喜欢钓鱼还没那个技术钓到鱼,下面小编画条大鱼安慰我一下柔弱的心灵。先给大家展示小效果图,如果亲感觉还不错,很满意,请继续往下阅读。
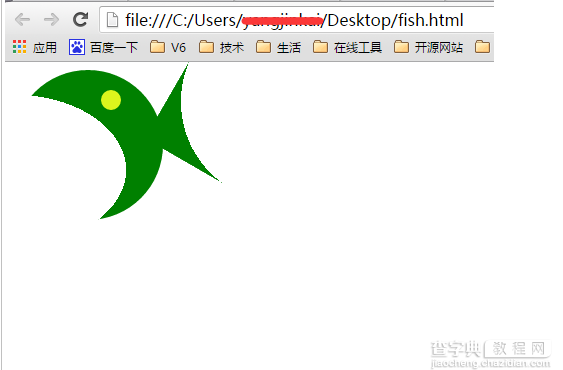
先上图:

上面这个就是今晚上我要跟大家分享的小DEMO,我给他起名字就“大鱼吃小鱼之孤单的大鱼”。
转入正题,这条大鱼分为三部分:头,尾巴,眼睛。首先看一下这条鱼的框架,如下面所示,class已经说得很直接了
CSS Code复制内容到剪贴板 <divclass="fish"> <divclass="fisg-head"></div> <divclass="fisg-tail"></div> </div>
首先给整条鱼做一点小小的处理
CSS Code复制内容到剪贴板 .fish{ display:inline-block; position:relative; }
然后就是精雕细刻了,第一步,绘制鱼头:
CSS Code复制内容到剪贴板 .fisg-head{ float:left; width:150px; height:150px; border-radius:100px; background:radial-gradient(0px100px,rgba(255,255,255,0),rgba(255,255,255,0)100px,white113px,green100px,green100%); background:-webkit-radial-gradient(0px100px,rgba(255,255,255,0),rgba(255,255,255,0)100px,white113px,green100px,green100%); background:-moz-radial-gradient(0px100px,rgba(255,255,255,0),rgba(255,255,255,0)100px,white113px,green100px,green100%); background:-ms-radial-gradient(0px100px,rgba(255,255,255,0),rgba(255,255,255,0)100px,white113px,green100px,green100%); }
第二步,绘制尾巴:
CSS Code复制内容到剪贴板 .fisg-tail{ float:left; width:100px; height:100px; transform:rotate(30deg); -webkit-transform:rotate(30deg); -moz-transform:rotate(30deg); -ms-transform:rotate(30deg); background:radial-gradient(100px0px,rgba(255,255,255,0),rgba(255,255,255,0)100px,green100px,green100%); background:-webkit-radial-gradient(100px0px,rgba(255,255,255,0),rgba(255,255,255,0)100px,green100px,green100%); background:-moz-radial-gradient(100px0px,rgba(255,255,255,0),rgba(255,255,255,0)100px,green100px,green100%); background:-ms-radial-gradient(100px0px,rgba(255,255,255,0),rgba(255,255,255,0)100px,green100px,green100%); }
最后一步,画鱼点睛
CSS Code复制内容到剪贴板 .fisg-head::after{ content:""; display:block; position:absolute; top:20px; left:35%; width:20px; height:20px; border-radius:10px; background:rgba(220,245,29,1); }
radial-gradient是CSS3的新特性,这里我是用的其中一种方式去实现的这条大鱼,大家还有其它的高招不妨分享出来,让我也开开眼界。
【CSS3径向渐变之大鱼吃小鱼之孤单的大鱼】相关文章:
★ CSS兼容的技巧
