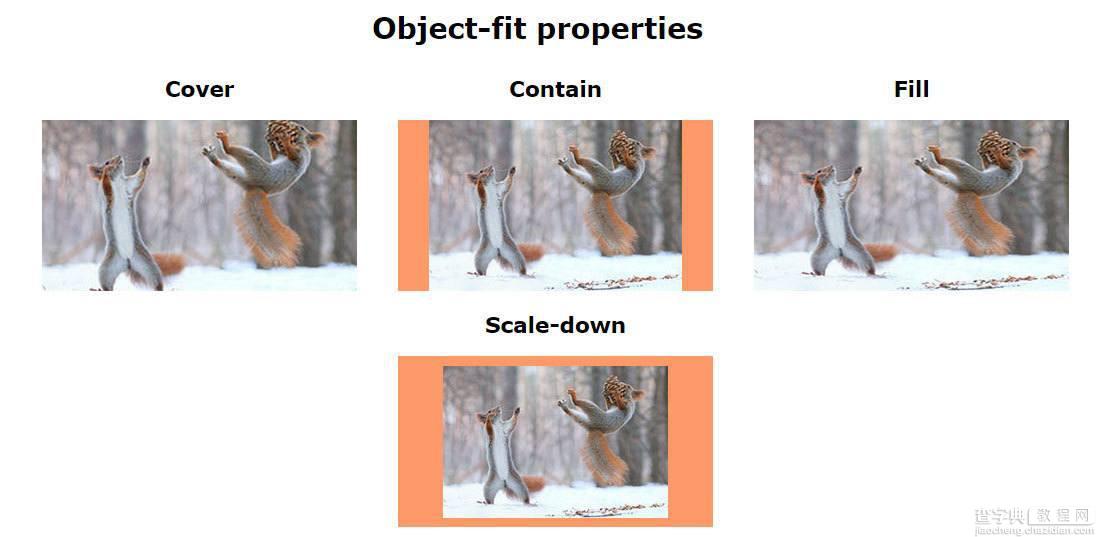
你还记得通过设置图片的 background-size 属性可以解决很多问题的时刻吗?现在你可以使用 object-fit 了,它最先被 webkit 内核的浏览器支持,不久其他浏览器内核也陆续跟上,当然这里不包括IE8以下的IE浏览器...
CSS Code复制内容到剪贴板 .image__contain{ object-fit:contain; } .image__fill{ object-fit:fill; } .image__cover{ object-fit:cover; } .image__scale-down{ object-fit:scale-down; }

居中并裁剪图片
置图片的裁剪尺寸非常简单,你只需在 CSS 里使用这行代码:
CSS Code复制内容到剪贴板 img{ object-fit:cover; }
就是这样。不需要语义、包装 div 或者其他没意义的代码。
这种技术能很好地把大小不合适的头像图片裁剪为正方形或者圆形的图片。以下面那只熊的宽图片来举例。一旦把 object-fit:cover 技术应用在这种图片上,并且设置好宽和高,图片自己就会进行裁剪和居中。

object-fit:cover 的裁剪方式和 background-size:cover 的完全相同,不过它是用来为 imgs、videos 和其他的媒体标签设置样式的,而不是给背景图片设置样式。
【通过CSS3的object-fit来调整图片适配尺寸的技巧简介】相关文章:
★ CSS兼容的技巧
