使用 CSS 可以创建一个鼠标移入后显示下拉菜单的效果。
1、下拉菜单的实现
当鼠标移入指定元素时,显示下拉菜单。代码如下:
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtml> <html> <head> <metacharset="UTF-8"> <title>简单的下拉菜单</title> <style> .dropdown{ position:relative; display:inline-block; } .dropdown-content{ min-width:200px; border:1pxsolidblack; position:absolute; display:none; } .dropdown:hover.dropdown-content{ display:block; } </style> </head> <body> <divclass="dropdown"> <span>鼠标你过来,我为你展示下拉菜单。</span> <divclass="dropdown-content"> <p>下拉菜单1</p> <p>下拉菜单2</p> </div> </div> </body> </html>
实例解析:
HTML 部分:
可以使用任何 HTML 元素来打开下拉菜单,比如 <span>,或 <a>、<button> 等元素。
然后,使用 <div> 元素来创建一个容器,用于包含下拉菜单的内容,并自定义他需要出现的位置。
最后,再使用 <div> 元素来包裹这些元素,并使用 CSS 来设置下拉内容的样式。
CSS 部分:
.dropdown 类使用 position:relative,这将设置下拉菜单的内容放置在下拉按钮(使用 position:absolute)的右下角位置。
.dropdown-content 类中是实际的下拉菜单。默认是隐藏的,在鼠标移入指定元素后显示。
注意:在上面的例子中,下拉菜单容器的宽度设置为最小 200px,根据实际情况可以自行定义。
如果希望下拉菜单与下拉按钮的宽度一致,可将宽度设置为 100%,overflow:auto 属性可以指定在小尺寸屏幕上滚动。
:hover 选择器用于在用户将鼠标移动到下拉按钮上时显示下拉菜单,将下拉菜单容器设置为 display:block;
2、创建下拉菜单
在上面例子的基础上,创建一个下拉菜单,并允许用户选取列表中的某一项目。
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtml> <html> <head> <metacharset="UTF-8"> <title>下拉菜单实例</title> <style> /*容器<div>-需要定位下拉内容*/ .dropdown{ position:relative; display:inline-block; } /*下拉菜单内容,设置为隐藏*/ .dropdown-content{ min-width:150px; background-color:#F5F5F5; position:absolute; display:none; box-shadow:0px8px15px0pxrgba(0,0,0,0.2); } /*下拉按钮样式*/ .dropbtn{ color:white; font-size:16px; padding:15px; border:none; background-color:#00CD66; cursor:pointer; } /*下拉菜单链接的样式*/ .dropdown-contenta{ color:black; text-decoration:none; padding:12px15px; display:block; } /*鼠标移入后显示下拉菜单*/ .dropdown:hover.dropdown-content{ display:block; } /*鼠标移入后修改链接的背景色*/ .dropdown-contenta:hover{ background-color:#E8E8E8; } /*下拉菜单显示后修改下拉按钮的背景色*/ .dropdown:hover.dropbtn{ background-color:#008B00; } </style> </head> <body> <divclass="dropdown"> <buttontype="button"class="dropbtn">下拉菜单按钮</button> <divclass="dropdown-content"> <ahref="#">下拉菜单项1</a> <ahref="#">下拉菜单项2</a> <ahref="#">下拉菜单项3</a> </div> </div> </body> </html>
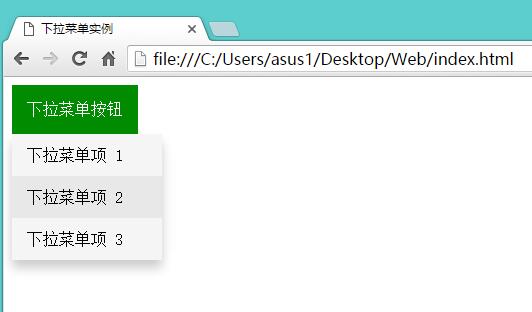
在 Chrome 中当鼠标移入下拉菜单按钮时显示如下:

在上面的例子中,下拉菜单的内容设置了 box-shadow 属性,这个属性主要用于添加阴影,这样下拉菜单看起来就像一个“卡片”一样。该属性指定下拉菜单在水平方向阴影为 0,垂直方向为 8 像素的阴影,模糊距离为 15 像素,阴影的尺寸为 0,并指定阴影的颜色为黑色,且透明度为 0.2。
下拉菜单按钮使用了 cursor 属性,该属性主要用于指定鼠标光标的类型,即鼠标指针放在一个元素边界范围内时所用的光标形状。
下表列出了该属性所有的值: 鼠标可移入对应的属性值,查看光标的形状。

3、下拉菜单的对齐方式
如果下拉菜单设置了 float:left 样式,那么还需要设置 left:0,即从 left:0 处开始从左向右显示菜单内容,否则会超出浏览器左边窗口。
如果下拉菜单设置了 float:right 样式,默认都是从左向右显示,菜单内容则会超出浏览器右边窗口,所以还需要设置 right:0,让下拉菜单内容从右向左。
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtml> <html> <head> <metacharset="UTF-8"> <title>下拉菜单对齐</title> <style> /*容器<div>-需要定位下拉内容*/ .dropdown{ position:relative; display:inline-block; } /*下拉菜单内容,设置为隐藏*/ .dropdown-content{ min-width:150px; background-color:#F5F5F5; position:absolute; right:0; display:none; box-shadow:0px8px15px0pxrgba(0,0,0,0.2); } /*下拉按钮样式*/ .dropbtn{ color:white; font-size:16px; padding:15px; border:none; background-color:#00CD66; cursor:pointer; } /*下拉菜单链接的样式*/ .dropdown-contenta{ color:black; text-decoration:none; padding:12px15px; display:block; } /*鼠标移入后显示下拉菜单*/ .dropdown:hover.dropdown-content{ display:block; } /*鼠标移入后修改链接的背景色*/ .dropdown-contenta:hover{ background-color:#E8E8E8; } /*下拉菜单显示后修改下拉按钮的背景色*/ .dropdown:hover.dropbtn{ background-color:#008B00; } </style> </head> <body> <divclass="dropdown"style="float:left;"> <buttontype="button"class="dropbtn">左</button> <divclass="dropdown-content"style="left:0;"> <ahref="#">下拉菜单项1</a> <ahref="#">下拉菜单项2</a> <ahref="#">下拉菜单项3</a> </div> </div> <divclass="dropdown"style="float:right;"> <buttontype="button"class="dropbtn">右</button> <divclass="dropdown-content"> <ahref="#">下拉菜单项1</a> <ahref="#">下拉菜单项2</a> <ahref="#">下拉菜单项3</a> </div> </div> </body> </html>
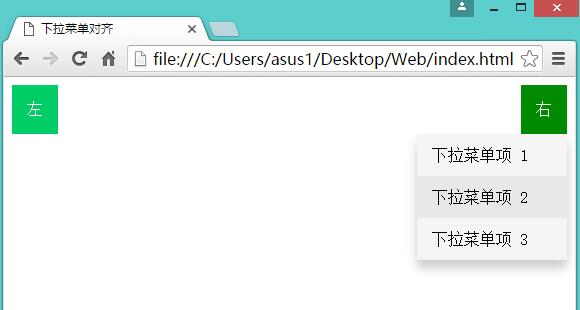
在 Chrome 中当鼠标移入右下拉按钮时显示如下:

以上就是本文的全部内容,希望对大家的学习有所帮助。
原文:http://www.cnblogs.com/Mtime/p/5265793.html
【你值得拥有的CSS下拉菜单效果】相关文章:
