CSS的相邻兄弟选择器用法简单讲解
摘要:可选择紧接在另一个元素后的元素,且二者有相同的父级元素下面代码中,item2和item3会有效果,而item1不会有HTML代码:XML/H...
可选择紧接在另一个元素后的元素,且二者有相同的父级元素 下面代码中,item2和item3会有效果,而item1不会有
HTML代码:
XML/HTML Code复制内容到剪贴板 <ul> <li>item1</li> <li>item2</li> <li>item3</li> </ul>
CSS代码:
CSS Code复制内容到剪贴板 li+li{font-size:50px;}
1、如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器。
2、相邻兄弟选择器使用加号“+”做为连接符。
示例
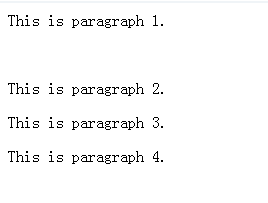
XML/HTML Code复制内容到剪贴板 <html> <head> <styletype="text/css"> #p1+p{ margin-top:50px; } </style> </head> <body> <pid='p1'>Thisisparagraph1.</p> <pid='p2'>Thisisparagraph2.</p> <pid='p3'>Thisisparagraph3.</p> <pid='p4'>Thisisparagraph4.</p> </body> </html>

【CSS的相邻兄弟选择器用法简单讲解】相关文章:
★ CSS选择符详解
★ CSS选择符详解
上一篇:
举例讲解CSS的子元素选择器用法
下一篇:
CSS实现进度条和订单进度条
