很多分步骤的流程都会有一个多步骤进度条,很直观的显示用户每一步的操作状态,像淘宝的购物流程

其实现方法其实很简单,只需要把每一步分隔处的箭头切下来,然后灵活利用background-image和background-color来实现,像这样的多步骤进度条一般有三种状态:
已经完成的状态(done)
当前正在进行的状态(current)
未完成的状态(default)
我们可以针对这三种状态给HTML结构标签加不同的类来定义样式
下面整理了两个demo
Demo 1:纯色块式
定义结构代码:
<div>
<ul>
<li>第一步</li>
<li>第二步</li>
<li>第三步</li>
<li>第四步</li>
<li>第五步</li>
</ul>
</div>
定义样式:
.flow_steps ul li { float:left; height:23px; padding:0 40px 0 30px; line-height:23px; text-align:center; background:url(../images/barbg.png) no-repeat 100% 0 #E4E4E4; font-weight:bold;}
.flow_steps ul li.done { background-position:100% -46px; background-color:#FFEDA2;}
.flow_steps ul li.current_prev { background-position:100% -23px; background-color:#FFEDA2;}
.flow_steps ul li.current { color:#fff; background-color:#990D1B;}
.flow_steps ul li.last { background-image:none;}
背景切片(barbg.png):需要用PNG图片

最终实现效果:

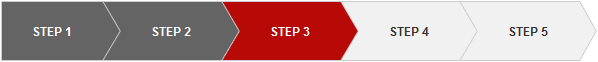
Demo 2:带边框式
定义结构代码:
<div>
<ul>
<li><span>STEP 1</span></li>
<li><span>STEP 2</span></li>
<li><span>STEP 3</span></li>
<li><span>STEP 4</span></li>
<li><span>STEP 5</span></li>
</ul>
</div>
定义样式:
.steps_bar ul { border-left:solid 1px #ccc; overflow:hidden;}
.steps_bar ul li { float:left; height:60px; padding-right:19px; line-height:60px; text-align:center; background:url(../images/stepbar.png) no-repeat 100% 0 #f1f1f1; font-weight:bold;}
.steps_bar ul li span { display:block; height:58px; padding:0 30px; background:##f1f1f1; border-top:solid 1px #ccc; border-bottom:solid 1px #ccc;}
.steps_bar ul li.done { color:#fff; background-position:100% -120px; background-color:#646464;}
.steps_bar ul li.current_prev { color:#fff; background-position:100% -60px; background-color:#646464;}
.steps_bar ul li.done span, .steps_bar ul li.current_prev span { background:#646464;}
.steps_bar ul li.current { color:#fff; background-color:#b70a06;}
.steps_bar ul li.current span { background:#b70a06;}
.steps_bar ul li.last { background-position:100% -180px; background-color:transparent;}
.steps_bar ul li.last span { background:#f1f1f1;}
.steps_bar ul li.last.current { background-position:100% -240px;}
.steps_bar ul li.last.current span { background:#b70a06;}
背景切片(stepbar.png):需要用PNG图片

最终实现效果:

实际项目中可以通过JavaScript来动态改变li上的class,当前li加class "current",当前li的前一个li加class "current_prev",current_prev以前的所有li加class "done",有一个特殊情况,当当前在第一步时,只需要在第一个li上加class "current"就可以了
【多步骤进度条的实现原理及代码】相关文章:
★ CSS3制作ajax loader icon实现思路及代码
