素材图片天空偏灰,画面不够完美;处理的时候把天空部分换上霞光素材,然后在边角区域渲染出阳光效果,再把背光及暗部区域压暗,增加霞光韵味。
原图

最终效果

1、打开原图素材大图,创建可选颜色调整图层,对黄、绿、青、蓝、白进行调整,参数设置如图1 - 5,效果如图6。这一步主要把图片中的冷色转为暖色。

<图1>

<图2>

<图3>

<图4>

<图5>

<图6>
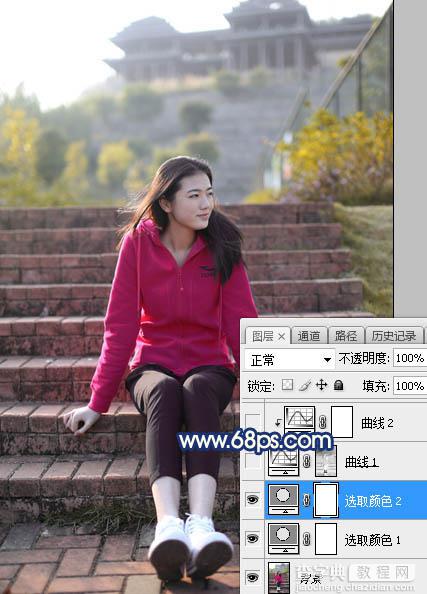
2、创建可选颜色调整图层,对黄色、蓝色、洋红进行调整,参数设置如图7 - 9,效果如图10。这一步主要把人物衣服红色调暗一点。

<图7>

<图8>

<图9>

<图10>
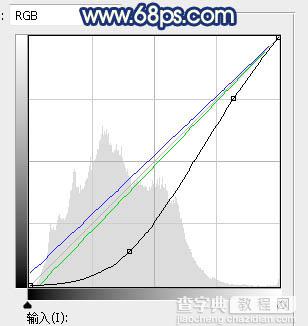
3、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,然后创建曲线调整图层,对RGB、绿、蓝通道进行调整,参数设置如图11,效果如图12。这一步把图片暗部区域大幅压暗,并增加蓝紫色。

<图11>

<图12>
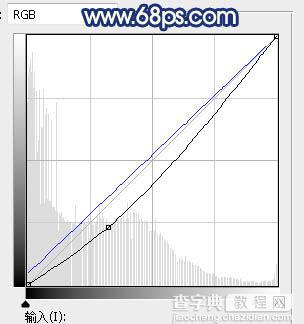
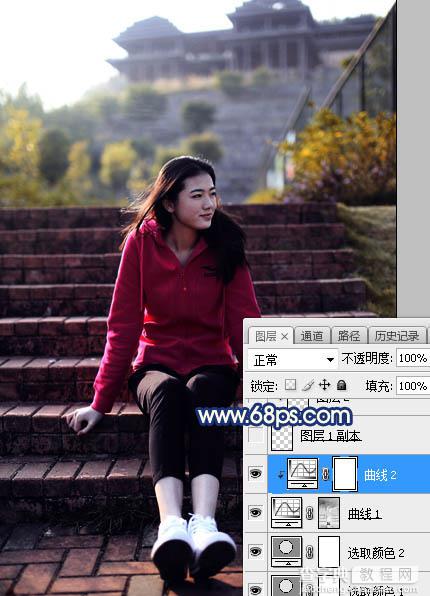
4、创建曲线调整图层,对RGB,蓝通道进行调整,参数设置如图13,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图14。这一步同样把图片暗部压暗,并增加蓝色。

<图13>

<图14>
5、新建一个图层,用柔边画笔把天空部分涂上橙黄色,如下图。

<图15>
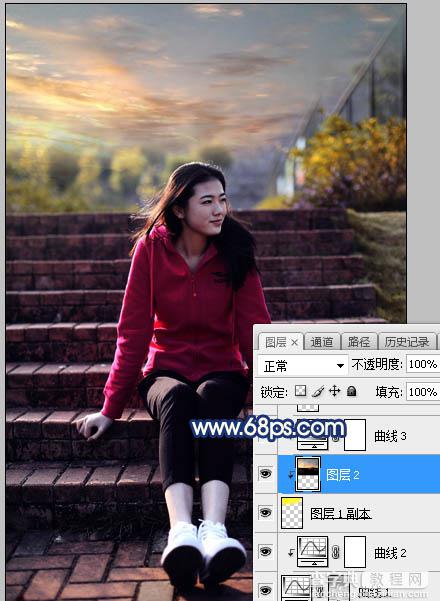
6、打开天空素材大图,用移动工具拖进来,创建剪切蒙版后调整好位置,效果如图16。


<图16>
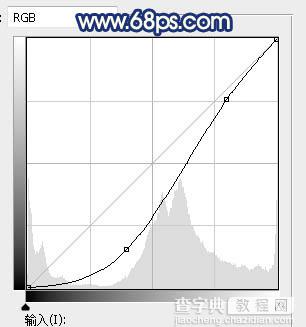
7、创建曲线调整图层,把RGB通道大幅压暗,参数设置如图17,确定后创建剪切蒙版,效果如图18。这一步把天空部分大幅压暗。

<图17>

<图18>
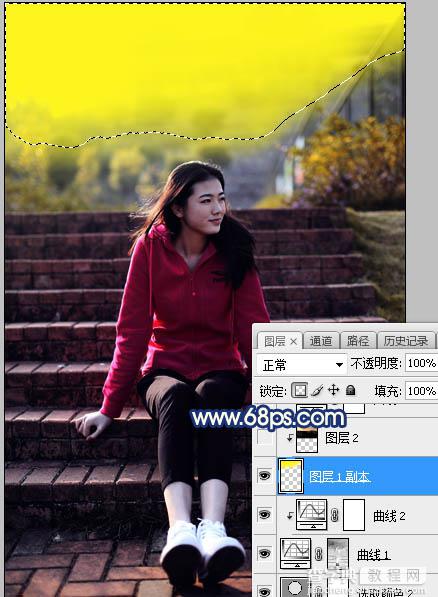
8、新建一个图层,用套索工具勾出下图所示的选区,羽化50个像素后填充橙黄色:#F7A228,取消选区后把混合模式改为“滤色”;添加图层蒙版,用透明度较低的柔边黑色画笔把右侧的过渡涂抹自然。

<图19>
9、把背景图层复制一层,按Ctrl + Shift + ] 置顶,用钢笔工具把人物部分抠出来,如下图。

<图20>
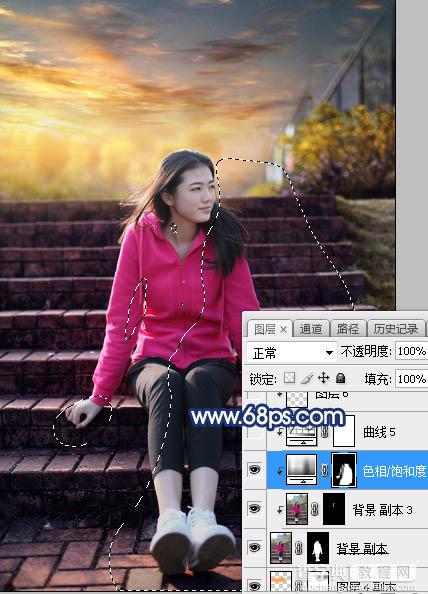
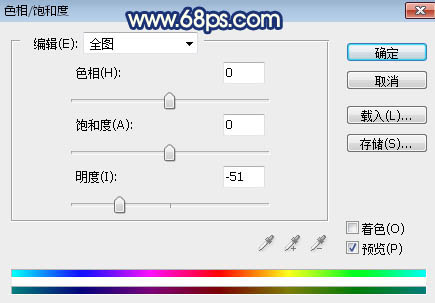
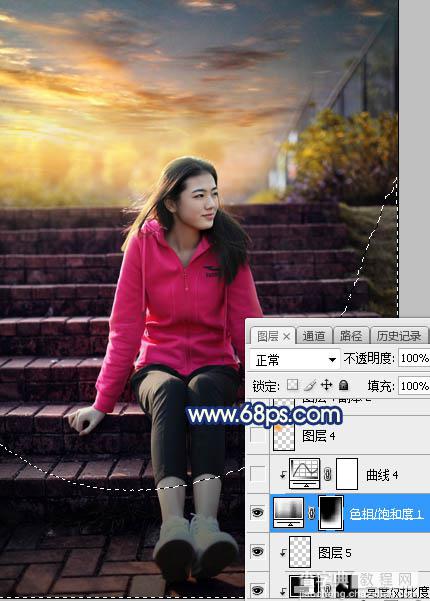
10、创建色相/饱和度调整图层,降低全图明度,参数设置如图21,确定后创建剪切蒙版,再把蒙版填充黑色,然后用柔边白色画笔把人物底部及背光区域涂暗一点,效果如图22。

<图21>

<图22>
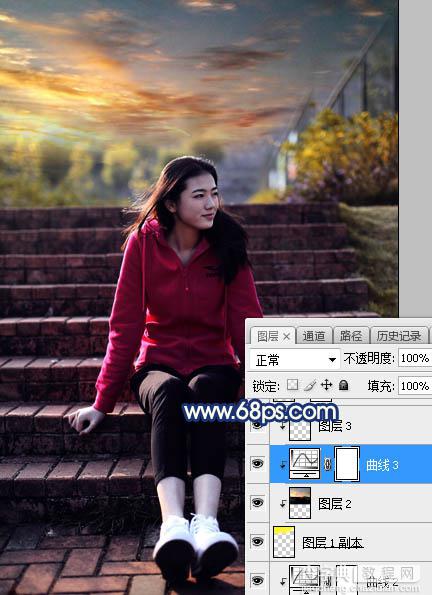
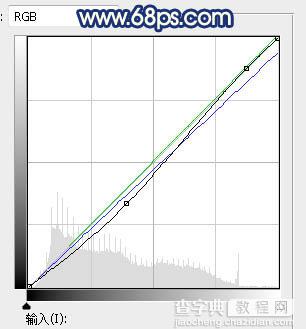
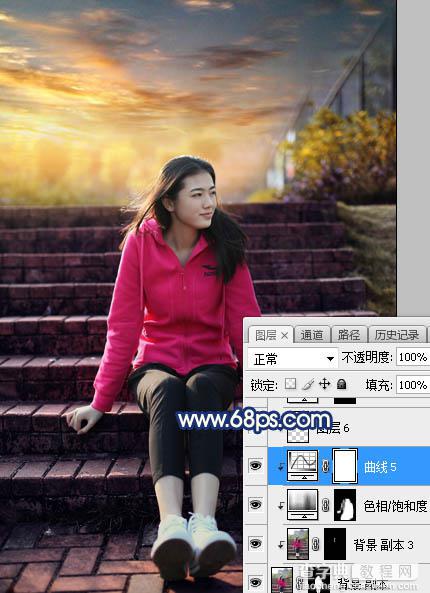
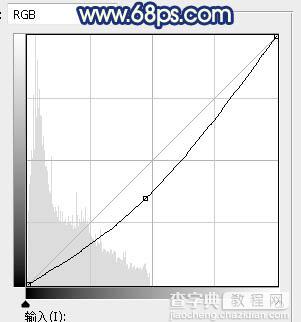
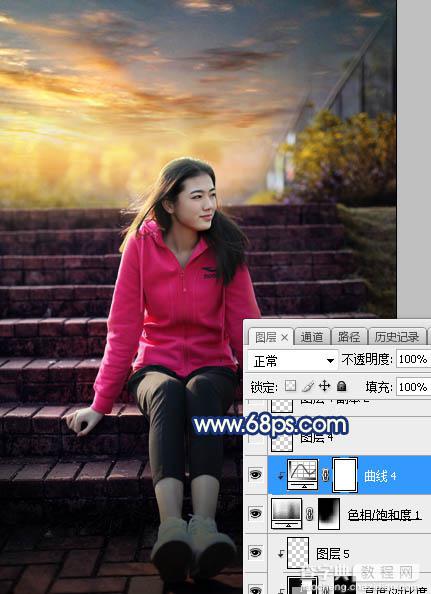
11、创建曲线调整图层,对RGB、绿、蓝通道进行调整,参数设置如图23,确定后创建剪切蒙版,效果如图24。这一步增加人物部分明暗对比,并增加淡黄色。

<图23>

<图24>
12、新建一个图层,创建剪切蒙版,用透明度较低的柔边白色画笔把人物头部边缘涂上一些淡黄色,效果如下图。

<图25>
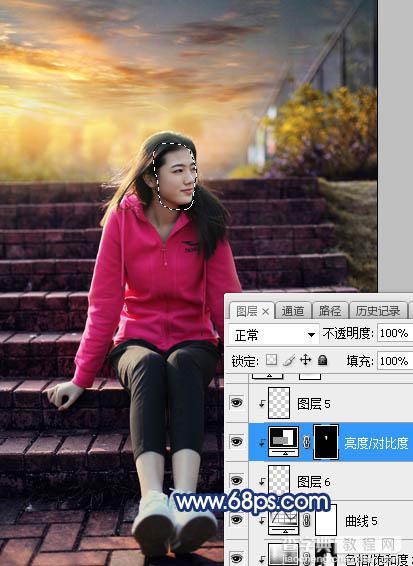
13、创建亮度/对比度调整图层,增加亮度及对比度,参数设置如图26,确定后创建剪切蒙版,再把蒙版填充黑色,用柔边白色画笔把人物脸部擦出来,效果如图27。

<图26>

<图27>
14、创建色相/饱和度调整图层,适当降低明度,参数设置如图28,确定后把蒙版填充黑色,然后用柔边白色画笔把底部及右侧边缘部分涂暗一点,效果如图29。这一步给图片增加暗角。

<图28>

<图29>
15、创建曲线调整图层,把RGB通道压暗,参数设置如图30,确定后创建剪切蒙版,效果如图31。

<图30>

<图31>
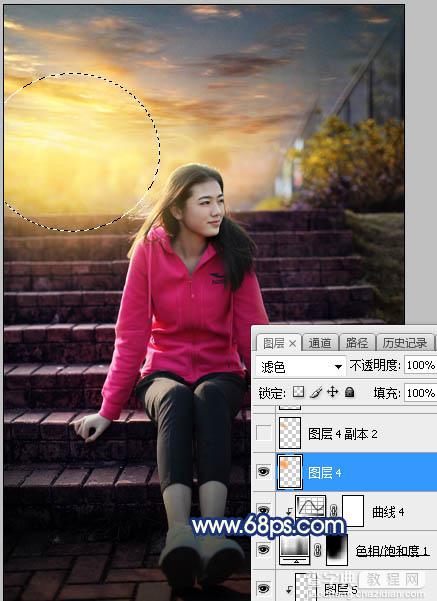
16、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化50个像素后填充橙黄色:#F7A228,取消选区后把混合模式改为“滤色”,效果如下图。

<图32>
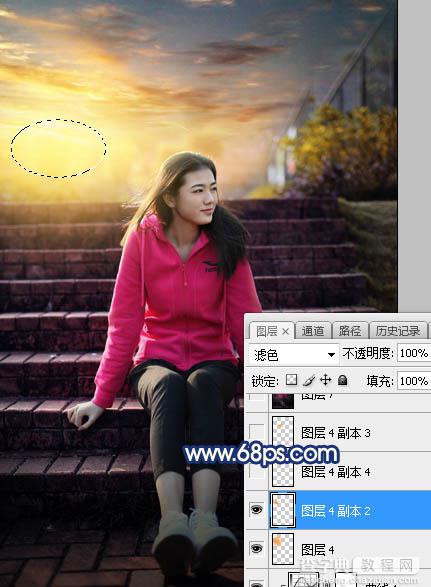
17、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化25个像素后填充橙黄色:#F7A228,取消选区后把混合模式改为“滤色”,效果如下图。

<图33>
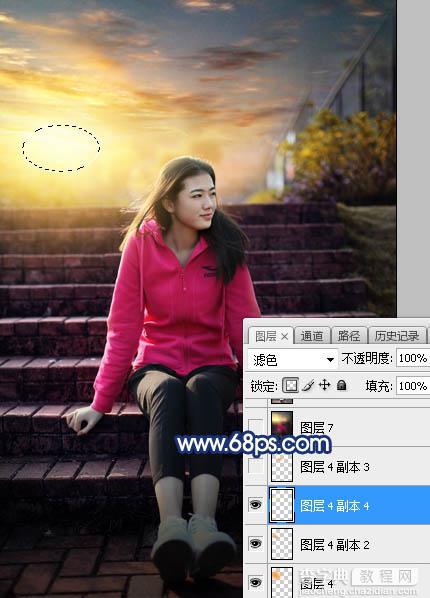
18、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化20个像素后填充淡黄色:#FFF2A3,取消选区后把混合模式改为“滤色”,效果如下图。这几步给图片左上角区域增加阳光效果。

<图34>
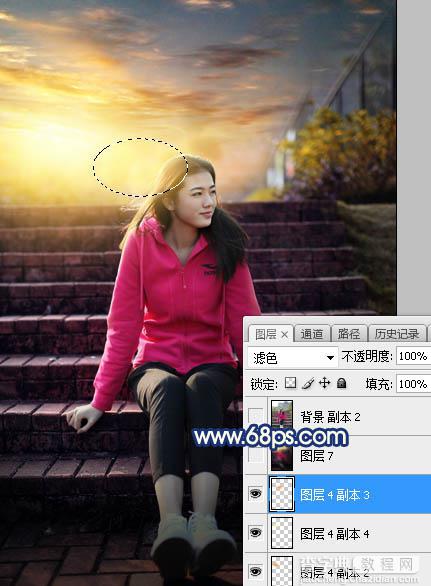
19、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化25个像素后填充橙黄色:#F7A228,取消选区后把混合模式改为“滤色”,效果如下图。这一步给图片局部增加高光。

<图35>
最后把整体柔化处理,完成最终效果。

【Photoshop调制出给漂亮的霞光古建筑边人物图片】相关文章:
