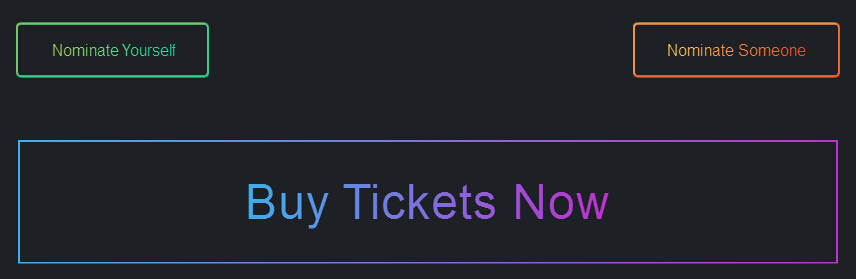
之前为大家分享很多纯css3实现的实用按钮,今天给大家带来一款纯css3实现的颜色渐变按钮。这款按钮的边框和文字的颜色通过css3实现两种颜色的渐变,效果非常好看,一起看下效果图:

实现的代码。
html代码:
XML/HTML Code复制内容到剪贴板 <divclass="container"> <atarget="_blank"class="btngreen"href="http://www.jb51.net/"><span>NominateYourself</span></a> <atarget="_blank"class="btnorange"href="http://www.jb51.net/"><span>NominateSomeone</span></a> <atarget="_blank"class="btnblue"href="http://www.jb51.net/"><span>BuyTicketsNow</span></a> </div>
css3代码:
CSS Code复制内容到剪贴板 .btn { display:inline-block; margin:1em0; padding:1em2em; background:transparent; border:2px; border-radius:3px; font-weight:400; text-align:center; } .btn.green { box-shadow:01px01pxrgba(43,220,146,0.25),0-1px01pxrgba(129,214,106,0.25),1px001pxrgba(43,220,146,0.25),-1px001pxrgba(129,214,106,0.25),1px-1px01pxrgba(86,217,126,0.5),-1px1px01pxrgba(86,217,126,0.5),1px1px01pxrgba(0,223,166,0.75),-1px-1px01pxrgba(173,211,86,0.75); } .btn.greenspan { background:-webkit-linear-gradient(left,#add356,#00dfa6); -webkit-background-clip:text; -webkit-text-fill-color:transparent; } .btn.orange { box-shadow:01px01pxrgba(255,102,43,0.25),0-1px01pxrgba(255,169,69,0.25),1px001pxrgba(255,102,43,0.25),-1px001pxrgba(255,169,69,0.25),1px-1px01pxrgba(255,136,56,0.5),-1px1px01pxrgba(255,136,56,0.5),1px1px01pxrgba(255,69,31,0.75),-1px-1px01pxrgba(255,203,82,0.75); } .btn.orangespan { background:-webkit-linear-gradient(left,#ffcb52,#ff451f); -webkit-background-clip:text; -webkit-text-fill-color:transparent; } .btn.blue { -webkit-border-image:-webkit-linear-gradient(left,#3dade9,#bf2fcb)round; border-image-slice:1; } .btn.bluespan { background:-webkit-linear-gradient(left,#3dade9,#bf2fcb); -webkit-background-clip:text; -webkit-text-fill-color:transparent; } .btn:nth-of-type(1) { float:left; } .btn:nth-of-type(2) { float:rightright; } .btn:nth-of-type(3) { width:100%; clear:left; padding:.75em; font-size:3em; font-weight:100; line-height:1; letter-spacing:1px; } * { -moz-box-sizing:border-box; box-sizing:border-box; } body { font:normal1em'HelveticaNeue',Helvetica,sans-serif; background:#1d2025; -webkit-font-smoothing:antialiased; text-rendering:optimizeLegibility; } .container { width:60%; margin:auto; position:absolute; top:50%; left:50%; -webkit-transform:translate(-50%,-50%); -ms-transform:translate(-50%,-50%); transform:translate(-50%,-50%); } .container:after { display:table; content:''; clear:both; } a { color:inherit; text-decoration:none; } h1.method1 { background:-webkit-linear-gradient(left,#ef0,#f00); -webkit-background-clip:text; -webkit-text-fill-color:transparent; }
以上就是今天给大家带来一款纯css3实现的颜色渐变按钮的代码,是不是很漂亮,谢谢阅读,希望能帮到大家,请继续关注查字典教程网,我们会努力分享更多优秀的文章。
【一款纯css3实现的颜色渐变按钮的代码教程】相关文章:
