本文实例讲述了基于CSS3实现的漂亮Menu菜单效果代码。分享给大家供大家参考。具体如下:
这是一款基于CSS3实现的漂亮Menu菜单代码,请注意,ie9以下版本的浏览器看不到效果,请使用IE9及火狐以及Chrome等浏览器。
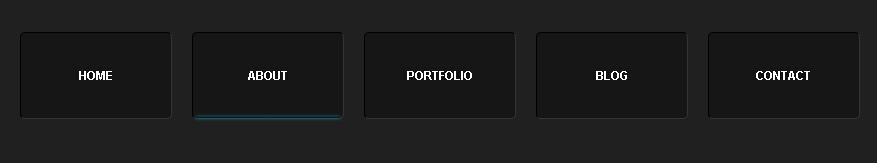
四个圆角的方框整齐横向排列形成的菜单,当把鼠标放在任意菜单项的时候,该菜单项的底部会出现动画效果,一第向两端延伸的下划线,菜单整体挺漂亮的。
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/css3-menu-nav-style-codes/
具体代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>CSS3 技术实现的菜单</title>
<style type="text/css">
body{
background:#202020;
font:bold 12px Arial, Helvetica, sans-serif;
margin:0;
padding:0;
min-width:960px;
color:#bbbbbb;
}
a {
text-decoration:none;
color:#fff;
}
h1 {
font: 4em normal Arial, Helvetica, sans-serif;
padding: 20px; margin: 0;
text-align:center;
}
h1 small{
font: 0.2em normal Arial, Helvetica, sans-serif;
text-transform:uppercase; letter-spacing: 0.2em; line-height: 5em;
display: block;
}
header {
padding:0 40px;
margin:0 auto;
position:relative;
width:915px;
height:145px;
}
header nav ul{
list-style:none;
padding-top:50px;
}
header nav li {
position:relative;
float: left;
width:150px;
text-align:center;
padding-top:35px;
padding-bottom:35px;
color:#fff;
margin-right:20px;
border-radius:5px;
background:#161616;
border-bottom:1px solid #333;
border-left:1px solid #000;
border-right:1px solid #333;
border-top:1px solid #000;
cursor:pointer;
}
li:after, li:before {
-moz-transition:width 0.5s ease 0s;
height: 0px;
width: 0px;
position: absolute;
content: ' ';
display: block;
opacity:0;
box-shadow: 0px 0px 5px #00c6ff;
}
li:after {
background: -moz-linear-gradient(left, #0ad, #08b);
top: 84px;
left: 75px;
}
li:before {
background: -moz-linear-gradient(right, #0ad, #08b);
top: 84px;
right:75px;
}
li:hover:after,li:hover:before{
width: 72px;
height: 1px;
opacity:1;
}
</style>
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">PORTFOLIO</a></li>
<li><a href="#">BLOG</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</nav>
</header>
</body>
</html>
希望本文所述对大家的css3网页设计有所帮助。
【基于CSS3实现的漂亮Menu菜单效果代码】相关文章:
