1、 常见实用的水平导航条
新建一个html文件:
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>常用水平导航制作方式</title>
</head>
<style type="text/css">
#globallink{
margin:0px; padding:0px; /*边界、填充均为0*/
clear:both; /*清除浮动*/
}
#globallink ul{
list-style:none; /*不显示列表图象,默认实心圆等*/
padding:0px; margin:0px;
display:inline; /*内联对象的默认值。用该值将从对象中删除行 */
}
#globallink li{
float:left; /*这是关键语句,li不换行 实现横向排列*/
text-align:center; /* 文字居中对齐*/
width:100px; /*每个连接块的宽度为100px*/
}
#globallink li a{
display:block; /*当然块级元素来显示,使得链接变成一个按钮 */
padding:9px 6px 11px 6px; /*填充上、右、下 、左*/
margin:0px; /*边界为0px*/
}
#globallink li a:link, #globallink li a:visited{
color:#FFF; /*字体颜色设置为白色,在css中可以缩写 例如:#f98与ff9988是一样的*/
font-size:17px; /*字体大小为17px值*/
text-decoration:none; /*不显示下划线*/
background-color:#3366CC; /*设置导航条背景色为蓝色*/
}
#globallink li a:hover{ /*设置对象在其鼠标悬停时的样式表属性*/
background-color:#ff9933; /*改变背景颜色*/
text-decoration:underline; /*加上下划线*/
font-size:20px; /*鼠标悬停时字体放大为20px*/
}
</style>
<body>
<div id="globallink">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">网上校园</a></li>
<li><a href="#">管理培训</a></li>
<li><a href="#">网上课堂</a></li>
<li><a href="#">我要报名</a></li>
<li><a href="#">文化沙龙</a></li>
<li><a href="#">学院论坛</a></li>
<li><a href="#">关于我们</a></li>
</ul>
</div>
</body>
</html>
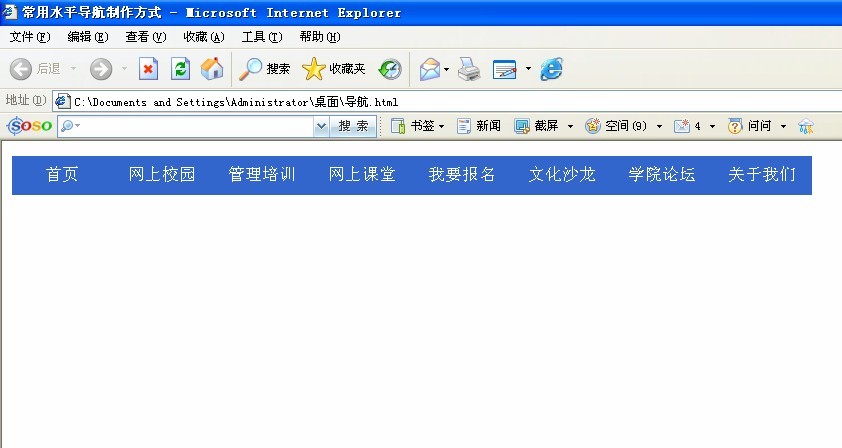
这个就是最常见的导航条制作过程了,实现了鼠标访问前悬停,以及释放离去的效果。
以下是打开网页的显示效果:

【DIV+CSS 分享学习心得 导航篇】相关文章:
