看到网上很多展示html5雪花飞动的效果,确实非常引人入胜,我相信大家也跟我一样看着心动的同时,也很好奇,想研究下代码如何实现;虽然很多地方也能下载这些源码,不过也不知道别人制作此类动画时的思路及难点分析。
我这几天刚好学习了一下,也趁着此刻有时间从需求分析、知识点、程序编写一步步给大家解剖下,要是在各位关公面前耍大刀了,可别见笑哟。
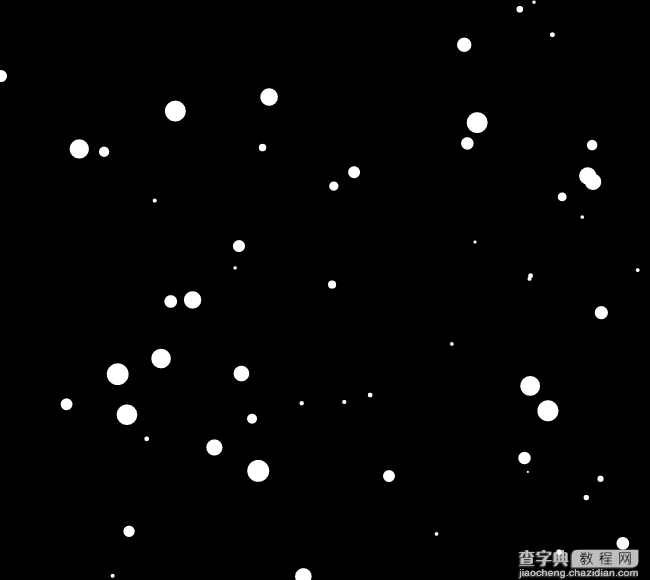
最终效果图如下:

图1
一、需求分析
1、圆形雪花
本示例中雪花形状使用圆形
2、雪花数量固定
根据图1仔细观察白色雪花数量,飘落过程中,整张图的雪花数量应该是固定的,这个需求是需要通过我们观察分析所得。这与我们现实生活中看到一幅雪花满天飞的场景是一致的。
3、雪花大小不一致
每朵雪花它们大小各有不同,也就意味着雪花的半径是随机的。这与我们现实生活中看到一幅雪花满天飞的场景也是一致的。
4、雪花位置在移动
雪花飘落,自然它们的位置也在移动。
二、知识点
1、使用Html5 Canvas+JavaScript画圆——构成圆形雪花
在Html5中,需要使用Canvas同时借助JavaScript画圆,以构成圆形雪花——arc(x,y,r,start,stop);
2、随机数—产生不同半径、坐标的圆形雪花
本示例中,网页第一次加载时,需要生成一定数量的不同半径及位置的雪花,故半径、坐标为随机数;雪花在飘落过程中,其半径不变,坐标在一定幅度内变化,故此时坐标也为随机数——Math.random()
三、程序编写
1、准备工作
放一个画布canvas,并且设置整个body背景色为黑色
HTML代码:
XML/HTML Code复制内容到剪贴板 <canvasid="mycanvas"> 您的浏览器不支持canvas画布 </canvas>
CSS代码:
CSS Code复制内容到剪贴板 *{ margin:0; padding:0; } #mycanvas{ background:black; }
此时效果如如下:

注意:canvas默认是有一个初始化高度和宽度的,所以不用去纠结
2、画布满屏显示
JavaScript代码如下:
JavaScript Code复制内容到剪贴板 //获取mycanvas画布 varcan=document.getElementById("mycanvas"); varctx=can.getContext("2d"); //画布宽度 varwid=window.innerWidth; //画布高度 varhei=window.innerHeight; can.width=wid; can.height=hei;
此时效果如如下:

3、初始化生成固定数量的雪花
根据我们上述需求分析及知识点解读,首先雪花的数量是固定的,所以我们需要定义一个变量var snow = 100;这里假设雪花数量为100,;
生成雪花的时候,每个雪花半径、位置都不同,我们把每个雪花当做一个对象,那么这个对象的属性就包含:半径、坐标(X、Y),那么一个雪花对象可以写成var snowOject={x:1,y:10,r:5},这里就代表一个坐标为(1,10)半径为5的圆形雪花;本示例中由于半径和坐标都为随机数,故使用Math.random()分别为100个雪花生成半径、坐标(X、Y);
那我们这里是100个雪花,所以为了方便后面操作,就用一个数组保存这100个雪花对象。
JavaScript代码如下:
JavaScript Code复制内容到剪贴板 //雪花数目 varsnow=100; //雪花坐标、半径 vararr=[];//保存各圆坐标及半径 for(vari=0;i<snow;i++){ arr.push({ x:Math.random()*wid, y:Math.random()*hei, r:Math.random()*10+1 }) }
4、绘制雪花
上面我们已经将100个雪花半径、坐标(X、Y)生成,下面就是循环使用canvas画出雪花了(这里就是画圆),这里定义一个函数
JavaScript代码如下:
JavaScript Code复制内容到剪贴板 //画雪花 functionDrawSnow(){ ctx.fillStyle="white"; ctx.beginPath(); for(vari=0;i<snow;i++){ varp=arr[i]; ctx.moveTo(p.x,p.y); ctx.arc(p.x,p.y,p.r,0,2*Math.PI,false); } ctx.fill(); ctx.closePath();
然后调用 DrawSnow()函数,效果如下:

可以尝试多次刷新网页看是否会生成不同大小、位置的雪花(正常情况下是可以的),做到这里就已经接近最终效果了
注意:由于这里需要绘制100个圆,所以每当画一个圆时重新定义绘制开始坐标即:ctx.moveTo(p.x,p.y);否则会出现异样效果,不信可以试试呀
5、雪花飘动
上面我们已经画出100个雪花,可惜只能依靠刷新网页才能看到变化效果,但是我们需要实现的是雪花不停的移动位置。
首先我们需要借助setInterval函数不停的重画雪花,这里间隔时间为50毫秒:setInterval(DrawSnow,50);
同时每一朵雪花的坐标(X、Y)需要不停的改变(在一定幅度内),我们这里的雪花是从左上方飘落到右下方,所以每朵X、Y坐标值都在不停的增大,那我们用一个函数SnowFall()定义雪花飘过规则
该函数代码如下:
JavaScript Code复制内容到剪贴板 //雪花飘落 functionSnowFall(){ for(vari=0;i<snow;i++){ varp=arr[i]; p.y+=Math.random()*2+1; if(p.y>hei){ p.y=0; } p.x+=Math.random()*2+1; if(p.x>wid){ p.x=0; <spanstyle="white-space:pre"></span>} } }
然后将该函数放入DrawSnow()执行,注意:我们每隔50毫毛重画雪花,必须擦除画布,所以DrawSnow()函数体内必须在前面执行clearRect()函数,即:ctx.clearRect(0, 0, wid, hei);
此时DrawSnow函数定义如下:
JavaScript Code复制内容到剪贴板 //画雪花 functionDrawSnow(){ ctx.clearRect(0,0,wid,hei); ctx.fillStyle="white"; ctx.beginPath(); for(vari=0;i<snow;i++){ varp=arr[i]; ctx.moveTo(p.x,p.y); ctx.arc(p.x,p.y,p.r,0,2*Math.PI,false); } ctx.fill(); SnowFall(); ctx.closePath(); }
最后执行setInterval(DrawSnow, 50);
OK,经过我们上述步骤,小伙伴们是否已经对整个过程及技术实现很清晰了。
完整代码如下(大家可以直接复制到自己项目中执行,测试下效果):
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"/> <title></title> <scriptsrc="js/jquery-1.8.3.min.js"></script> <styletype="text/css"> *{ margin:0; padding:0; } #mycanvas{ background:black; } </style> </head> <body> <canvasid="mycanvas"> 您的浏览器不支持canvas画布 </canvas> <script> //获取mycanvas画布 varcan=document.getElementById("mycanvas"); varctx=can.getContext("2d"); //画布宽度 varwid=window.innerWidth; //画布高度 varhei=window.innerHeight; can.width=wid; can.height=hei; //雪花数目 varsnow=100; //雪花坐标、半径 vararr=[];//保存各圆坐标及半径 for(vari=0;i<snow;i++){ arr.push({ x:Math.random()*wid, y:Math.random()*hei, r:Math.random()*10+1 }) } //画雪花 functionDrawSnow(){ ctx.clearRect(0,0,wid,hei); ctx.fillStyle="white"; ctx.beginPath(); for(vari=0;i<snow;i++){ varp=arr[i]; ctx.moveTo(p.x,p.y); ctx.arc(p.x,p.y,p.r,0,2*Math.PI,false); } ctx.fill(); SnowFall(); ctx.closePath(); } //雪花飘落 functionSnowFall(){ for(vari=0;i<snow;i++){ varp=arr[i]; p.y+=Math.random()*2+1; if(p.y>hei){ p.y=0; } p.x+=Math.random()*2+1; if(p.x>wid){ p.x=0; } } } setInterval(DrawSnow,50); </script> </body> </html>
好了,今天分享就到这里,希望对大家的学习有所帮助。
原文:http://www.cnblogs.com/tangyifeng/p/5253629.html
【HTML5 canvas实现雪花飘落特效】相关文章:
★ 使用HTML5 Canvas绘制直线或折线等线条的方法讲解
