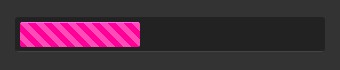
一、制作静态的紫色条纹进度条
html代码:
XML/HTML Code复制内容到剪贴板 <body> <divclass="progress-barpurple"><spanstyle="width:40%;"></span></div> </body>
css代码:
CSS Code复制内容到剪贴板 body{ background-color:#333; } .progress-bar{ background-color:#222; border-radius:3px; width:300px; height:24px; padding:5px; margin:50px; border-bottom:1pxsolid#444; box-shadow:inset002px0#000; } .progress-barspan{ display:inline-block; width:140px; height:24px; border-radius:2px; box-shadow:01px0rgba(255,255,255,0.5)inset; -moz-box-shadow:01px0rgba(255,255,255,0.5)inset; -webkit-box-shadow:rgba(255,255,255,0.5)01px0inset; } .purplespan{ background-color:#F09; background-image:-moz-linear-gradient(45deg,rgba(255,255,255,0.3)25%,transparent25%,transparent50%,rgba(255,255,255,0.3)50%,rgba(255,255,255,0.3)75%,transparent75%); background-image:-webkit-gradient(linear,0100%,100%0,color-stop(25%,rgba(255,255,255,0.3)),color-stop(25%,transparent),color-stop(50%,transparent),color-stop(50%,rgba(255,255,255,0.3)),color-stop(75%,rgba(255,255,255,0.3)),color-stop(75%,transparent)); background-size:16px16px; }
最终效果如下图所示:

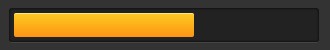
二、制作静态的蓝色进度条
html代码:
XML/HTML Code复制内容到剪贴板 <divclass="progress-barorange"><spanstyle="width:60%;"></span></div>
css代码:
CSS Code复制内容到剪贴板 .orangespan{ background-image:-webkit-gradient(linear,0%0%,0%100%,from(#fecd22),to(#fd9415)); background-image:-moz-linear-gradient(-90deg,#fecd22,#fd9415); }
最终效果如下图所示:

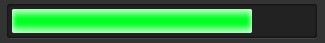
三、制作静态的绿色进度条
html代码:
XML/HTML Code复制内容到剪贴板 <div><spanstyle="width:80%;"></span></div>
css代码:
CSS Code复制内容到剪贴板 .greenspan{ background-color:#00ff24; box-shadow:rgba(255,255,255,0.7)05px5pxinser,rgba(255,255,255,0.7)0-5px5pxinset; -webkit-box-shadow:rgba(255,255,255,0.7)05px5pxinset,rgba(255,255,255,0.7)0-5px5pxinset; -moz-box-shadow:rgba(255,255,255,0.7)05px5pxinset,rgba(255,255,255,0.7)0-5px5pxinset; }
最终效果如下图所示:

四、为紫色条纹添加动态效果
css代码:
CSS Code复制内容到剪贴板 .purplespan:hover{ -webkit-animation:animate-stripes3slinearinfinite; -moz-animation:3slinear0snormalnoneinfiniteanimate-stripes; } @-webkit-keyframesanimate-stripes{ 0%{background-position:00;}100%{background-position:60px0;} } @-moz-keyframesanimate-stripes{ 0%{background-position:00;}100%{background-position:60px0;} }
鼠标放上去之后,动态效果会出现。
【CSS3制作彩色进度条样式的代码示例分享】相关文章:
