本文实例讲述了纯CSS实现鼠标滑过显示子菜单的二级菜单效果。分享给大家供大家参考。具体如下:
这是一款基于纯CSS实现的菜单,当鼠标划过的时候,子菜单会出现,没有过多修饰,简约不失美观,稍加修善就是一款好菜单。在兼容性方面,本菜单也做的不错。
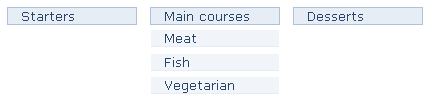
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/css-2level-mouse-over-show-menu-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS Flyout menus</title>
<style>
#nav, #nav ul {
padding: 0;
margin: 0;
list-style: none;
}
#nav li {
float: left;
position: relative;
width: 10em;
border: 1px solid #B0C4DE;
background-color: #E7EDF5;
color: #2D486C;
font: 80% Verdana, Geneva, Arial, Helvetica, sans-serif;
margin-right: 1em;
}
#nav a:link, #nav a:visited {
display: block;
text-decoration: none;
padding-left: 1em;
color: #2D486C;
}
#nav ul {
display: none;
position: absolute;
padding-top: 0.5em;
}
#nav ul li {
float: none;
border: 0 none transparent;
border-bottom: 1px solid #E7EDF5;
background-color: #F1F5F9;
font-size: 100%;
margin: 0;
margin-bottom: 0.5em;
padding: 0;
}
#nav li:hover ul {
display: block;
}
</style>
</head>
<body>
<ul id="nav">
<li><a href="#">Starters</a>
<ul>
<li><a href="#">Fish</a></li>
<li><a href="#">Fruit</a></li>
<li><a href="#">Soups</a></li>
</ul>
</li>
<li><a href="#">Main courses</a>
<ul>
<li><a href="#">Meat</a></li>
<li><a href="#">Fish</a></li>
<li><a href="#">Vegetarian</a></li>
</ul>
</li>
<li><a href="#">Desserts</a>
<ul>
<li><a href="#">Fruit</a></li>
<li><a href="#">Puddings</a></li>
<li><a href="#">Ice Creams</a></li>
</ul>
</li>
</ul>
</body>
</html>
希望本文所述对大家的css网页设计有所帮助。
【纯CSS实现鼠标滑过显示子菜单的二级菜单效果】相关文章:
