RGBA色彩模式是RGB色彩模式的扩展,在红,蓝,绿三原色的基础上增加了不透明度参数。语法如下:
rgba(r,g,b,<opaciy>)
其中r,g,b表示红色,蓝色,绿色三种原色所占的比重。其值可以使整数或者百分数,正整数值的取值范围为0~255,百分数值的取值范围为0.0%~100.0%,超出范围的数值将被截止其最接近的取值极限。注意,并非所有的浏览器都支持使用百分数值。第四个参数<opacity>表示不透明度,取值在0到1之间。
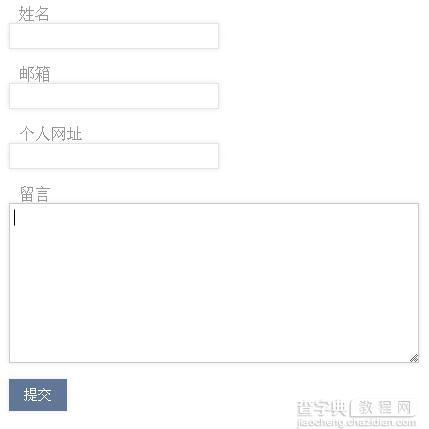
实例:设计带有阴影边框的表单
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="http://www.w3.org/1999/xhtml"> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/> <title>RGBAColor</title> <styletype="text/css"> input,textarea{/*统一输入域样式*/ padding:4px; border:solid1px#E5E5E5; outline:0; font:normal13px/100%Verdana,Tahoma,sans-serif; width:200px; background:#FFFFFF; box-shadow:rgba(0,0,0,0.1)0px0px8px;/*设计边框阴影效果*/ -moz-box-shadow:rgba(0,0,0,0.1)0px0px8px;/*兼容Mozilla类型的浏览器,如FF*/ -webkit-box-shadow:rgba(0,0,0,0.1)0px0px8px;/*兼容Webkit引擎,如Chrome和Safari*/ } textarea{/*定义文本区域样式*/ width:400px; max-width:400px; height:150px; line-height:150%; background:url(images/form-shadow.png)no-repeatbottomright; } input:hover,textarea:hover,input:focus,textarea:focus{border-color:#C9C9C9;}/*设计鼠标的动态效果*/ label{/*定义标签样式*/ margin-left:10px; color:#999999; display:block;/*以块状显示,实现分行显示*/ } .submitinput{/*设计提交按钮的样式*/ width:auto; padding:9px15px; background:#617798; border:0; font-size:14px; color:#FFFFFF; } </style> </head> <body> <form> <pclass="name"> <labelfor="name">姓名</label> <inputtype="text"name="name"id="name"/> </p> <pclass="email"> <labelfor="email">邮箱</label> <inputtype="text"name="email"id="email"/> </p> <pclass="web"> <labelfor="web">个人网址</label> <inputtype="text"name="web"id="web"/> </p> <pclass="text"> <labelfor="text">留言</label> <textareaname="text"id="text"></textarea> </p> <pclass="submit"> <inputtype="submit"value="提交"/> </p> </form> </body> </html>
演示效果:

以上就是本文的全部内容,希望对大家的学习有所帮助。
【CSS3 RGBA色彩模式使用实例讲解】相关文章:
★ CSS样式表详解
