<canvas></canvas>是HTML5中新增的标签,用于绘制图形,实际上,这个标签和其他的标签一样,其特殊之处在于该标签可以获取一个CanvasRenderingContext2D对象,我们可以通过JavaScript脚本来控制该对象进行绘图。
<canvas></canvas>只是一个绘制图形的容器,除了id、class、style等属性外,还有height和width属性。在<canvas>>元素上绘图主要有三步:
1.获取<canvas>元素对应的DOM对象,这是一个Canvas对象;
2.调用Canvas对象的getContext()方法,得到一个CanvasRenderingContext2D对象;
3.调用CanvasRenderingContext2D对象进行绘图。
绘制线段moveTo()和lineTo()
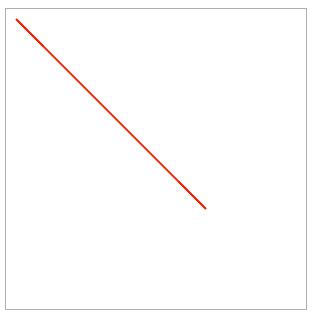
以下是一个简单的<canvas>绘图示例:
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtml> <htmllang="en"> <head> <metacharset="UTF-8"> <title>canvas绘图演示</title> <styletype="text/css"> #canvas{ border:1pxsolid#ADACB0; display:block; margin:20pxauto; } </style> </head> <body> <canvasid="canvas"width="300"height="300"> 你的浏览器还不支持canvas </canvas> </body> <scripttype="text/javascript"> varcanvas=document.getElementById("canvas"); varcontext=canvas.getContext("2d"); //设置对象起始点和终点 context.moveTo(10,10); context.lineTo(200,200); //设置样式 context.lineWidth=2; context.strokeStyle="#F5270B"; //绘制 context.stroke(); </script> </html>

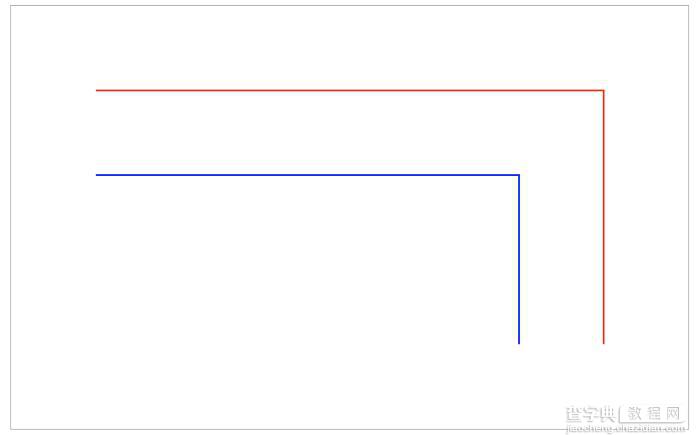
如果没有通过moveTo()特别指定,lineTo()的起始点是以上一个点为准。因此,如果需要重新选择起始点,则需要通过moveTo()方法。如果需要对不同的线段设置样式,则需要通过context.beginPath()重新开启一条路径,下面是一个示例:
JavaScript Code复制内容到剪贴板 <scripttype="text/javascript"> varcanvas=document.getElementById("canvas"); varcontext=canvas.getContext("2d"); //设置对象起始点和终点 context.beginPath(); context.moveTo(100,100); context.lineTo(700,100); context.lineTo(700,400); context.lineWidth=2; context.strokeStyle="#F5270B"; //绘制 context.stroke(); context.beginPath(); context.moveTo(100,200);//这里的moveTo换成lineTo效果是一样的 context.lineTo(600,200); context.lineTo(600,400); //strokeStyle的颜色有新的值,则覆盖上面设置的值 //lineWidth没有新的值,则按上面设置的值显示 context.strokeStyle="#0D25F6"; //绘制 context.stroke(); </script>

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【HTML5 canvas基本绘图之绘制线段】相关文章:
