html5文字阴影效果text-shadow使用示例
摘要:/*#text{text-shadow:2px2px0pxorange;}#text1{text-shadow:2px2px5pxorang...

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
/*<![CDATA[*/
#text
{
text-shadow:2px 2px 0px orange;
}
#text1
{
text-shadow:2px 2px 5px orange;
}
#text2
{
text-shadow:2px 2px 5px orange,-2px 2px 5px green;
}
/*]]>*/
</style>
</head>
<body>
<div id="text">
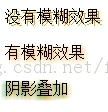
没有模糊效果
</div>
<div id="text1">
有模糊效果
</div>
<div id="text2">
阴影叠加
</div>
</body>
</html>
【html5文字阴影效果text-shadow使用示例】相关文章:
★ Html5游戏开发之乒乓Ping Pong游戏示例(三)
★ Html5游戏开发之乒乓Ping Pong游戏示例(二)
★ html5指南-2.如何操作document metadata
★ html5 datalist标签使用示例(自动完成组件)
