如何设置透明度?定义opacity属性,通过设置该属性能够使任何元素呈现出半透明效果,opacity属性的基本语法如下:
<alphavalue>|inherit
取值说明:
1、<alphavalue>|是由浮点数和单位标识符组成的长度值。不可为负值,默认值为1.opacity取值为1时,则元素为完全不透明的;反之,取值为0时,元素是完全透明的,不可见。
2、inherit表示继承,即继承父元素的不透明性。
3、针对IE浏览器,可以使用它的私有属性filter来兼容:filter:alpha(alpha=value);。
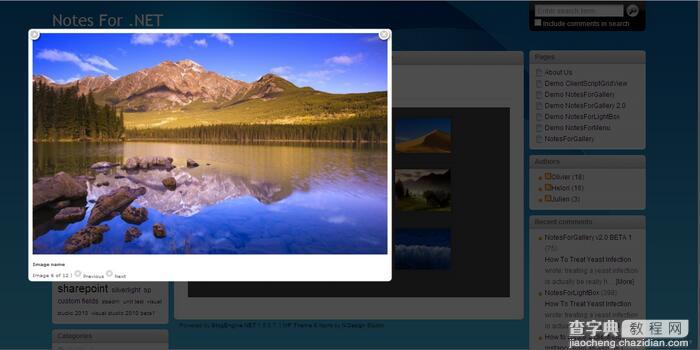
实例:设计灯箱广告背景布
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="http://www.w3.org/1999/xhtml"> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/> <title>opacity</title> <styletype="text/css"> body{ margin:0; padding:0; } div{position:absolute;} .bg{ width:100%; height:100%; background:#000; opacity:0.7; filter:alpha(opacity=70); } .lightbox{ left:50px; top:50px; } </style> </head> <body> <divclass="web"><imgsrc="images/web_bg_9.jpg"width="1259"height="630"/></div> <divclass="bg"></div> <divclass="lightbox"><imgsrc="images/web_bg_10.png"width="80%"/></div> </body>
演示效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助。
【CSS3不透明度实例讲解】相关文章:
★ 实现CSS3中的border-radius(边框圆角)示例代码
★ CSS选择符详解
