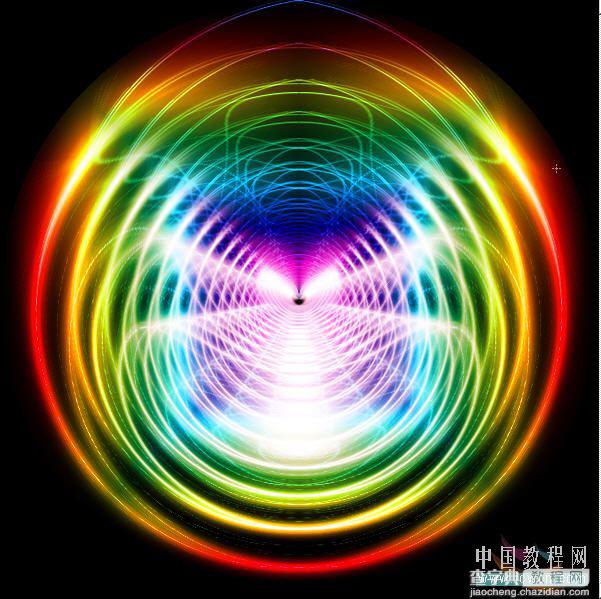
本题利用滤镜和渐变制作的效果很漂亮,我给它起名《时光隧道》!你看象吗? 老规矩,没有复杂步骤,只有简单的重复操作。希望能给你启发哈^_^


#p# 1,新建一600×600文件,填充黑色如图

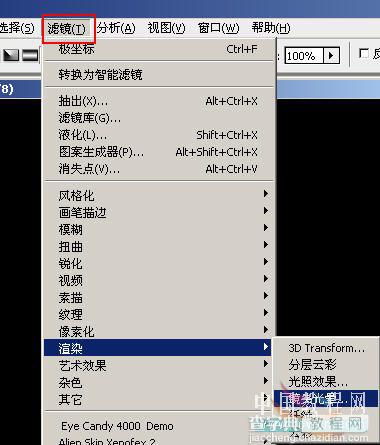
图一 2,执行滤镜-渲染-镜头光晕

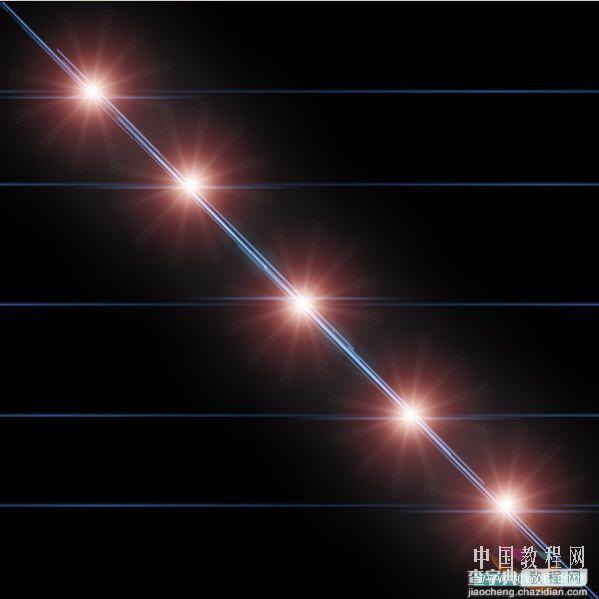
图二 3,选择电影镜头,并将光点设置在如图位置,连续做5次镜头光晕滤镜,(分别打开滤镜制作!)得到图4效果

图三

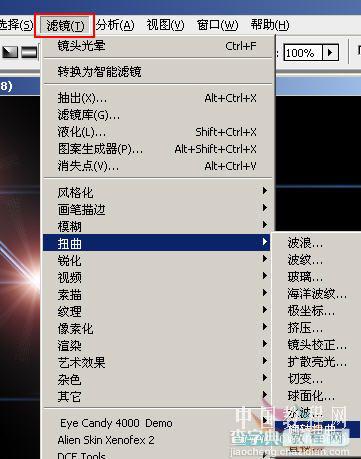
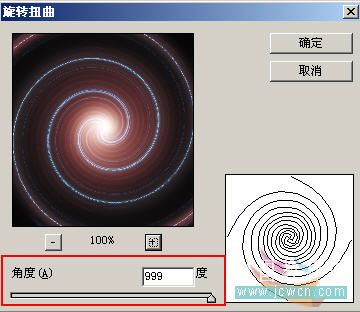
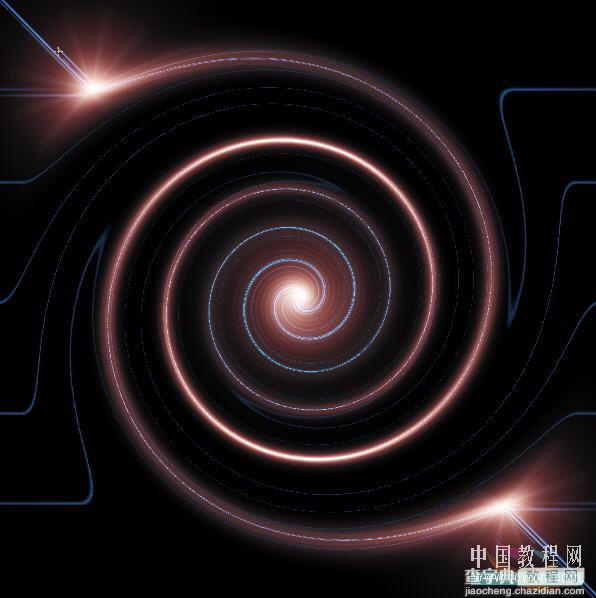
图四 #p# 4,对图4执行滤镜-扭曲-旋转扭曲,如图6设置参数为最大值,得到图7效果

图五

图六

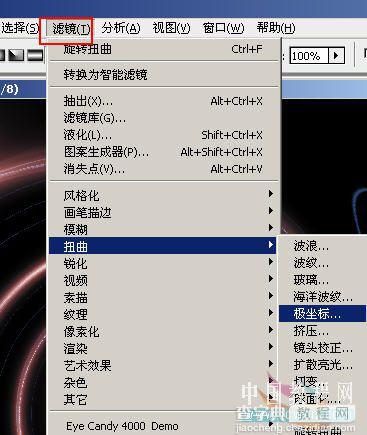
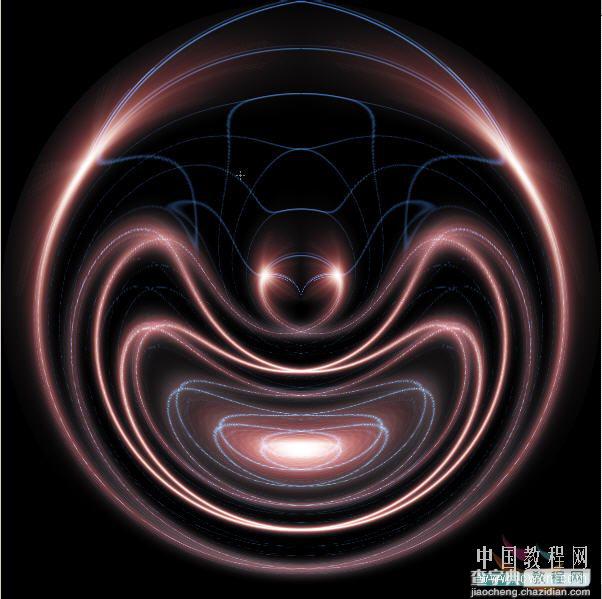
图七 #p# 5,对图7执行滤镜-扭曲-极坐标,选择平面坐标到极坐标如图9,得到图10效果

图八

图九

图十 #p# 6,复制背景得到背景副本,将其混合模式设为“滤色”如图11

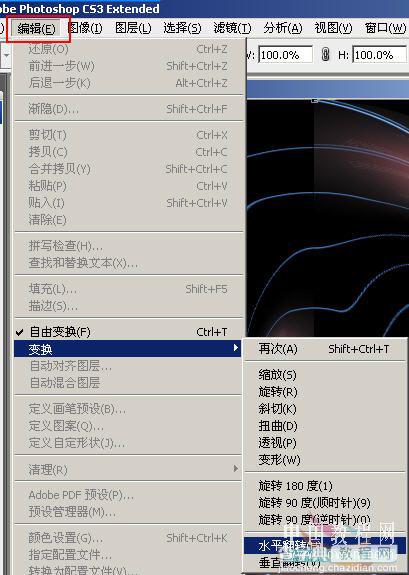
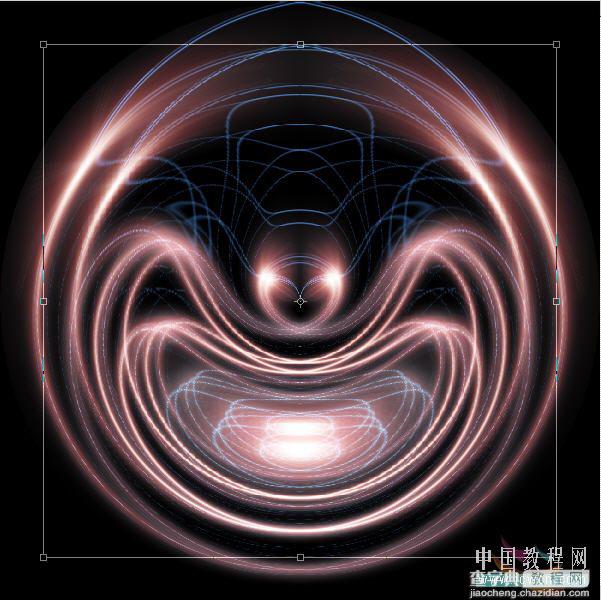
图十一 7,对副本执行变换-水平翻转,得到图13效果

图十二

图十三 #p# 8,按ctrl+e键合并图层,再复制一个图层,如图14,将混合模式亦然设置为“滤色”

图十四 9,对新的副本进行自由变换,按住shft+alt键,用鼠标拖动角上的变换点,使图像按照同心圆缩小一些,如图15所示,然后按ctrl+enter确定

图十五 10,左手按住shift+ctrl+alt三个键,右手点击t键数次,连续进行复制变换,得到图16所示效果

图十六 11,按shift+ctrl+e合并所有图层,然后再复制一个新的副本如图17,设置混合模式为“叠加”

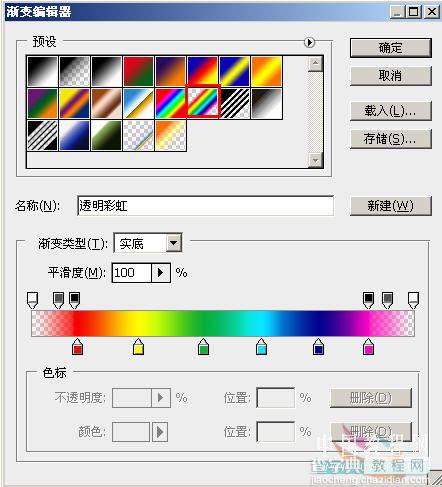
图十七 #p# 12,用渐变工具,选择透明彩虹(图18),设置属性为菱形渐变(图19)

图十八

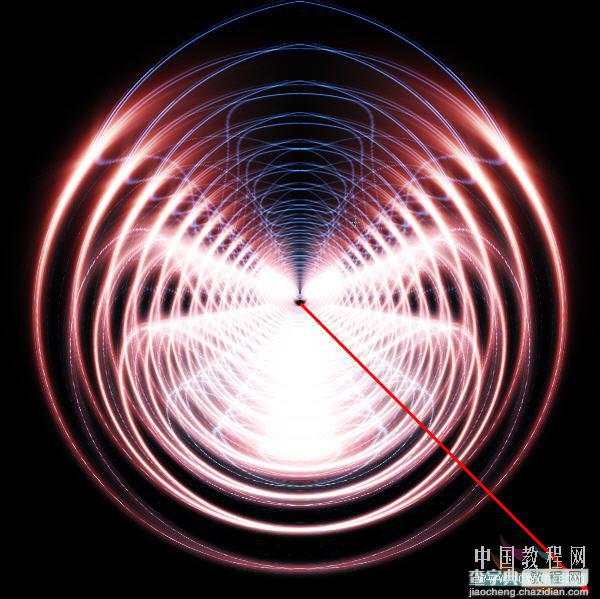
图十九 13,从图象中心往角上拉出渐变(图20)

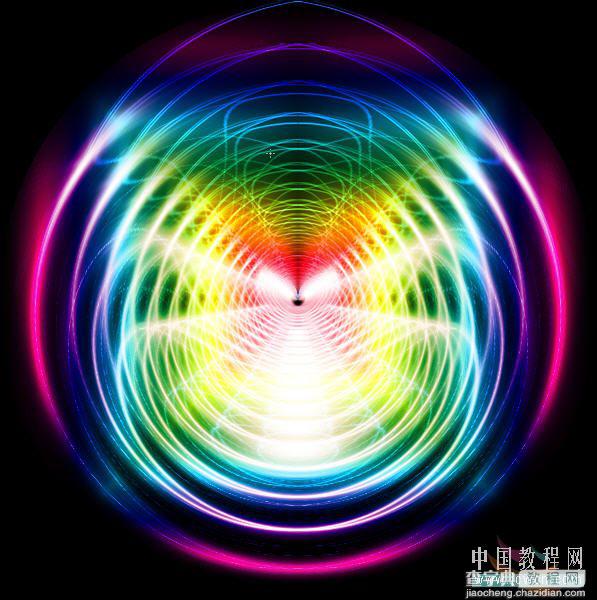
图二十 #p# 14,效果(图21)

图二十一 15,重新复制一个背景副本,将渐变属性设置为“反向”(图22),关闭渐变层的眼睛,在新副本上拉出渐变效果如图23,此时的图层调板如图24

图二十二

图二十三

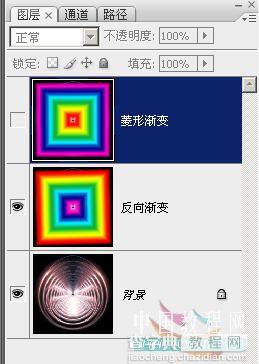
图二十四
【Photoshop下用滤镜和渐变制作超眩光圈效果教程】相关文章:
★ Photoshop滤镜安装步骤 topaz滤镜安装方法教程
