废话不多说了,说一下今天给大家分享的是 html5上传图片。我们是在移动端使用的,但是这个在pc上也通用兼容性我只在谷歌测试过。之前一直用的angular写的《用HTML5的File API做上传图片预览能》。今天摒弃angular的东西分享一个html5 + js 图片上传案例。那么今天还是按照一定的步骤来讲吧。

HTML第一步创建html,我们在页面中放置一个文件选择的input#upload(PS:偷懒一下,这里就不再次写案例了直接复制的我们的页面)
CSS Code复制内容到剪贴板 <divclass="con4"> <spanclass="btnupload">上传<inputtype="file"class="upload_pic"id="upload"/></span> </div>
CSS注:css 写的有些乱哈,看不懂的可以问我,或者直接自己写一下就ok。
CSS Code复制内容到剪贴板 con{ width:%; height:auto; overflow:hidden; margin:%autoauto; color:#FFFFFF; } con.btn{ width:%; height:px; line-height:px; text-align:center; background:#dbc; display:block; font-size:px; border-radius:px; } upload{ float:left; position:relative; } upload_pic{ display:block; width:%; height:px; position:absolute; left:; top:; opacity:; border-radius:px; }
Javascript
通过getElementById获取节点,判断浏览器的兼容性,对于不支持FileReader接口的浏览器将给出一个提示并禁用input,否则监听input的change事件。
JavaScript Code复制内容到剪贴板 //获取上传按钮 varinput=document.getElementById("upload"); if(typeofFileReader==='undefined'){ //result.innerHTML="抱歉,你的浏览器不支持FileReader"; input.setAttribute('disabled','disabled'); }else{ input.addEventListener('change',readFile,false); }
然后,当file_input的change事件触发时,调用函数readFile()。在readFile中,我们首先获取file对象,然后通过file的type属性来检测文件类型,我们当然只允许选择图像类型的文件,然后我们new一个FileReader实例,并调用readAsDataURL方法来读取选中的图像文件,最后在onload事件中,获取到成功读取的文件内容,并以插入一个img节点的方式显示选中的图片。
JavaScript Code复制内容到剪贴板 functionreadFile(){ varfile=this.files[]; if(!/image/w+/.test(file.type)){ alert("文件必须为图片!"); returnfalse; } varreader=newFileReader(); reader.readAsDataURL(file); //当文件读取成功便可以调取上传的接口,想传哪里传哪里(PS:你们可以把你们的靓照偷偷发给我!) reader.onload=function(e){ vardata=this.result.split(','); vartp=(file.type=='image/png')?'png':'jpg'; vara=data[]; //需要上传到服务器的在这里可以进行ajax请求 ...... } };
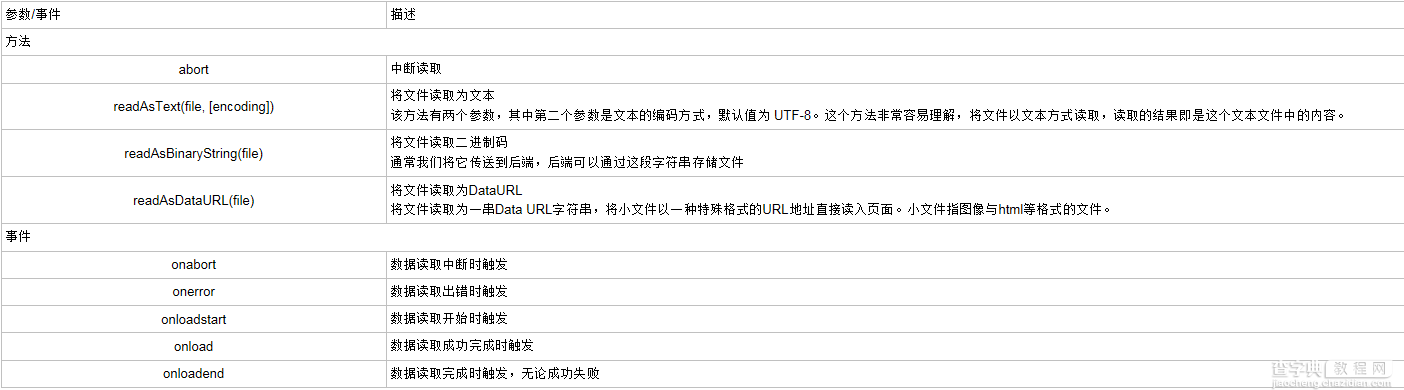
写到这里我们已经完成了图片上传的功能了,大家有兴趣的自己动手尝试一下,不懂的地方或者我写错的地方一定要找我哦。FileReader的方法和事件

【Html5上传图片 移动端、PC端通用代码】相关文章:
★ html5中svg canvas和图片之间相互转化思路代码
