型数据库,拥有数据表、记录。它影响着我们设计和创建应用程序的方式。IndexedDB 创建有数据类型和简单的JavaScript持久对象的object,每个object可以有索引,使其有效地查询和遍历整个集合。本文为您提供了如何在Web应用程序中使用IndexedDB的真实例子。
开始
我们需要在执行前包含下面前置代码
JavaScript Code复制内容到剪贴板 varindexedDB=window.indexedDB||window.mozIndexedDB||window.webkitIndexedDB||window.msIndexedDB; //prefixesofwindow.IDBobjects varIDBTransaction=window.IDBTransaction||window.webkitIDBTransaction||window.msIDBTransaction; varIDBKeyRange=window.IDBKeyRange||window.webkitIDBKeyRange||window.msIDBKeyRange if(!indexedDB){ alert("Yourbrowserdoesn'tsupportastableversionofIndexedDB.") }
打开IndexedDB
在创建数据库之前,我们首先需要为数据库创建数据,假设我们有如下的用户信息:
JavaScript Code复制内容到剪贴板 varuserData=[ {id:"1",name:"Tapas",age:33,email:"tapas@example.com"}, {id:"2",name:"Bidulata",age:55,email:"bidu@home.com"} ];
现在我们需要用open()方法打开我们的数据库:
JavaScript Code复制内容到剪贴板 vardb; varrequest=indexedDB.open("databaseName",1); request.onerror=function(e){ console.log("error:",e); }; request.onsuccess=function(e){ db=request.result; console.log("success:"+db); }; request.onupgradeneeded=function(e){ }
如上所示,我们已经打开了名为"databaseName",指定版本号的数据库,open()方法有两个参数:
1.第一个参数是数据库名称,它会检测名称为"databaseName"的数据库是否已经存在,如果存在则打开它,否则创建新的数据库。
2.第二个参数是数据库的版本,用于用户更新数据库结构。
onSuccess处理
发生成功事件时“onSuccess”被触发,如果所有成功的请求都在此处理,我们可以通过赋值给db变量保存请求的结果供以后使用。
onerror的处理程序
发生错误事件时“onerror”被触发,如果打开数据库的过程中失败。
Onupgradeneeded处理程序
如果你想更新数据库(创建,删除或修改数据库),那么你必须实现onupgradeneeded处理程序,使您可以在数据库中做任何更改。 在“onupgradeneeded”处理程序中是可以改变数据库的结构的唯一地方。
创建和添加数据到表:
IndexedDB使用对象存储来存储数据,而不是通过表。 每当一个值存储在对象存储中,它与一个键相关联。 它允许我们创建的任何对象存储索引。 索引允许我们访问存储在对象存储中的值。 下面的代码显示了如何创建对象存储并插入预先准备好的数据:
JavaScript Code复制内容到剪贴板 request.onupgradeneeded=function(event){ varobjectStore=event.target.result.createObjectStore("users",{keyPath:"id"}); for(variinuserData){ objectStore.add(userData[i]); } }
我们使用createObjectStore()方法创建一个对象存储。 此方法接受两个参数: - 存储的名称和参数对象。 在这里,我们有一个名为"users"的对象存储,并定义了keyPath,这是对象唯一性的属性。 在这里,我们使用“id”作为keyPath,这个值在对象存储中是唯一的,我们必须确保该“ID”的属性在对象存储中的每个对象中存在。 一旦创建了对象存储,我们可以开始使用for循环添加数据进去。
手动将数据添加到表:
我们可以手动添加额外的数据到数据库中。
JavaScript Code复制内容到剪贴板 functionAdd(){ varrequest=db.transaction(["users"],"readwrite").objectStore("users") .add({id:"3",name:"Gautam",age:30,email:"gautam@store.org"}); request.onsuccess=function(e){ alert("Gautamhasbeenaddedtothedatabase."); }; request.onerror=function(e){ alert("Unabletoaddtheinformation."); } }
之前我们在数据库中做任何的CRUD操作(读,写,修改),必须使用事务。 该transaction()方法是用来指定我们想要进行事务处理的对象存储。 transaction()方法接受3个参数(第二个和第三个是可选的)。 第一个是我们要处理的对象存储的列表,第二个指定我们是否要只读/读写,第三个是版本变化。
从表中读取数据
get()方法用于从对象存储中检索数据。 我们之前已经设置对象的id作为的keyPath,所以get()方法将查找具有相同id值的对象。 下面的代码将返回我们命名为“Bidulata”的对象:
JavaScript Code复制内容到剪贴板 functionRead(){ varobjectStore=db.transaction(["users"]).objectStore("users"); varrequest=objectStore.get("2"); request.onerror=function(event){ alert("Unabletoretrievedatafromdatabase!"); }; request.onsuccess=function(event){ if(request.result){ alert("Name:"+request.result.name+",Age:"+request.result.age+",Email:"+request.result.email); }else{ alert("Bidulatacouldn'tbefoundinyourdatabase!"); } }; }
从表中读取所有数据
下面的方法检索表中的所有数据。 这里我们使用游标来检索对象存储中的所有数据:
JavaScript Code复制内容到剪贴板 functionReadAll(){ varobjectStore=db.transaction("users").objectStore("users"); varreq=objectStore.openCursor(); req.onsuccess=function(event){ db.close(); varres=event.target.result; if(res){ alert("Key"+res.key+"is"+res.value.name+",Age:"+res.value.age+",Email:"+res.value.email); res.continue(); } }; req.onerror=function(e){ console.log("ErrorGetting:",e); }; }
该openCursor()用于遍历数据库中的多个记录。 在continue()函数中继续读取下一条记录。
删除表中的记录
下面的方法从对象中删除记录。
JavaScript Code复制内容到剪贴板 functionRemove(){ varrequest=db.transaction(["users"],"readwrite").objectStore("users").delete("1"); request.onsuccess=function(event){ alert("Tapas'sentryhasbeenremovedfromyourdatabase."); }; }
我们要将对象的keyPath作为参数传递给delete()方法。
最终代码
下面的方法从对象源中删除一条记录:
JavaScript Code复制内容到剪贴板 <!DOCTYPEhtml> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/> <title>IndexedDB</title> <scripttype="text/javascript"> varindexedDB=window.indexedDB||window.mozIndexedDB||window.webkitIndexedDB||window.msIndexedDB; //prefixesofwindow.IDBobjects varIDBTransaction=window.IDBTransaction||window.webkitIDBTransaction||window.msIDBTransaction; varIDBKeyRange=window.IDBKeyRange||window.webkitIDBKeyRange||window.msIDBKeyRange if(!indexedDB){ alert("Yourbrowserdoesn'tsupportastableversionofIndexedDB.") } varcustomerData=[ {id:"1",name:"Tapas",age:33,email:"tapas@example.com"}, {id:"2",name:"Bidulata",age:55,email:"bidu@home.com"} ]; vardb; varrequest=indexedDB.open("newDatabase",1); request.onerror=function(e){ console.log("error:",e); }; request.onsuccess=function(e){ db=request.result; console.log("success:"+db); }; request.onupgradeneeded=function(event){ } request.onupgradeneeded=function(event){ varobjectStore=event.target.result.createObjectStore("users",{keyPath:"id"}); for(variinuserData){ objectStore.add(userData[i]); } } functionAdd(){ varrequest=db.transaction(["users"],"readwrite") .objectStore("users") .add({id:"3",name:"Gautam",age:30,email:"gautam@store.org"}); request.onsuccess=function(e){ alert("Gautamhasbeenaddedtothedatabase."); }; request.onerror=function(e){ alert("Unabletoaddtheinformation."); } } functionRead(){ varobjectStore=db.transaction("users").objectStore("users"); varrequest=objectStore.get("2"); request.onerror=function(event){ alert("Unabletoretrievedatafromdatabase!"); }; request.onsuccess=function(event){ if(request.result){ alert("Name:"+request.result.name+",Age:"+request.result.age+",Email:"+request.result.email); }else{ alert("Bidulatacouldn'tbefoundinyourdatabase!"); } }; } functionReadAll(){ varobjectStore=db.transaction("users").objectStore("users"); varreq=objectStore.openCursor(); req.onsuccess=function(event){ db.close(); varres=event.target.result; if(res){ alert("Key"+res.key+"is"+res.value.name+",Age:"+res.value.age+",Email:"+res.value.email); res.continue(); } }; req.onerror=function(e){ console.log("ErrorGetting:",e); }; } functionRemove(){ varrequest=db.transaction(["users"],"readwrite").objectStore("users").delete("1"); request.onsuccess=function(event){ alert("Tapas'sentryhasbeenremovedfromyourdatabase."); }; } </script> </head> <body> <buttononclick="Add()">Addrecord</button> <buttononclick="Remove()">Deleterecord</button> <buttononclick="Read()">Retrievesinglerecord</button> <buttononclick="ReadAll()">Retrieveallrecords</button> </body> </html>
锁
localStorage是不带lock功能的。那么要实现前端的数据共享并且需要lock功能那就需要使用其它本储存方式,比如indexedDB。indededDB使用的是事务处理的机制,那实际上就是lock功能。
做这个测试需要先简单的封装下indexedDB的操作,因为indexedDB的连接比较麻烦,而且两个测试页面都需要用到
JavaScript Code复制内容到剪贴板 //db.js //封装事务操作 IDBDatabase.prototype.doTransaction=function(f){ f(this.transaction(["Obj"],"readwrite").objectStore("Obj")); }; //连接数据库,成功后调用main函数 (function(){ //打开数据库 varcn=indexedDB.open("TestDB",1); //创建数据对象 cn.onupgradeneeded=function(e){ e.target.result.createObjectStore("Obj"); }; //数据库连接成功 cn.onsuccess=function(e){ main(e.target.result); }; })(); 接着是两个测试页面 <scriptsrc="db.js"></script> <script> //a.html functionmain(e){ (functioncallee(){ //开始一个事务 e.doTransaction(function(e){ e.put(1,"test");//设置test的值为1 e.put(2,"test");//设置test的值为2 }); setTimeout(callee); })(); }; </script> <scriptsrc="db.js"></script> <script> //b.html functionmain(e){ (functioncallee(){ //开始一个事务 e.doTransaction(function(e){ //获取test的值 e.get("test").onsuccess=function(e){ console.log(e.target.result); }; }); setTimeout(callee); })(); }; </script>
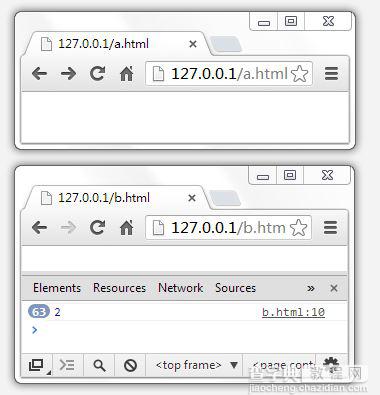
把localStorage换成了indexedDB事务处理。但是结果就不同

测试的时候b.html中可能不会立即有输出,因为indexedDB正忙着处理a.html东西,b.html事务丢在了事务丢队列中等待。但是无论如何,输出结果也不会是1这个值。因为indexedDB的最小处理单位是事务,而不是localStorage那样以表达式为单位。这样只要把lock和unlock之间需要处理的东西放入一个事务中即可实现。另外,浏览器对indexedDB的支持不如localStorage,所以使用时还得考虑浏览器兼容。
【深入解析HTML5的IndexedDB索引数据库】相关文章:
★ HTML5 Web Database 数据库的SQL语句的使用方法
