项目改造中遇到DIV+CSS实现的table,新需求需要在表格使用单元格合并,网上调查返现CSS display:table实现的table表格,没有单元格的属性和样式,经过一番思考,曲折现实了单元格的合并,即采用正行嵌套一个单独的display:table的DIV,然后在嵌套的表格DIV内部通过控制行列数和行列的高度,实现单元格合并。个人建议全新实现使用<table> HTML标签即可
一、CSS display属性的表格布局相关属性的解释:
table 此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。
table-row-group 此元素会作为一个或多个行的分组来显示(类似 <tbody>)。
table-header-group 此元素会作为一个或多个行的分组来显示(类似 <thead>)。
table-footer-group 此元素会作为一个或多个行的分组来显示(类似 <tfoot>)。
table-row 此元素会作为一个表格行显示(类似 <tr>)。
table-column-group 此元素会作为一个或多个列的分组来显示(类似 <colgroup>)。
table-column 此元素会作为一个单元格列显示(类似 <col>)
table-cell 此元素会作为一个表格单元格显示(类似 <td> 和 <th>)
table-caption 此元素会作为一个表格标题显示(类似 <caption>)
二、示例代码
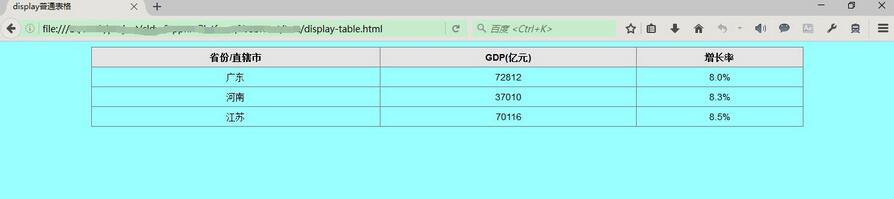
1、普通表格
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtml> <html> <head> <metacharset="UTF-8"> <title>display普通表格</title> <styletype="text/css"> .table,.table*{margin:0auto;padding:0;font-size:14px;font-family:Arial,宋体,Helvetica,sans-serif;} .table{display:table;width:80%;border-collapse:collapse;} .table-tr{display:table-row;height:30px;} .table-th{display:table-cell;font-weight:bold;height:100%;border:1pxsolidgray;text-align:center;vertical-align:middle;background-color:#E5E5E5;} .table-td{display:table-cell;height:100%;border:1pxsolidgray;text-align:center;vertical-align:middle;} </style> </head> <body> <divclass="table"> <divclass="table-tr"> <divclass="table-th">省份/直辖市</div> <divclass="table-th">GDP(亿元)</div> <divclass="table-th">增长率</div> </div> <divclass="table-tr"> <divclass="table-td">广东</div> <divclass="table-td">72812</div> <divclass="table-td">8.0%</div> </div> <divclass="table-tr"> <divclass="table-td">河南</div> <divclass="table-td">37010</div> <divclass="table-td">8.3%</div> </div> <divclass="table-tr"> <divclass="table-td">江苏</div> <divclass="table-td">70116</div> <divclass="table-td">8.5%</div> </div> </div> </body> </html>
运行效果

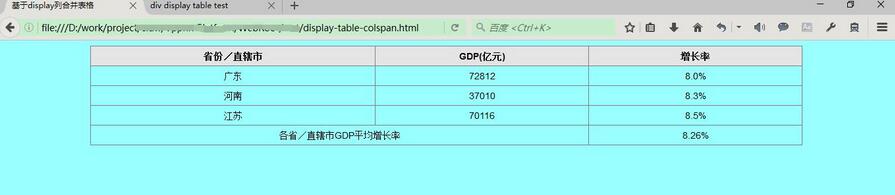
2、列合并实现表格
实现思路:基于display:table的表格实现,没有<table>的rowspan和colspan单元格合并的实现,所以曲折实现,将表格每行单独嵌套一个独立的表格,这样在嵌套的独立表格内部,单元格合并就能通过控制嵌套表格的行数和列数以及单元格的宽高来实现
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtml> <html> <head> <metacharset="UTF-8"> <title>基于display列合并表格</title> <styletype="text/css"> .table,.table*{margin:0auto;padding:0;font-size:14px;font-family:Arial,宋体,Helvetica,sans-serif;} .table{display:table;width:80%;border-collapse:collapse;} .table-tr{display:table-row;height:30px;} .table-th{display:table-cell;font-weight:bold;height:100%;border:1pxsolidgray;text-align:center;vertical-align:middle;background-color:#E5E5E5;} .table-td{display:table-cell;height:100%;} .sub-table{width:100%;height:100%;display:table;} .sub-table-tr{display:table-row;height:100%;} .sub-table-td{display:table-cell;height:100%;border:1pxsolidgray;text-align:center;vertical-align:middle;} </style> </head> <body> <divclass="table"> <divclass="table-tr"> <divclass="table-td"> <divclass="sub-table"> <divclass="sub-table-tr"> <divclass="table-th"style="width:40%;">省份/直辖市</div> <divclass="table-th"style="width:30%;">GDP(亿元)</div> <divclass="table-th"style="width:30%;">增长率</div> </div> </div> </div> </div> <divclass="table-tr"> <divclass="table-td"> <divclass="sub-table"> <divclass="sub-table-tr"> <divclass="sub-table-td"style="width:40%;">广东</div> <divclass="sub-table-td"style="width:30%;">72812</div> <divclass="sub-table-td"style="width:30%;">8.0%</div> </div> </div> </div> </div> <divclass="table-tr"> <divclass="table-td"> <divclass="sub-table"> <divclass="sub-table-tr"> <divclass="sub-table-td"style="width:40%;">河南</div> <divclass="sub-table-td"style="width:30%;">37010</div> <divclass="sub-table-td"style="width:30%;">8.3%</div> </div> </div> </div> </div> <divclass="table-tr"> <divclass="table-td"> <divclass="sub-table"> <divclass="sub-table-tr"> <divclass="sub-table-td"style="width:40%;">江苏</div> <divclass="sub-table-td"style="width:30%;">70116</div> <divclass="sub-table-td"style="width:30%;">8.5%</div> </div> </div> </div> </div> <divclass="table-tr"> <divclass="table-td"> <divclass="sub-table"> <divclass="sub-table-tr"> <divclass="sub-table-td"style="width:70%;">各省/直辖市GDP平均增长率</div> <divclass="sub-table-td"style="width:30%;">8.26%</div> </div> </div> </div> </div> </div> </body> </html>
运行效果

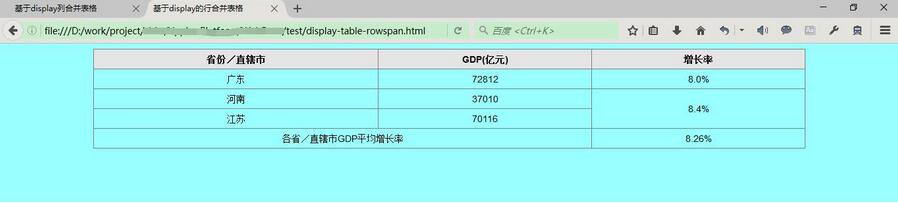
3、行合并表格
行合并的实现思路:与列合并的实现思路类似,将有单元格合并的列单独嵌套一个display为table的DIV,高度=单行高*单元格合并数目的倍数,同行的其他列同样均单独嵌套DIV,实例代码如下
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtml> <html> <head> <metacharset="UTF-8"> <title>基于display的行合并表格</title> <styletype="text/css"> .table,.table*{margin:0auto;padding:0;font-size:14px;font-family:Arial,宋体,Helvetica,sans-serif;} .table{display:table;width:80%;border-collapse:collapse;} .table-tr{display:table-row;height:30px;} .table-th{display:table-cell;font-weight:bold;height:100%;border:1pxsolidgray;text-align:center;vertical-align:middle;background-color:#E5E5E5;} .table-td{display:table-cell;height:100%;} .sub-table{width:100%;height:100%;display:table;} .sub-table-tr{display:table-row;height:100%;} .sub-table-td{display:table-cell;height:100%;border:1pxsolidgray;text-align:center;vertical-align:middle;} </style> </head> <body> <divclass="table"> <divclass="table-tr"> <divclass="table-td"> <divclass="sub-table"> <divclass="sub-table-tr"> <divclass="table-th"style="width:40%;">省份/直辖市</div> <divclass="table-th"style="width:30%;">GDP(亿元)</div> <divclass="table-th"style="width:30%;">增长率</div> </div> </div> </div> </div> <divclass="table-tr"> <divclass="table-td"> <divclass="sub-table"> <divclass="sub-table-tr"> <divclass="sub-table-td"style="width:40%;">广东</div> <divclass="sub-table-td"style="width:30%;">72812</div> <divclass="sub-table-td"style="width:30%;">8.0%</div> </div> </div> </div> </div> <divclass="table-tr"style="height:60px;"> <divclass="table-td"> <divclass="sub-table"> <divclass="sub-table-tr"> <divclass="sub-table-td"style="width:40%;border:none;"> <divclass="sub-table"> <divclass="sub-table-tr"style="height:50%;"> <divclass="sub-table-td"style="width:100%;height:50%;"> 河南 </div> </div> <divclass="sub-table-tr"style="height:50%;"> <divclass="sub-table-td"style="width:100%;height:50%;"> 江苏 </div> </div> </div> </div> <divclass="sub-table-td"style="width:30%;border:none;"> <divclass="sub-table"> <divclass="sub-table-tr"style="height:50%;"> <divclass="sub-table-td"style="width:100%;height:50%;"> 37010 </div> </div> <divclass="sub-table-tr"style="height:50%;"> <divclass="sub-table-td"style="width:100%;height:50%;"> 70116 </div> </div> </div> </div> <divclass="sub-table-td"style="width:30%;border:none;"> <divclass="sub-table"> <divclass="sub-table-tr"> <divclass="sub-table-td"style="width:100%;"> 8.4% </div> </div> </div> </div> </div> </div> </div> </div> <divclass="table-tr"> <divclass="table-td"> <divclass="sub-table"> <divclass="sub-table-tr"> <divclass="sub-table-td"style="width:70%;">各省/直辖市GDP平均增长率</div> <divclass="sub-table-td"style="width:30%;">8.26%</div> </div> </div> </div> </div> </div> </body> </html>
运行效果:

以上就是本文的全部内容,希望对大家的学习有所帮助
原文:http://www.cnblogs.com/haoqipeng/p/5309491.html
【CSS display属性的table表格布局】相关文章:
★ CSS布局入门
