本文实例讲述了CSS实现菜单背景自适应宽度的方法。分享给大家供大家参考。具体如下:
为了让菜单看上去更漂亮一些,我们都喜欢用图片去修饰菜单的背景,如果是规则图片,那很好实现,但是如果菜单的背景是不规则的,我们应该如何让它的宽度随着菜单的文字多少而自动适应宽度变化呢?通过这个菜单实例,你将会明白其中的原由。
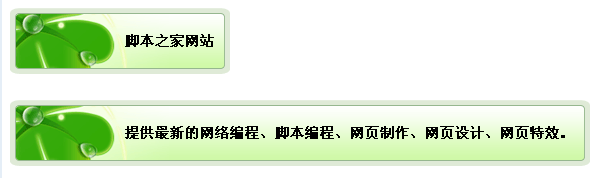
先来看运行效果截图:

在线演示地址如下:
http://demo.jb51.net/js/2015/css-auto-width-bg-pic-demo/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>菜单背景自适应</title>
<style type="text/css">
<>
</style>
</head>
<body>
<div><span>查字典教程网</span></div>
<div><span>提供最新的网络编程、脚本编程、网页制作、网页设计、网页特效。</span></div>
</body>
</html>
希望本文所述对大家的CSS网页设计有所帮助。
【CSS实现菜单背景自适应宽度的方法】相关文章:
