position 这个属性决定了元素将如何定位。它的值大概有以下五种:

每个网页都可以看成是由一层一层页面堆叠起来的,如下图所示。

position 设置为 relative 的时候,元素依然在普通流中,位置是正常位置,你可以通过 left right 等移动元素。会影响其他元素的位置。
而当一个元素的 position 值为 absolute 或 fixed 的时候,会发生三件事:
把该元素往 Z 轴方向移了一层,元素脱离了普通流,所以不再占据原来那层的空间,还会覆盖下层的元素。
该元素将变为块级元素,相当于给该元素设置了 display: block;(给一个内联元素,如 <span> ,设置 absolute 之后发现它可以设置宽高了)。
如果该元素是块级元素,元素的宽度由原来的 width: 100%(占据一行),变为了 auto。
由此观之,当 position 设置为 absolute 或 fixed,就没必要设置 display 为 block 了。而且如果你不想覆盖下层的元素,可以设置 z-index 值 达到效果。
下面来看一下插件的参数用法示例:
1. position:static
所有元素的默认定位都是:position:static,这意味着元素没有被定位,而且在文档中出现在它应该在的位置。
一般来说,不用指定 position:static,除非想要覆盖之前设置的定位。
CSS Code复制内容到剪贴板 #div-1{ position:static; }

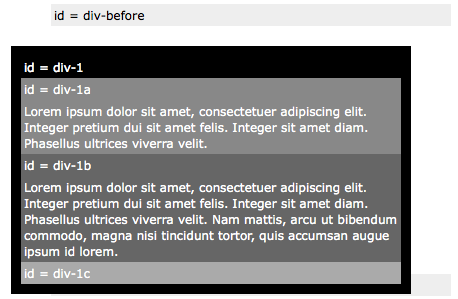
2. position:relative
如果设定 position:relative,就可以使用 top,bottom,left 和 right 来相对于元素在文档中应该出现的位置来移动这个元素。【意思是元素实际上依然占据文档中的原有位置,只是视觉上相对于它在文档中的原有位置移动了】
CSS Code复制内容到剪贴板 #div-1{ position:relative; top:20px; left:-40px; }

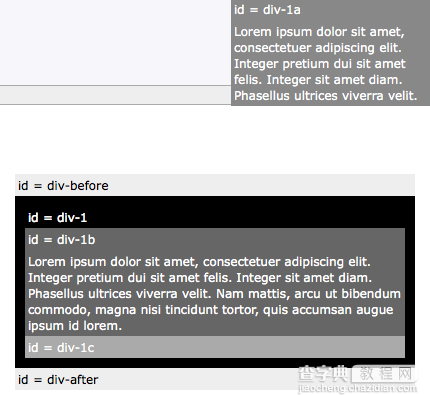
3. position:absolute
当指定 position:absolute 时,元素就脱离了文档【即在文档中已经不占据位置了】,可以准确的按照设置的 top,bottom,left 和 right 来定位了。
CSS Code复制内容到剪贴板 #div-1a{ position:absolute; top:0; rightright:0; width:200px; }

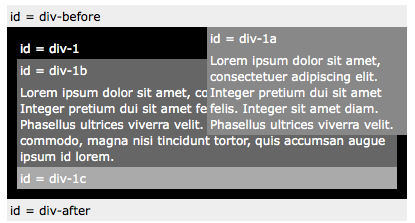
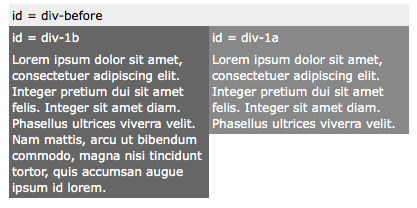
4. position:relative + position:absolute
如果我们给 div-1 设置 relative 定位,那么 div-1 内的所有元素都会相对 div-1 定位。如果给 div-1a 设置 absolute 定位,就可以把 div-1a 移动到 div-1 的右上方。
CSS Code复制内容到剪贴板 #div-1{ position:relative; } #div-1a{ position:absolute; top:0; rightright:0; width:200px; }

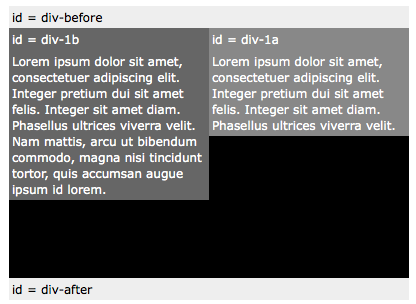
5. 两栏绝对定位
现在就可以使用相对定位和绝对定位来做一个两栏布局了。
CSS Code复制内容到剪贴板 #div-1{ position:relative; } #div-1a{ position:absolute; top:0; rightright:0; width:200px; } #div-1b{ position:absolute; top:0; left:0; width:200px; }

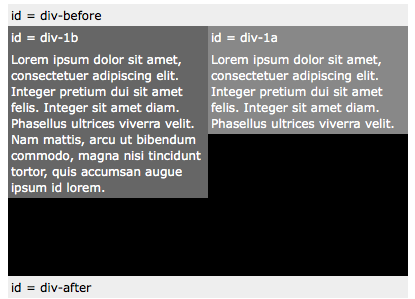
6. 两栏绝对定位定高
一种方案是给元素设定固定高度。但这种方案对大多数设计来说不太适合,因为一般我们不知道元素中会有多少文本,或者将要使用的精确的字号。
CSS Code复制内容到剪贴板 #div-1{ position:relative; height:250px; } #div-1a{ position:absolute; top:0; rightright:0; width:200px; } #div-1b{ position:absolute; top:0; left:0; width:200px; }

【举例详解CSS中position属性的使用】相关文章:
★ CSS3中动画属性transform、transition和animation属性的区别
