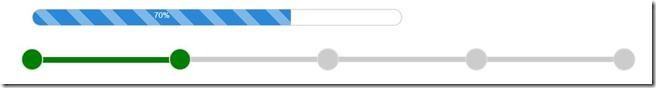
简单地效果图如下:

CSS实现进度条:
html结构:
XML/HTML Code复制内容到剪贴板 <divid="progress"> <span>70%</span> </div>
css样式:
CSS Code复制内容到剪贴板 #progress{ width:50%; height:30px; border:1pxsolid#ccc; border-radius:15px; margin:50px00100px; overflow:hidden; box-shadow:005px0px#dddinset; } #progressspan{ display:inline-block; width:70%; height:100%; background:#2989d8;/*Oldbrowsers*/ background:-moz-linear-gradient(45deg,#2989d833%,#7db9e834%,#7db9e859%,#2989d860%);/*FF3.6+*/ background:-webkit-gradient(linear,leftbottombottom,rightrighttop,color-stop(33%,#2989d8),color-stop(34%,#7db9e8),color-stop(59%,#7db9e8),color-stop(60%,#2989d8));/*Chrome,Safari4+*/ background:-webkit-linear-gradient(45deg,#2989d833%,#7db9e834%,#7db9e859%,#2989d860%);/*Chrome10+,Safari5.1+*/ background:-o-linear-gradient(45deg,#2989d833%,#7db9e834%,#7db9e859%,#2989d860%);/*Opera11.10+*/ background:-ms-linear-gradient(45deg,#2989d833%,#7db9e834%,#7db9e859%,#2989d860%);/*IE10+*/ background:linear-gradient(45deg,#2989d833%,#7db9e834%,#7db9e859%,#2989d860%);/*W3C*/ filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#2989d8',endColorstr='#2989d8',GradientType=1);/*IE6-9fallbackonhorizontalgradient*/ background-size:60px30px; text-align:center; color:#fff; }
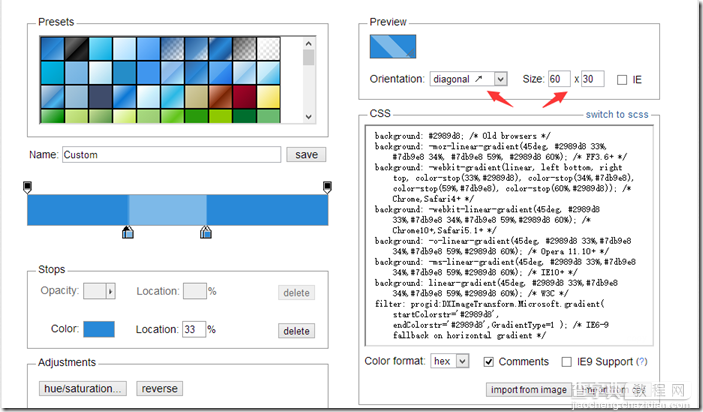
对于进度条,其中的进度颜色也可以是纯色,若想要用渐变的话,可以到此网站:http://www.colorzilla.com/gradient-editor/ ,这样完成渐变效果就变得非常简单,跟用PS的操作是一样一样的。将背景设置为渐变后,还需要设置background-size,这样才能实现重复效果:

css实现订单进度条:
html结构:
XML/HTML Code复制内容到剪贴板 <divid="progressBar"> <> <div> <span></span> </div> <> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
css样式:
CSS Code复制内容到剪贴板 #progressBar{ width:80%; height:50px; position:relative; margin:50px00100px; } #progressBardiv{ width:100%; height:10px; position:absolute; top:50%; left:0; margin-top:-20px; border:1pxsolid#ddd; background:#ccc; } #progressBardivspan{ position:absolute; display:inline-block; background:green; height:10px; width:25%; } #progressBar>span{ position:absolute; top:0; margin-top:-10px; width:40px; height:40px; border:2pxsolid#ddd; border-radius:50%; background:green; margin-left:-20px; color:#fff; } #progressBar>span:nth-child(1){ left:0%; } #progressBar>span:nth-child(2){ left:25%; background:green; } #progressBar>span:nth-child(3){ left:50%; background:#ccc; } #progressBar>span:nth-child(4){ left:75%; background:#ccc; } #progressBar>span:nth-child(5){ left:100%; background:#ccc; }
然后用JS就能实现动态的进度条啦!
PS:CSS样式没怎么优化,然后调试CSS代码时发现第一个圆的样式不起作用,所以才将默认背景色改成绿色,希望能帮我解决这个小BUG
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
原文出处:http://www.cnblogs.com/jr1993/p/4598630.html
【CSS实现进度条和订单进度条】相关文章:
