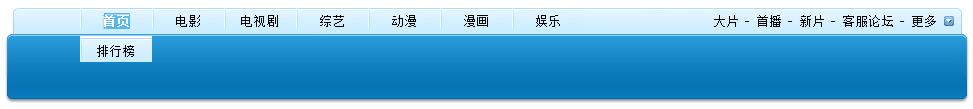
先看看CSS绘制的经典蓝色导航效果:

用到的素材:

代码:
XML/HTML Code复制内容到剪贴板 <html> <head> <metahttp-equiv="Content-Type"content="text/html;charset=gb2312"/> <title>最新迅雷看看导航</title> <styletype="text/css"> body{margin:0px;font-size:13px;font-family:Verdana,Arial,Helvetica,sans-serif} #nav{position:relative;width:964px;height:95px;z-index:1px;margin:10pxauto;background:url(kkindex_nav.png)} #navli{position:absolute;width:580px;height:32px;left:35px;top:-2px;} ul{margin:0;} .dhli{width:72px;height:30px;float:left;position:relative;line-height:30px;zoom:1;list-style:none;text-align:center;background:url(kkindex_nav.png)no-repeat;background-position:-125px-99px} .dhlia{color:#000000;text-decoration:none} .dhlia:hover{zoom:1;color:#ffffff;text-decoration:none;font-weight:bold;background:url(kkindex_nav.png)no-repeat0-95px;width:72px;height:30px;} .dhhome{background:url(kkindex_nav.png)no-repeat0-95px;width:72px;height:30px;zoom:1;color:#ffffff!important;font-weight:bold} .dhright{position:absolute;width:280px;height:31px;left:680px;top:-2px;text-align:center;line-height:30px;} .dhrightimg{position:absolute;right:-4px;top:10px;background:url(kkindex_nav.png)no-repeat;background-position:-954px-115px;padding-right:15px;width:10px;height:10px;} </style> </head> <body> <divid="nav"> <divid="navli"> <ulclass="dh"> <li><ahref="#"class="dhhome">首页</a></li> <li><ahref="#">电影</a></li> <li><ahref="#">电视剧</a></li> <li><ahref="#">综艺</a></li> <li><ahref="#">动漫</a></li> <li><ahref="#">漫画</a></li> <li><ahref="#">娱乐</a></li> <li><ahref="#">排行榜</a></li> </ul> </div> <divclass="dhright">大片-首播-新片-客服论坛-更多 <divclass="dhrightimg"></div> </div> </div> <divstyle="width:550px;margin:20pxauto;"> </div> </body> </html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【纯CSS仿迅雷看看蓝色导航】相关文章:
★ html空格代码
