本文实例为大家分享了纯CSS实现多级下拉横向导航菜单代码,供大家参考,具体内容如下
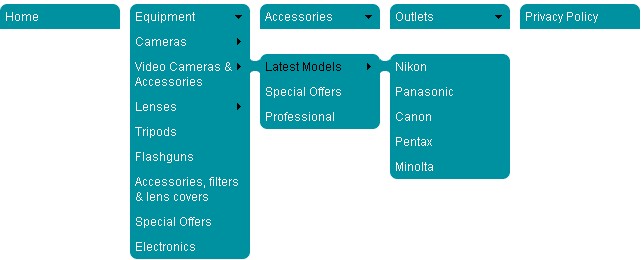
先看看效果图:

实现代码:
CSS代码:
CSS Code复制内容到剪贴板 <styletype="text/css"> /*forthisdemoonly*/ #backgroundHolder{width:750px;height:500px;padding-top:10px;margin:0auto;} /*----------------------------------------------------------------------------*/ /*defaultstyling*/ .nav,.navul{list-style-type:none;margin:0;padding:0;} .nava{text-decoration:none;} .nav{font-family:arial,sans-serif;font-size:12px;width:650px;margin:0auto;} /*stylethelinks*/ .nava{background:url(ulmulti3/box.gif)no-repeatrightrightcenter;} .nava.top{background:url(ulmulti3/box.gif)no-repeatrightrighttop;} .nava.top2{background:url(ulmulti3/box2.gif)no-repeatrightrighttop;} .nava.bottombottom{background:url(ulmulti3/box.gif)no-repeatrightrightbottombottom;} .rightrightulula{background:url(ulmulti3/box3.gif)no-repeatrightrightcenter;} .rightrightulula.top2{background:url(ulmulti3/box3.gif)no-repeatrightrighttop;} .rightrightulula.bottombottom{background:url(ulmulti3/box3.gif)no-repeatrightrightbottombottom;} /*stylethe<b>elementsothatisdoesnotaffectthesizeofthelink*/ .navab{color:#fff;font-weight:normal;display:block;padding:5px10px5px15px;} .nav.fly.mainb{background:transparenturl(ulmulti3/arrow.gif)no-repeat117px9px;} .nav.downb{background:transparenturl(ulmulti3/arrow2.gif)no-repeat115px11px;} .nav.rightrightulb{text-align:rightright;} .nav.rightrightululb{padding:5px15px5px10px;} .nav.rightrightul.mainb{background:transparenturl(ulmulti3/arrow3.gif)no-repeat15px9px;text-align:rightright;} .nav.rightrightulul.mainb{background:transparenturl(ulmulti3/arrow3.gif)no-repeat5px9px;text-align:rightright;} /*HEIGHT*/ .navulul{top:-24px;}/*positionthetopoftheflyoutfirstsubmenus*/ .navululul{top:-25px;}/*positionthetopoftheflyoutsecondandthirdsubmenus*/ .navul.two{top:-40px;}/*positionthetopoftheflyoutsubmenuswithprevioustextontwolines*/ /*WIDTHchangethisWITHCAREtosuityourrequirements*/ /*setthelinkwidthhere*/ .nav.drop,.nava{width:130px;} .navulli{max-width:130px;}/*fixforIE8*/ /*settheleftflyoutpositionhere*/ .navulul{left:130px;} /*settherightflyoutpositionhere*/ .navli.rightrightulul{left:auto;rightright:120px;} .navli.rightrightululul{left:auto;rightright:130px;} /*makethisWIDTH-1px*//*orWIDTH-0.063emifusingemsizing*/ .nava{margin-right:-129px;} /*----------------------------------------------------------------------------*/ /*DONOTCHANGEANYTHINGBELOW*/ .navli{float:left;}/*fixesIEbugs,andallowsforclearing*/ .navul{float:left;position:relative;z-index:20;}/*necessaryforfloatdropandtostackthe<ul>s*/ .navulli{clear:left;}/*mustclearthefloatedlistiteminsidesublist*/ .nava{position:relative;display:block;}/*needstohaveaposition,tobeabovetherest*/ .nava.main{float:left;/*necessaryforfloatdrop*/margin-top:10000px;}/*bringthetoplevellinksbackintoview*/ .nav.drop,.nav.fly{margin-top:-10000px;}/*hidethesublinksandtheircontainers,operahaslowupperlimits*/ .navul{margin-bottom:-5000px;}/*avoidanyinteractionbetweenthesubs,canbeanylargesize*/ /*ThebitthatdoesALLtheworktobringthesubmenusintoview*/ .nava:hover,.nava:focus,.nava:active{margin-right:0;z-index:10;outline:0;} .nava:hoverb,.nava:focusb,.nava:activeb{color:#000;cursor:pointer;}/*thisisforkeyboardtabbingcolorchange*/ /*OPERAfix*/ .navul:hover,.navulul:hover{clear:left;}/*tostopintermittentsublink:hoverproblems*/ /*----------------------------------------------------------------------------*/ </style> <!--[iflteIE7]> <styletype="text/css"> /*bugfixesforIE7andlower-DONOTCHANGE*/ .nav.fly{width:99%;}/*makeeachflyout99%oftheprevouslevel*/ a:active{}/*requiresablankstylefor:activetostopitbeingbuggy*/ </style>
html代码:
XML/HTML Code复制内容到剪贴板 <body> <divid="backgroundHolder"> <ulclass="nav"> <liclass="drop"><aclass="maintop"href="#url"><b>Home</b></a></li> <liclass="drop"><aclass="maindowntop"href="#url"><b>Equipment</b></a> <ul> <liclass="fly"><aclass="main"href="#url"><b>Cameras</b></a> <ul> <li><aclass="top2"href="#url"><b>FilmType</b></a></li> <li><ahref="#url"><b>Compact</b></a></li> <li><ahref="#url"><b>Polaroid</b></a></li> <li><ahref="#url"><b>Digital</b></a></li> <liclass="fly"><aclass="main"href="#url"><b>DigitalSLR</b></a> <ul> <li><aclass="top2"href="#url"><b>Canon</b></a></li> <li><ahref="#url"><b>Nikon</b></a></li> <li><ahref="#url"><b>Panasonic</b></a></li> <li><aclass="bottom"href="#url"><b>Kodak</b></a></li> </ul> </li> <li><aclass="bottom"href="#url"><b>SecondHand</b></a></li> </ul> </li> <liclass="fly"><aclass="main"href="#url"><b>VideoCameras&Accessories</b></a> <ulclass="two"> <liclass="fly"><aclass="maintop2"href="#url"><b>LatestModels</b></a> <ul> <li><aclass="top2"href="#url"><b>Nikon</b></a></li> <li><ahref="#url"><b>Panasonic</b></a></li> <li><ahref="#url"><b>Canon</b></a></li> <li><ahref="#url"><b>Pentax</b></a></li> <li><aclass="bottom"href="#url"><b>Minolta</b></a></li> </ul> </li> <li><ahref="#url"><b>SpecialOffers</b></a></li> <li><aclass="bottom"href="#url"><b>Professional</b></a></li> </ul> </li> <liclass="fly"><aclass="main"href="#url"><b>Lenses</b></a> <ul> <liclass="fly"><aclass="maintop2"href="#url"><b>Digital</b></a> <ul> <li><aclass="top2"href="#url"><b>Standard</b></a></li> <li><ahref="#url"><b>Telephoto</b></a></li> <li><ahref="#url"><b>WideAngle</b></a></li> <liclass="fly"><aclass="main"href="#url"><b>Zoom</b></a> <ul> <li><aclass="top2"href="#url"><b>Nikon</b></a></li> <li><ahref="#url"><b>Pentax</b></a></li> <li><ahref="#url"><b>Minolta</b></a></li> <li><aclass="bottom"href="#url"><b>Panasonic</b></a></li> </ul> </li> <liclass="fly"><aclass="main"href="#url"><b>ZoomwithMacro</b></a> <ul> <li><aclass="top2"href="#url"><b>Panasonic</b></a></li> <li><ahref="#url"><b>Minolta</b></a></li> <li><ahref="#url"><b>Pentax</b></a></li> <li><ahref="#url"><b>Canon</b></a></li> <li><aclass="bottom"href="#url"><b>Nikon</b></a></li> </ul> </li> <li><ahref="#url"><b>Fisheye</b></a></li> <li><aclass="bottom"href="#url"><b>x2converters</b></a></li> </ul> </li> <liclass="fly"><aclass="main"href="#url"><b>StandardSLR</b></a> <ul> <li><aclass="top2"href="#url"><b>Canon</b></a></li> <li><ahref="#url"><b>Nikon</b></a></li> <li><ahref="#url"><b>Panasonic</b></a></li> <li><ahref="#url"><b>Pentax</b></a></li> <li><aclass="bottom"href="#url"><b>Minolta</b></a></li> </ul> </li> <li><ahref="#url"><b>Cases</b></a></li> <liclass="fly"><aclass="main"href="#url"><b>LargeFormat</b></a> <ul> <li><aclass="top2"href="#url"><b>Hasselblad</b></a></li> <li><ahref="#url"><b>Arca-Swiss</b></a></li> <li><aclass="bottom"href="#url"><b>Leica</b></a></li> </ul> </li> <li><ahref="#url"><b>LensHoods</b></a></li> <li><aclass="bottom"href="#url"><b>LensCleaners</b></a></li> </ul> </li> <li><ahref="#url"><b>Tripods</b></a></li> <li><ahref="#url"><b>Flashguns</b></a></li> <li><ahref="#url"><b>Accessories,filters&lenscovers</b></a></li> <li><ahref="#url"><b>SpecialOffers</b></a></li> <li><aclass="bottom"href="#url"><b>Electronics</b></a></li> </ul> </li> <liclass="drop"><aclass="maindowntop"href="#url"><b>Accessories</b></a> <ul> <liclass="fly"><aclass="main"href="#url"><b>Flashguns</b></a> <ul> <liclass="fly"><aclass="maintop2"href="#url"><b>DigitalCameras</b></a> <ul> <li><aclass="top2"href="#url"><b>Nikon</b></a></li> <li><ahref="#url"><b>Canon</b></a></li> <li><ahref="#url"><b>Panasonic</b></a></li> <li><ahref="#url"><b>Pentax</b></a></li> <li><aclass="bottom"href="#url"><b>Kodak</b></a></li> </ul> </li> <li><ahref="#url"><b>FilmCameras</b></a></li> <li><ahref="#url"><b>Reflectors</b></a></li> <li><ahref="#url"><b>Stands</b></a></li> <li><ahref="#url"><b>RemoteControl</b></a></li> <li><aclass="bottom"href="#url"><b>Batteries</b></a></li> </ul> </li> <liclass="fly"><aclass="main"href="#url"><b>Filters</b></a> <ul> <li><aclass="top2"href="#url"><b>UltraViolet</b></a></li> <li><ahref="#url"><b>Lensprotection</b></a></li> <li><ahref="#url"><b>Yellow</b></a></li> <li><ahref="#url"><b>Red</b></a></li> <li><ahref="#url"><b>Orange</b></a></li> <li><aclass="bottom"href="#url"><b>Blue</b></a></li> </ul> </li> <liclass="fly"><aclass="main"href="#url"><b>RemoteControl</b></a> <ul> <li><aclass="top2"href="#url"><b>Canon</b></a></li> <li><ahref="#url"><b>Nikon</b></a></li> <li><aclass="bottom"href="#url"><b>Pentax</b></a></li> </ul> </li> <liclass="fly"><aclass="main"href="#url"><b>CameraCases</b></a> <ul> <li><aclass="top2"href="#url"><b>Pentax</b></a></li> <li><ahref="#url"><b>Nikox</b></a></li> <li><ahref="#url"><b>Canon</b></a></li> <li><ahref="#url"><b>Pentax</b></a></li> <li><ahref="#url"><b>Kodak</b></a></li> <li><aclass="bottom"href="#url"><b>Minolta</b></a></li> </ul> </li> <li><aclass="bottom"href="#url"><b>LensBrush</b></a></li> </ul> </li> <liclass="dropright"><aclass="maindowntop"href="#url"><b>Outlets</b></a> <ul> <li><ahref="#url"><b>Support</b></a></li> <li><ahref="#url"><b>Buying</b></a></li> <li><ahref="#url"><b>Photographers</b></a></li> <liclass="fly"><aclass="main"href="#url"><b>Stockist</b></a> <ul> <li><aclass="top2"href="#url"><b>Currys</b></a></li> <li><ahref="#url"><b>Dixons</b></a></li> <li><ahref="#url"><b>Jessops</b></a></li> <li><aclass="bottom"href="#url"><b>Staples</b></a></li> </ul> </li> <li><ahref="#5"><b>General</b></a></li> <liclass="fly"><aclass="mainbottom"href="#url"><b>Sales</b></a> <ul> <li><aclass="top2"href="#url"><b>USA</b></a></li> <li><ahref="#url"><b>CANADA</b></a></li> <li><ahref="#url"><b>SouthAmerica</b></a></li> <liclass="fly"><aclass="main"href="#url"><b>Europe</b></a> <ul> <li><aclass="top2"href="#url"><b>Britain</b></a></li> <li><ahref="#url"><b>France</b></a></li> <li><ahref="#url"><b>Germany</b></a></li> <li><ahref="#url"><b>Spain</b></a></li> <li><aclass="bottom"href="#url"><b>Italy</b></a></li> </ul> </li> <li><ahref="#url"><b>Australia</b></a></li> <li><aclass="bottom"href="#url"><b>Asia</b></a></li> </ul> </li> </ul> </li> <liclass="drop"><aclass="maintop"href="#url"><b>PrivacyPolicy</b></a></li> </ul> </div> <br> <br> <divalign="center"></div> </body> 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【打造最美CSS多级下拉横向导航菜单代码】相关文章:
