css3给display属性提供了box这个值,极大的方便了开发者,下面给大家介绍css3 display box具体用法。
其中的一个场景如下:
假如我们想要使得内部的123元素水平以不同的比例分割outer所占的空间,以往的做法我们可能会让123元素浮动或者设置display属性为inline-block,然后再给width属性设置宽度百分比去分割outer。
使用display:box后可以这样实现:
<code hljs="">#outer{
width:600px;
height:100px;
display:-moz-box;
display:-webkit-box;
display:box;
}
#a1{
background:blue;
-moz-box-flex:1;
-webkit-box-flex:1;
box-flex:1;
}
#a2{
background:green;
-moz-box-flex:2;
-webkit-box-flex:2;
box-flex:2;
}
#a3{
background:yellow;
-moz-box-flex:3;
-webkit-box-flex:3;
box-flex:3;
}</code>
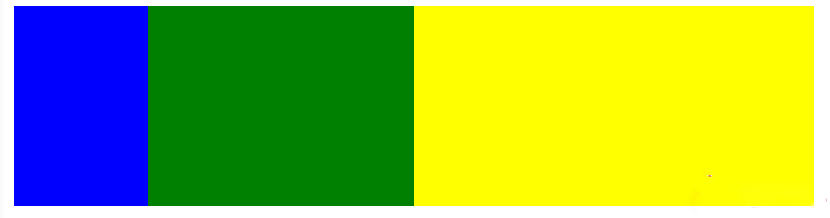
效果如下:

子元素中box-flex属性为该元素的占比,若想让此属性生效,父元素必须设置display:box。以a3为例,a3设置了box-flex为3,则他所占的宽度为600*(3/(1+2+3))为300px。
如果其中一个子元素设置了固定宽度100px,则剩下的500px将会参与到比例划分的规则中。
以上所述就是本文给大家分享的css3 中display box使用方法,希望大家喜欢。
【深入浅析css3 中display box使用方法】相关文章:
★ IE中div被视频遮住(用embed来内嵌视频)的解决方法
★ CSS中display:inline-block属性妙用
