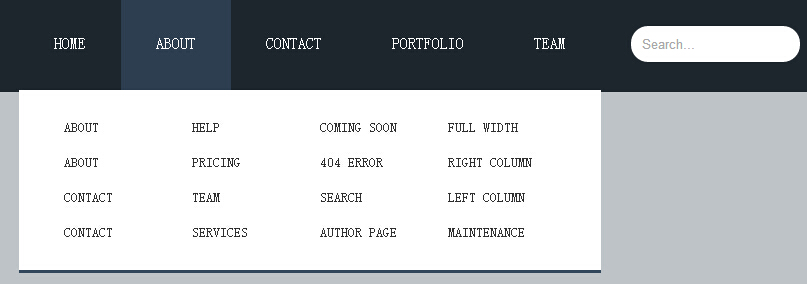
之前分享了很多纯css的导航菜单,今天给大家分享一款基于jquery和css3的响应式二级导航菜单,这款导航是传统的基于顶部,鼠标经过的时候显示二级导航,还采用了当前流行的响应式设计。效果图如下:

实现的代码。
html代码:
XML/HTML Code复制内容到剪贴板 <divid="header"> <divclass="logo"> <ahref="#">ResponsiveNav</a> </div> <nav> <formclass="search"action="search.php"> <inputname="q"placeholder="Search..."type="search"> </form> <ul> <li><ahref="">Home</a></li> <li><ahref="">About</a> <ulclass="mega-dropdown"> <liclass="row"> <ulclass="mega-col"> <li><ahref="#">About</a></li> <li><ahref="#">About</a></li> <li><ahref="#">Contact</a></li> <li><ahref="#">Contact</a></li> </ul> <ulclass="mega-col"> <li><ahref="#">Help</a></li> <li><ahref="#">Pricing</a></li> <li><ahref="#">Team</a></li> <li><ahref="#">Services</a></li> </ul> <ulclass="mega-col"> <li><ahref="#">ComingSoon</a></li> <li><ahref="#">404Error</a></li> <li><ahref="#">Search</a></li> <li><ahref="#">AuthorPage</a></li> </ul> <ulclass="mega-col"> <li><ahref="#">FullWidth</a></li> <li><ahref="#">RightColumn</a></li> <li><ahref="#">LeftColumn</a></li> <li><ahref="#">Maintenance</a></li> </ul> </li> </ul> </li> <liclass="dropdown"><ahref="">Contact</a> <ul> <li><ahref="#">AboutVersion</a></li> <li><ahref="#">AboutVersion</a></li> <li><ahref="#">ContactUs</a></li> <li><ahref="#">ContactUs</a></li> </ul> </li> <li><ahref="">Portfolio</a></li> <li><ahref="">Team</a></li> </ul> </nav> </div>
css3代码:
CSS Code复制内容到剪贴板 *,*:before,*:after { -moz-box-sizing:border-box; -webkit-box-sizing:border-box; box-sizing:border-box; margin:0; padding:0; } body { background:#bdc3c7; line-height:1.5; font-family:sans-serif; text-transform:uppercase; font-size:16px; color:#fff; } a { text-decoration:none; color:#fff; } #header { background:#1E262D; width:100%; position:relative; } #header:after { content:""; clear:both; display:block; } .search { float:rightright; padding:30px; } input { border:none; padding:10px; border-radius:20px; } .logo { float:left; padding:26px026px; } .logoa { font-size:28px; display:block; padding:00020px; } nav { float:rightright; } nav>ul { float:left; position:relative; } navli { list-style:none; float:left; } nav.dropdown { position:relative; } navlia { float:left; padding:35px; } navlia:hover { background:#2C3E50; } navliul { display:none; } navli:hoverul { display:inline; } navlili { float:none; } nav.dropdownul { position:absolute; left:0; top:100%; background:#fff; padding:20px0; border-bottom:3pxsolid#34495e; } nav.dropdownli { whitewhite-space:nowrap; } nav.dropdownlia { padding:10px35px; font-size:13px; min-width:200px; } nav.mega-dropdown { width:100%; position:absolute; top:100%; left:0; background:#fff; overflow:hidden; padding:20px35px; border-bottom:3pxsolid#34495e; } navlilia { float:none; color:#333; display:block; padding:8px10px; border-radius:3px; font-size:13px; } navlilia:hover { background:#bdc3c7; background:#FAFBFB; } .mega-col { width:25%; float:left; } #menu-icon { position:absolute; rightright:0; top:50%; margin-top:-12px; margin-right:30px; display:none; } #menu-iconspan { border:2pxsolid#fff; width:30px; margin-bottom:5px; display:block; -webkit-transition:all.2s; transition:all.1s; } @mediaonlyscreenand(max-width:1170px) { nav>ul>li>a { padding:35px15px; } } @mediaonlyscreenand(min-width:960px) { nav { display:block!important; } } @mediaonlyscreenand(max-width:959px) { nav { display:none; width:100%; clear:both; float:none; max-height:400px; overflow-y:scroll; } #menu-icon { display:inline; top:45px; cursor:pointer; } #menu-icon.active.first { transform:rotate(45deg); -webkit-transform:rotate(45deg); margin-top:10px; } #menu-icon.active.second { transform:rotate(135deg); -webkit-transform:rotate(135deg); position:relative; top:-9px; } #menu-icon.active.third { display:none; } .search { float:none; } .searchinput { width:100%; } nav { padding:10px; } navul { float:none; } navli { float:none; } navullia { float:none; padding:8px; display:block; } #headernavulul { display:block; position:static; background:none; border:none; padding:0; } #headernava { color:#fff; padding:8px; } #headernava:hover { background:#fff; color:#333; border-radius:3px; } #headernavullilia:before { content:"-"; } .mega-col { width:100%; } }
js代码:
JavaScript Code复制内容到剪贴板 $('#header').prepend('<divid="menu-icon"><spanclass="first"></span><spanclass="second"></span><spanclass="third"></span></div>'); $('#menu-icon').on('click',function(){ window.CP.stopExecutionOnTimeout(1); $('nav').slideToggle(); $(this).toggleClass('active'); });//@sourceURL=pen.js
以上就是基于jquery和css3的响应式二级导航菜单,谢谢阅读,希望能帮到大家,请继续关注查字典教程网,我们会努力分享更多优秀的文章。
【实列教程 一款基于jquery和css3的响应式二级导航菜单】相关文章:
★ CSS教程:CSS的Background Images背景图片
