Bootstrap 是由Twitter 工程师推出的基于HTML,CSS,JAVASCRIPT的简洁灵活的流行前端框架,我们可以把它想象成一个定义了很多效果的CSS与JS的库,库里面已经定义好了各种组件的显示效果与动画。
.dropdown——设置父元素为下拉菜单组件,向下弹出子菜单;
.dropup——设置父元素为下拉菜单组件,向上弹出子菜单;
.dropdown-toggle——设置按钮为下拉菜单切换按钮;
.dropdown-menu——设置ul元素为下拉菜单;
.dropdown-menu-right——将菜单右对齐;
.pull-right——将菜单组件的父元素右对齐;
.dropdown-header——为菜单项添加标题;
.divider——为菜单项添加分割线;
.disabled——禁用相应菜单项;
实现代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>CSS全局样式_下拉菜单</title> <link rel="stylesheet" href="bootstrap.min.css" type="text/css"> <script src="jquery-1.11.1.min.js"></script> <script src="bootstrap.min.js"></script> </head> <body> <div> <div> <button type="button" data-toggle="dropdown"> 下拉菜单 <span></span> </button> <ul role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation">中超Big4</li> <li><a href="#" role="menuitem">上海上港</a></li> <li><a href="#" role="menuitem">广州恒大</a></li> <li><a href="#" role="menuitem">山东鲁能</a></li> <li><a href="#" role="menuitem">北京国安</a></li> <li role="presentation"></li> <li role="presentation">中超5-8</li> <li><a href="#" role="menuitem">上海申花</a></li> <li><a href="#" role="menuitem">江苏舜天</a></li> <li><a href="#" role="menuitem">长春亚泰</a></li> <li><a href="#" role="menuitem">河南建业</a></li> </ul> </div> </div> </body> </html>
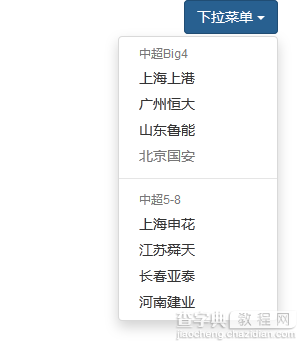
实现效果:

【学习Bootstrap组件之下拉菜单】相关文章:
★ 动态提示的下拉框
★ JavaScript正则表达式中的global属性的使用
