移动时代,是任何 Web 设计与开发者都不能忽视的一个时代,总有一天,你设计的东西将被显示在两种屏幕上,桌面大屏幕和移动小屏幕,如何让同一个网站同时适应完全不同的两种尺寸 的屏幕,这是一个很久以来都没有完美解决方案的问题,直到有了 CSS3。
CSS3 的 Media Queries
在 CSS2 时代,如果你曾经为你的网站设计过打印版 CSS,就会明白 CSS3 Media Queries 的作用,不过,CSS3 的 Media Queries 比 CSS2 的 Media Type 更实用,事实上,CSS2 的 Media Type 并不曾被多少设备所支持过。CSS3 的 Media Queries 可以帮你获取以下数据:
1.浏览器窗口的宽和高
2.设备的宽和高
3.设备的手持方向,横向还是竖向
4.分辨率
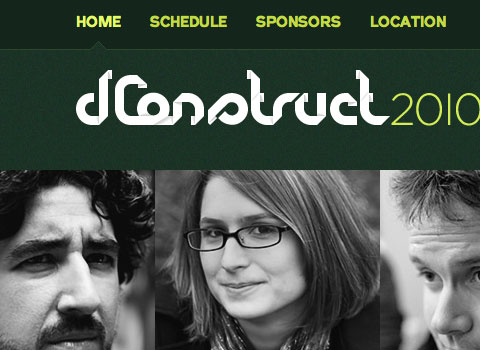
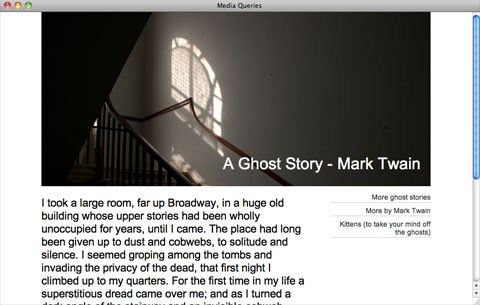
如果用户有一个支持 Media Queries 的设备,我们就可以为该设备编写专门的 CSS,让网站适应这个设备的小屏幕,英国的 Web 技术大会 dConstruct 便基于该技术推出他们的 2010 年大会网站,手机也可以轻松访问,以下是该网站的桌面版和手机版截图:


这个网站在不同尺寸的设备上按不同的布局显示,并且,手机版在 iPhone,Opera Mini, Android 等设备上有完全一致的表现。
使用 Media Queries 为手机创建单独的 CSS
我们举一个简单的两栏式结构的例子。

【CSS3 Media Query:移动Web的完美开端】相关文章:
