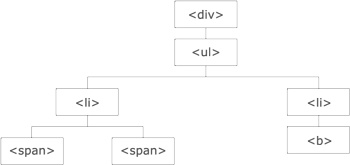
如下图,显示了HTML中的结构树,通过 JQuery 遍历,您能够从被选(当前的)元素开始,轻松地在家族树中向上移动(祖先),向下移动(子孙),水平移动(同胞)。这种移动被称为对 DOM 进行遍历。

遍历 - 父级(祖先)
向上遍历DOM数。
通过如下三个方法,我们可以获取父级元素:
parent() parents() parentsUntil()
1.JQuery parent()
parent() 方法返回被选元素的直接父元素。
该方法只会向上一级对 DOM 树进行遍历。
<section> <h1>文章的<span>标题</span>啦</h1> <p>文章的内容内容内容内容内容内容</p> <p>结尾部分</p> </section>
$(document).ready(function () { // 通过parent()函数,可获取当前元素的直接父级元素 var elem = $('span').parent(); console.log(elem); });
2.JQuery parents()
parents() 方法返回被选元素的所有父元素。
<section> <h1>文章的<span>标题</span>啦</h1> <p>文章的内容内容内容内容内容内容</p> <p>结尾部分</p> </section>
$(document).ready(function () { // 通过parent()函数,可获取当前元素的所有父级元素 var elem = $('span').parents(); console.log(elem); });
3.JQuery parentsUntil()
parentsUntil() 方法返回介于两个给定元素之间的所有父级元素
<section> <h1>文章的<span>标题</span>啦</h1> <p>文章的内容内容内容内容内容内容</p> <p>结尾部分</p> </section>
$(document).ready(function () { // 获取span在body标签下的所有父级元素 var elem = $('span').parentsUntil('body'); console.log(elem); });
遍历 - 子级(后代)
向下遍历DOM树。
向下遍历可以使用如下两个函数:
1.children()
2.find()
1.JQuery children()
children() 方法返回被选元素的所有直接子元素。
该方法只会向下一级对 DOM 树进行遍历。
<section> <h1>文章的<span>标题</span>啦</h1> <p>文章的内容内容内容内容内容内容</p> <p>结尾部分</p> </section>
$(document).ready(function () { // 获取section标签下的所有直接子元素 var elem = $('section').children(); console.log(elem); });
2.JQuery find()
find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
<section> <h1>文章的<span>标题</span>啦</h1> <p>文章的内容内容内容内容内容内容</p> <p>结尾部分</p> </section>
$(document).ready(function () { // 获取section标签下的所有p标签的子元素 var elem = $('section').find('p'); console.log(elem); // 获取section标签下的所有子元素 var elems = $('section').find('*'); console.log(elems); });
遍历 - 同级(兄弟)
有以下几个方法:
1.sibings()
除自身外,遍历同级的所有元素,修改适用于同级所有元素
2.next()
除自身外,仅下一个元素修改
3.nextAll()
除自身外,修改下面的所有元素
4.nextUntil()
除自身外,对下面的元素进行区间修改
5.prev()
修改上一个元素
6.preAll()
修改位于元素之上的所有元素
7.preUntil()
对位于区间之上的元素进行区间修改
<style> .bd *{ margin:5px; padding:3px; border:3px solid black; } </style> </head> <body> <div> <p></p> <h1></h1> <h2></h2> <h3></h3> <h4></h4> <h5></h5> <h6></h6> </div> </body>
$(document).ready(function(){ //$("h1").siblings().css({border:"3px solid red"}) //$("h4").nextAll().css({border:"4px solid grey"}); $("h2").prev().css({border:"3px solid green"}); });
【jQuery遍历DOM的父级元素、子级元素和同级元素的方法总结】相关文章:
