前言
渐变的灵活运结合其他一些CSS3的特性的运用画出的简易版围棋
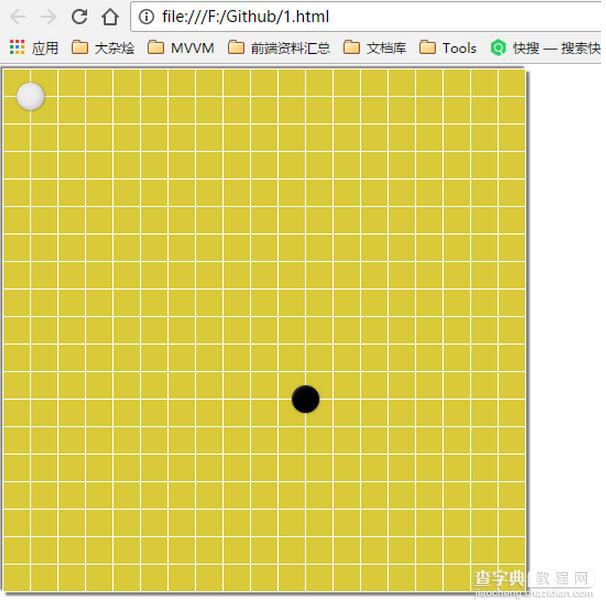
效果图

实现代码
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtml> <htmllang="en"> <head> <metacharset="UTF-8"> <metaname="viewport"content="width=device-width,initial-scale=1.0"> <metahttp-equiv="X-UA-Compatible"content="ie=edge"> <title>CSS3:画简易围棋:chess</title> <style> html{ font-size:50px; } .chessboard{ -webkit-box-shadow:.1rem.1rem.05remrgba(0,0,0,.5), -.1rem-.1rem.05remrgba(0,0,0,.5); box-shadow:.1rem.1rem.05remrgba(0,0,0,.5), -.1rem-.1rem.05remrgba(0,0,0,.5); height:calc(19rem+0.04rem); width:calc(19rem+0.04rem); background:#daca39; background-image:-webkit-gradient(linear,lefttop,leftbottom,color-stop(0.04rem,white),color-stop(0,transparent)),-webkit-gradient(linear,lefttop,righttop,color-stop(0.04rem,white),color-stop(0,transparent)); background-image:-webkit-linear-gradient(white0.04rem,transparent0),-webkit-linear-gradient(left,white0.04rem,transparent0); background-image:linear-gradient(white0.04rem,transparent0),linear-gradient(90deg,white0.04rem,transparent0); -webkit-background-size:1rem1rem; background-size:1rem1rem; } .chess{ position:relative; height:1rem; width:1rem; border-radius:0.5rem; -webkit-box-shadow:.01rem.01rem.1remrgba(0,0,0,.5),00.05remrgba(240,240,240,.5),.05rem.05rem.01remrgba(255,255,255,.15)inset,.1rem.1rem.1remrgba(255,255,255,.05)inset,-.05rem-.05rem.25remrgba(0,0,0,.15)inset,-.1rem-.1rem.35remrgba(0,0,0,.05)inset; box-shadow:.01rem.01rem.1remrgba(0,0,0,.5),00.05remrgba(240,240,240,.5),.05rem.05rem.01remrgba(255,255,255,.15)inset,.1rem.1rem.1remrgba(255,255,255,.05)inset,-.05rem-.05rem.25remrgba(0,0,0,.15)inset,-.1rem-.1rem.35remrgba(0,0,0,.05)inset; } .chess-white{ left:.5rem; top:.5rem; background:#EEE; } .chess-black{ background:#000; left:10.5rem; top:10.5rem; } </style> </head> <body> <divclass="chessboard"> <divclass="chesschess-white"></div> <divclass="chesschess-black"></div> </div> </body> </html>
总结
注意点:
阴影和渐变是可以多重覆盖应用的,控制好可以制作很多不错的效果
可以用rem结合calc来实现精准控制(棋盘的大小,棋子等)
阴影不单单只有偏移量和扩散范围,还能控制外阴影还是内阴影(默认是外阴影 ,内阴影写在最后一个参数 inset)
rem是计算的依旧是根元素的字体大小(html的font-size,常规浏览器默认是16px,也可以手动设置)
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【灵活运用CSS3特性绘制简易版围棋效果】相关文章:
