Headerandfooter
Html5引进了许多新的特性和改进,其中一项就是语义。Html5增加了新的元素来加强语义。我们现在只使用2个,header和footer。<header>标签定义文档的页眉(介绍信息),<footer>标签定义section或document的页脚。在典型情况下,该元素会包含创作者的姓名、文档的创作日期以及/或者联系信息。
[语义标签在HTML中提供有意义的信息,而不只是定义视觉效果。]
放置JavaScript代码的最佳位置
我们将JavaScript代码放置在</body>标签之前所有页面内容之后,而不是放置到<head></head>区域是有理由的。
通常,浏览器载入和渲染内容是从上到下的。如果将JavaScript代码放置到head区域,那么在将所有的JavaScript代码载入完成之前Html文档的内容是不会被载入的。实际上,所有的载入和渲染都是被阻塞的(blocked),如果浏览器加载页面中的JavaScript代码。这就是我们为什么将JavaScript代码放置在文档最后的理由,这样我们能够提供更高的性能。
在翻译这本书的时候,最新的jQuery版本是1.7(原话是:Atthetimeofwritingthisbook,thelatestjQueryversionis1.4.4。JQuery是有min版和开发版的,你可以随意选择)。这就是为什么jQuery文件在我们的代码示例中的名字是jquery-1.7.min.js。这个版本号也许会和你使用的不通,但是用法是一样的,除非jQuery有大的修改使新版本不再向下兼容。
页面准备好后运行我们的代码
我们需要在运行我们的JavaScript代码前确保页面已经准备就绪.否则,当我们尝试访问没有加载完的元素的时候我们会得到一个错误。jQuery提供给我们了一个方法来确保页面是被加载完成的。代码如下:
jQuery(document).ready(function(){
//codehere.
});
实际上,我们只需要这样写:
$(function(){
//codehere.
});
这个$标记是jQuery的简写。当我们calling(这个词是调用的意思,zhuangbility一下)$(something),我们实际上是在callingjQery(something).
$(function_callback)是readyevent(事件)的另一个简写。
它是和以下代码相同的:
$(document).ready(function_callback);
同样,和下面的也相同:
jQuery(ducument).ready(function_callbak);
小测验
1、那个位置最适合放置JavaScript代码?
a.<head>标签之前
b.插入到<head></head>元素中间。
c.<body>标签后
d.</body>标签前
创建PingPong游戏的元素
我们已经准备就绪,是时候创建PingPong游戏了。
动起来
1、我们将继续我们的jQuery安装示例,在编辑器里打开index.html。
2、然后,在body里用DIV节点创建游戏平台,在游戏平台中有2个拍子和一个球:
<divid="game">
<divid="playground">
<divid="paddleA"class="paddle"></div>
<divid="paddleB"class="paddle"></div>
<divid="ball"></div>
</div>
</div>
3、我们现在构建了游戏的对象,现在给他们样式。放置一下代码到head元素中:
<style>
#playground{
background:#e0ffe0;
width:400px;
height:200px;
position:relative;
overflow:hidden;
}
#ball{
background:#fbb;
position:absolute;
width:20px;
height:20px;
left:150px;
top:100px;
border-radius:10px;
}
.paddle{
background:#bbf;
left:50px;
top:70px;
position:absolute;
width:30px;
height:70px;
}
#paddleB{
left:320px;
}
</style>
4、在最后的部分,我们将JavaScript逻辑放置到jQuery引用之后。我们将它写到一个单独的文件里,因为我们的代码会越来越大。因此,我们需要创建一个名为html5games.pingpong.js在js文件夹里。
5、我们准备好了JavaScript文件后,需要将他们连接到我们的Html文件。放置以下代码在index.html文件的</body>标签前:
<scriptsrc="js/jquery-1.7.min.js"></script>
<scriptsrc="js/html5games.pingpong.js"></script>
[译者友情提示:试试
<scriptsrc="js/jquery-1.4.4.js"/>
<scriptsrc="js/html5games.pingpong.js"/>
你会发现按规范写会避免很多麻烦]
6、我们将游戏的逻辑放到html5games.pingpong.js。下面是我们现在唯一的逻辑,初始化球拍:
//codeinside$(function(){}willrunaftertheDOMisloadedand
ready
$(function(){
$("#paddleB").css("top","20px");
$("#paddleA").css("top","60px");
});
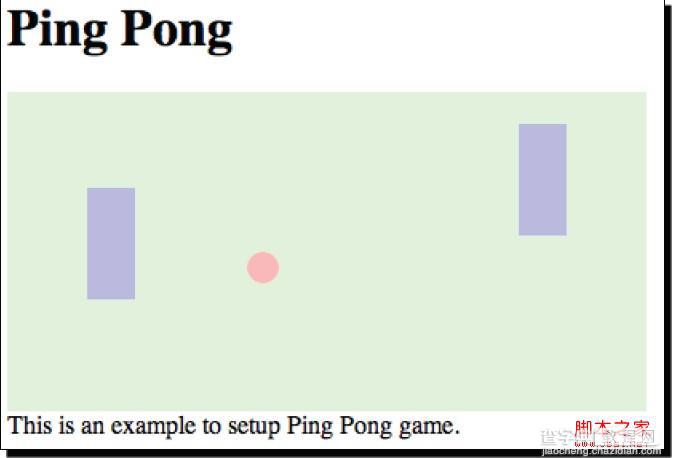
7、现在让我们在浏览器中测试我们的成果。在浏览器中打开index.html文件我们应该看到先以下截图类似的画面:

发生了什么?
在我们的游戏里有了2个球拍和1个球。我们还使用jQuery初始化了2个球拍的位置。
[今天就到这里,后面马上就是关于jQuery选择器和CSS函数的部分,有什么错误或疑问欢迎给我留言]
看见你的评论是我最大的动力!
【Html5游戏开发之乒乓Ping Pong游戏示例(二)】相关文章:
★ html5指南-6.如何创建离线web应用程序实现离线访问
★ Html5游戏开发之乒乓Ping Pong游戏示例(三)
