CSS实现文字环绕图片效果
文字环绕图片,在Word里只要click一下右键,调一下属性就可以了。但在HTML文档里就没有直接属性了。因此我们可以借助CSS来实现这一效果。
我们先设定float的参数,如果图片需要左对齐设为left,若右对齐则为:right。此外,我们还可以根据需要设置图片和文字间隔的空间,同样适用CSS的padding。
例:
<img src="http://www.jb51.netUpic.jpg">将这一个图片标识语句,插入到页面文字中间,就OK啦!
(一)文字环绕图片实例
XML/HTML Code复制内容到剪贴板 <head> <metahttp-equiv="Content-Type"content="text/html;charset=gb2312"/> <title>文字环绕</title> <style> div{ width:300px; border:1pxsolidgreen } img{ float:left; width:120px; height:120px } </style> </head> <body> <div> <imgsrc="img.gif"alt="图片"/> 文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕</div> </body> </html>
效果图:

(二)CSS文字环绕图片遇到的问题及解决方法:
一、前言
需要实现一个文字环绕图片的效果,心想so easy嘛。
1)代码部分
<style> .img-left { border: 3px solid #005588; width:300px; } .img-left img { float:left; /* 对图片进行浮动就可以实现了 */ width:150px; } </style> <div> <img src="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png" alt="pic"/> 这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文 <div></div> </div>
2)效果图

很容易就出来想要的效果了。最关键的代码:对图片进行左浮动就可以了,这不是挺简单的嘛。
二、遇到的问题
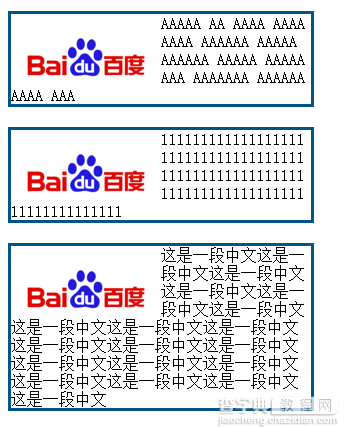
当把中间的文字替换成连续的英文字母时,出现问题了,如图

于是查找相关资料,测试结果后发现:
浏览器默认解析英文或者数字时,是按照单词进行解析。
也就是说,每个单词是一个整体,遇到空间不足时,不会对单词进行拆分。
所以才会出现上面这种情况。
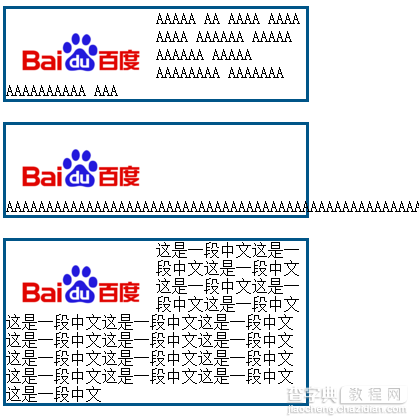
上个对比图

三、解决方法
思考:CSS里面有没有相关的属性,可以对文字进行强制换行呢?
答案当然是有的:word-break: break-all;
这样就可以解决问题了。

四、后记:word-wrap、word-break
在查找资料的时候,发现还有个属性:word-wrap:break-word; 这咋还出现重复属性了呢?
其实不然,又是一通查找资料,发现这俩还是有区别的:
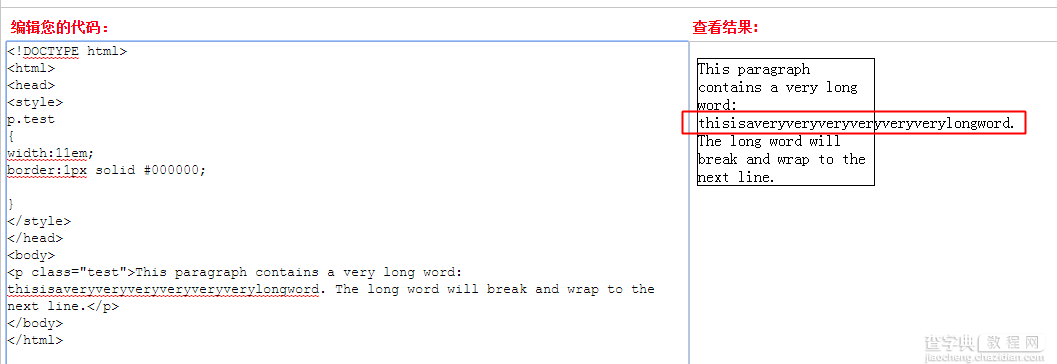
1) word-wrap : break-word ;
--允许长单词换行到下一行。
当一个单词长度超过div的宽度时,默认是不会换行的:如下图

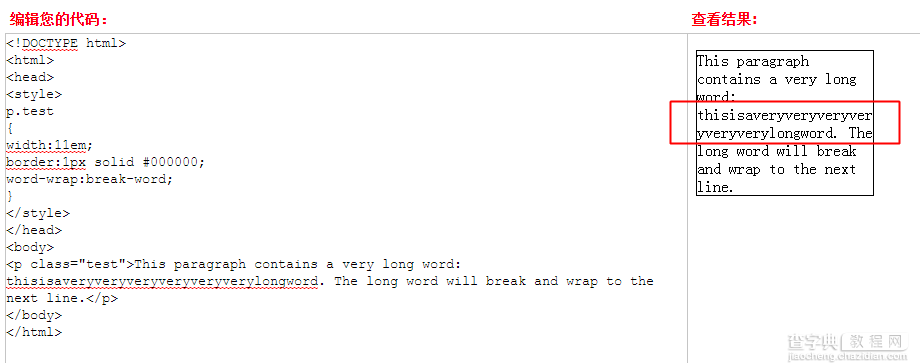
如果设置word-wrap : break-word; 这个单词就会进行换行显示

2)word-break : break-all;
-- 是否对单词进行断词处理。
--个人理解就是: 它会把一个单词的每个字母拆分成独立的单元,
这样就可以把它填充到每个地方,所以才能达到文字环绕图片的效果。
以上就是CSS实现文字环绕图片时遇到的问题及解决方法,希望对大家的学习有所帮助。
【CSS实现文字环绕图片效果】相关文章:
