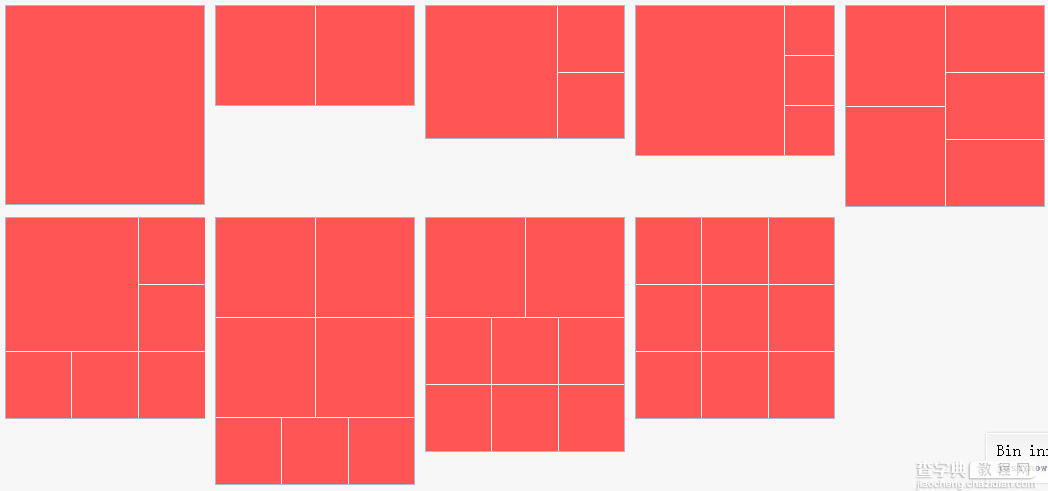
下图是手Q吃喝玩乐 好友去哪儿九宫格图的图示:

从上图我们可以分析出如下需求:
图片大小自适应;
图片个数不同时,图片按照指定方式排列;
图片相邻处有1px空白间隙。
我们以最复杂的6图布局为例,一步一步来看如何以纯CSS实现。
1、float布局
最容易想到的,也是最简单的方案,就是 float 布局:
图片大小自适应:宽度百分比,高度使用 padding-top 百分比
图片个数不同时,图片按照指定方式排列:使用 nth-child 伪类指定不同情况下的元素大小
图片相邻处有1px空白间隙:使用 border-box + border模拟边框
这里父元素的高度未知,height使用百分比行不通,而padding的百分比值是依据父元素的宽度来计算的,我们可以使用padding-top撑开高度。
让我们一瞅伪码:
XHTML
XML/HTML Code复制内容到剪贴板 <divclass="float"> <divclass="item">1</div> ... <divclass="item">6</div> </div>
CSS
CSS Code复制内容到剪贴板 .float{ overflow:hidden; } .item{ float:left; padding-top:33.3%; width:33.3%; border-right:1pxsolid#fff; border-top:1pxsolid#fff; } .item:nth-child(1){ padding-top:66.6%; width:66.6%; } .item:nth-child(2),.item:nth-child(3),.item:nth-child(6){ border-right:0none; } .item:nth-child(1),.item:nth-child(2){ border-top:0none; }
实际效果并不理想,如下图:

可以看到 float 布局的优点是DOM结构十分简单,缺点是容易出现空白间隙错位,优缺点都十分明显,它更适用于js计算的版本。
2、flex布局
还有谁?flex!flex布局有以下重要特性:
可以将 flex 布局下的元素展示在同一水平、垂直方向上;
可以支持自动换行、换列(移动端-webkit-box暂不支持,好消息是从iOS9.2、Android4.4开始都支持新flex了);
可以指定 flex 布局下的元素如何分配空间,可以让元素自动占满父元素剩余空间;
可以指定 flex 布局下的元素的展示方向,排列方式。
这里面的子元素同一水平、垂直方向展示对我们很有帮助,它使我们更容易控制子元素的排列,而不会错位。
使用 flex 布局与 float 布局不同的地方在于,移动端目前主要还是-webkit-box,因此图片个数不同时,我们需要使用不同的html,组合出不同的块。
flex 布局上下划分
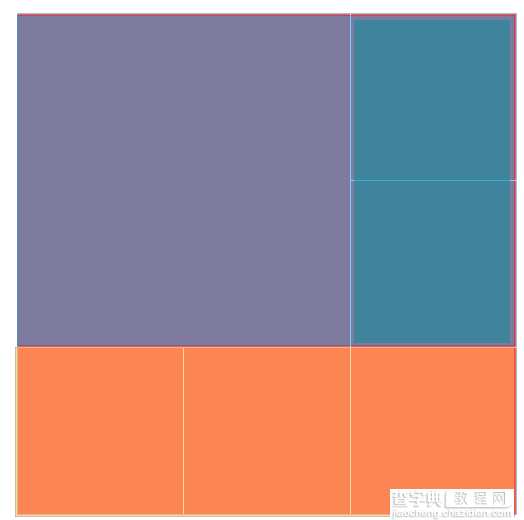
来,我们快动手分块吧!新解决方案出现导致的肾上腺素上升,使我们迫不及待使用了传统css文档流自上而下的方式来划分,我称为上下划分,如下图:

上面一块包含左侧1个2/3的大块,右侧2个1/3的小块,下面一块则是3个1/3的小块。
我们指定2/3的大块宽度是66.6%,1/3的小块宽度是33.3%(实际可以使用-webkit-box-flex来分配,这里为了下面的计算方便)。
来看下实际效果,你也可以猛击demo来查看源码:

demo中我们看到中间那条竖空白间隙错位了,为什么?按照预期我们上面块左侧宽度66.6%,下面块左侧宽度33.3% + 33.3%,两个宽度应该相等才对。
然而我们忽略了flex一个重要特性,子元素会自动占满父元素剩余空间,这时子元素宽度计算受flex控制,下面块的3个子元素宽度计算并非一定是相等的,会有些许差异,此时66.6% != 33.3% + 33.3%。
怎么破!别急,让我们冷静下来重新思考如何划分。
flex 布局左右划分
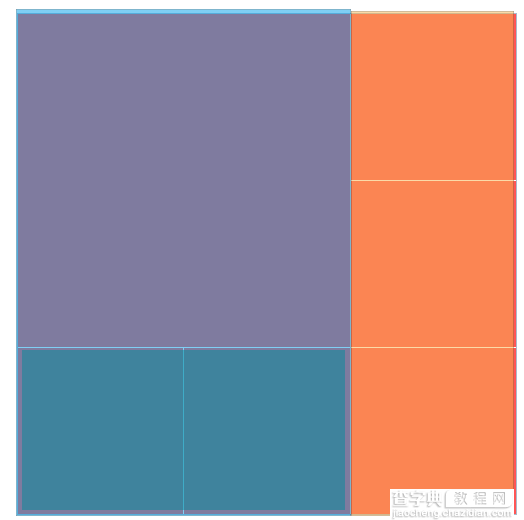
问题在于竖间隙涉及到的左右侧宽度计算不稳定,既然如此,我们可以考虑依据竖间隙左右划分,排除不稳定因素,如下图:

这样就解决了竖间隙错位问题,但我们依然有所担心,中间的横间隙会错位吗?我们来算一下。
整体父元素宽度确定,为W;
整体父元素高度由子元素撑开,不确定;
左侧大块高度:左侧flex父元素宽度(W * 66.6%) * 100% = W * 66.6%;
左侧小块高度:左侧flex父元素宽度( W * 66.6%) * 50% = W * 33.3%;
右侧小块高度:右侧flex父元素宽度( W * 33.3%) * 100% = W * 33.3%。
依然是66.6%与33.3% + 33.3%的等式,但这次高度计算会受 flex 影响吗?
不会,因为此时整体父元素的高度是不确定的,是由子元素内容撑开的,flex的高度也是由子元素来撑开的。
最终 66.6% === 33.3% + 33.3%
我们来看下伪码,猛击我看demo:
XHTML
XML/HTML Code复制内容到剪贴板 <divclass="wrap-boxwrap-6"> <divclass="flex-inner"> <divclass="flex-box1flex-item"></div> <divclass="flex-box2"> <divclass="flex-item"></div> <divclass="flex-item"></div> </div> </div> <divclass="flex-inner"> <divclass="flex-item"></div> <divclass="flex-item"></div> <divclass="flex-item"></div> </div> </div>
CSS
CSS Code复制内容到剪贴板 .wrap-box{ display:-webkit-box; } .flex-inner{ -webkit-box-flex:1; display:-webkit-box; } .flex-item{ -webkit-box-flex:1; position:relative; } .wrap-6{ -webkit-box-orient:horizontal; } .wrap-6.flex-inner{ -webkit-box-flex:0; -webkit-box-orient:vertical; } .wrap-6.flex-inner:first-child{ width:66.6%; } .wrap-6.flex-inner:last-child{ width:33.3%; } .wrap-6.flex-item{ padding-top:100%; } .wrap-6.flex-box2.flex-item{ padding-top:50%; } .wrap-6.flex-box2{ display:-webkit-box; -webkit-box-orient:horizontal; } .wrap-6.flex-inner:first-child, .wrap-6.flex-box2.flex-item:first-child{ margin-right:1px; } .wrap-6.flex-box1, .wrap-6.flex-inner:last-child.flex-item:first-child, .wrap-6.flex-inner:last-child.flex-item:nth-child(2){ margin-bottom:1px; }
实际效果:

以上就是本文的全部内容,希望对大家的学习有所帮助。
【我就是要用CSS实现九宫格图】相关文章:
