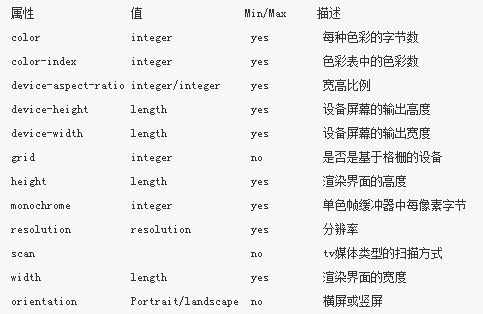
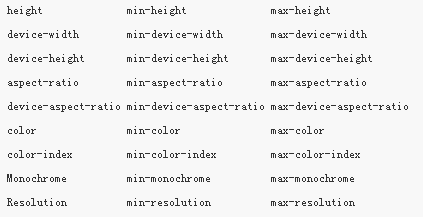
一、Media Queries 支持的属性


二、关键字
and - 结合多个媒体查询 not - 排除某种制定的媒体类型 only - 用来定某种特定的媒体类型
三、引用样式示例
CSS Code复制内容到剪贴板 <linkrel="stylesheet"media="all"href="style.css"/> <linkrel="stylesheet"media="screenand(min-width:980px)"href="desktop.css"/> <linkrel="stylesheet"media="screenand(min-width:768px)and(max-width:980px)"href="pad.css"/> <linkrel="stylesheet"media="screenand(min-width:480)and(max-width:768px)"href="phone.css"/> <linkrel="stylesheet"media="screenand(max-width:320px)"href="small.css"/>
四、内联样式示例
CSS Code复制内容到剪贴板 @mediascreenand(min-width:980px){ //csscode } @screenand(min-width:768px)and(max-width:980px){ //csscode } @screenand(min-width:480)and(max-width:768px){ //csscode } @screenand(max-width:320px){ //csscode } @mediascreenand(max-device-width:480px){ //max-device-width等于480px } @mediascreenand(device-aspect-ratio:16/9),screenand(device-aspect-ratio:16/10){ //设备宽高比 } @mediaalland(orientation:portrait){ //竖屏 } @mediaalland(orientation:landscape){ //横屏 }
五、I8的兼容性问题解决
问题根源:
在项目的CSS文件中采用了media这东东来根据视窗的大小自动调整布局,但是,但是IE8及以下版本浏览器不支持CSS3 media queries,也就是@media screen and (max-width: 900px) 里面的css代码没有执行,
CSS Code复制内容到剪贴板 @mediascreenand(max-width:900px){ ... }
这如何是好啊,网上倒是有不少人提出解决方法,最简单的方法就是:
IE8和之前的浏览器不支持CSS3 media queries,你可以在页面中添加css3-mediaqueries.js来解决这个问题。
XML/HTML Code复制内容到剪贴板 <!--[ifltIE9]> <scriptsrc="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]-->
原来如此,还挺简单嘛,结果大失所望啊,项目中怎么试怎么就不行呢,还望试过可行的同仁点拨点拨啊,没办法只能采用另一种稍微复杂些的方法,也是从网上学来,这里要考虑两个问题,一是只有IE8及其低版本才做此处理,二是只有浏览器缩小到某一个大小范围后才做此处理。方法如下:
原理:采用jquery,其实不懂,会用就行,然后在html中根据需要来改变对应的CSS文件
解决方法:
在所有页面的共用js文件后面添加如下代码:
JavaScript Code复制内容到剪贴板 /*AdjustthelayoutinIE8andlowerthanIE8whenthebrowserisnarrow*/ functionprocessLowerIENavigate() { varisIE=document.all?1:0; if(isIE==1) { if(navigator.userAgent.indexOf("MSIE7.0")>0||navigator.userAgent.indexOf("MSIE8.0")>0) { //vardoc=document; varlink=document.createElement("link"); link.setAttribute("rel","stylesheet"); link.setAttribute("type","text/css"); link.setAttribute("id","size-stylesheet"); link.setAttribute("href",""); varheads=document.getElementsByTagName("head"); if(heads.length) heads[0].appendChild(link); else document.documentElement.appendChild(link); document.write("<scripttype='text/javascript'src='jquery.min.js'></script>"); document.write("<scripttype='text/javascript'src='media_screen.js'></script>"); } } } varlowerIE8=processLowerIENavigate(); media_screen.js文件内容如下,直接从网上copy: functionadjustStyle(width){ width=parseInt(width); if(width<902){ //alert("<900"); //alert(width); $("#size-stylesheet").attr("href","navigateLowerIE8.css"); }else{ //alert(">900"); //alert(width); $("#size-stylesheet").attr("href",""); } } $(function(){ adjustStyle($(this).width()); $(window).resize(function(){ adjustStyle($(this).width()); }); });
navigateLowerIE8.css文件就是IE8其低版本浏览器在缩小时的页面布局了。OK,一切都确实搞定。
【CSS3中的Media Queries学习笔记】相关文章:
