今天是教大家用PS设计一款精致的大众汽车LOGO,虽然logo标志的设计制作过程很复杂,但本教程只教大家一个制作过程的方法,希望通过本教程的学习能激活你思维,在以后的LOGO制作中能有所帮助!
LOGO效果图:

一、创建圆形球面
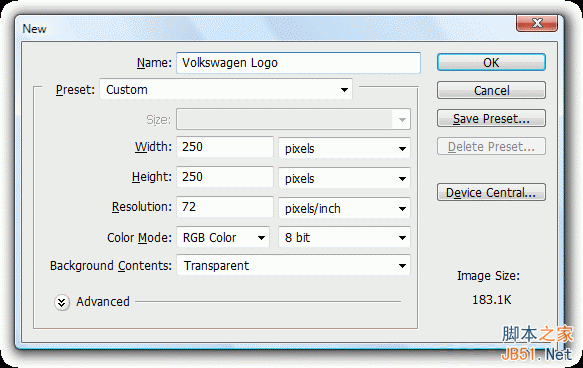
首先,我们在Phoptshop中执行文件>新建,并创建一个250×250的新文件,使用下图的属性设置

在我们开始绘制Logo之前,找到位于你工作区左部的工具箱,一路向下到工具箱底部,更改前景色为#82B2E0,背景色为#012B62。这两种颜色是我们Logo的主色。

现在,我们开始绘制Logo的基本圆形。在工具箱中选择矩形选框工具,然后,按住Shift键,在画布上绘制一个圆形选区,如下图。

现在,按Ctrl+Backspace将事先设置好的背景色填充到选区。

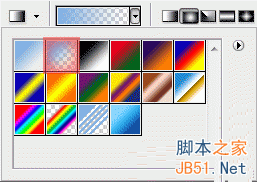
再次使用工具箱,这次我们使用渐变工具。确定你选择的渐变类型为前景色到透明渐变。

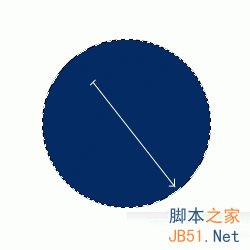
如下面的截图,横穿你的选区,创建一个渐变填充,来完成Logo外观的创建。


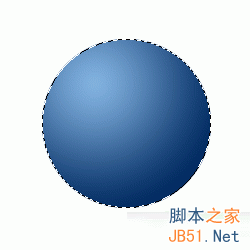
现在我们Logo的圆形球面完成了,接下来,在这个教程的下一个阶段,我们将要绘制实际的徽标。
二、绘制徽标
在我们开始之前,按D键将你的前景色和背景色重置到白色和黑色,接着,按X反转两个颜色的位置。在这一部分,我们要简单地绘制“VW”徽标,然后在这个图层上设定图层样式的投影、内阴影和渐变叠加。
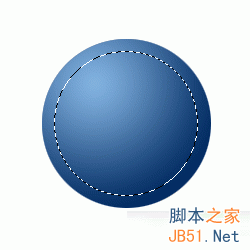
首先,执行图层>新建>图层。然后,使用圆形选框工具在球面上绘制一个圆形选区,如下图。

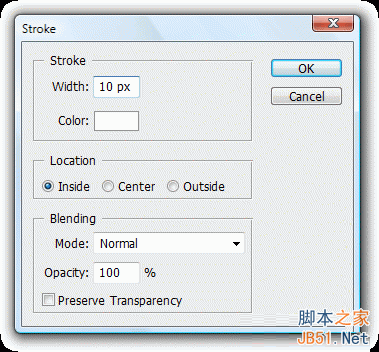
执行编辑>描边,设置宽度为10px,位置为内部

一旦点击确认,你应该会得到和这类似的结果。

现在,我们不得不做一些描摹练习。使用多边形套索工具绘制一些直线,来表现“VW”标志的基本结构。而且,很明显“W”要在“V”的下面。使用多边形套索工具绘制的一些直线要像下面的截图一样,你可以使用这个教程开头的效果图作为参考。需要注意的是,你可以在刚才创建的白色描边上绘制直线,因为稍后我们也会在直线选区上填充白色。

如果你对你的选区感到满意了,那么执行编辑>填充,选用白色。

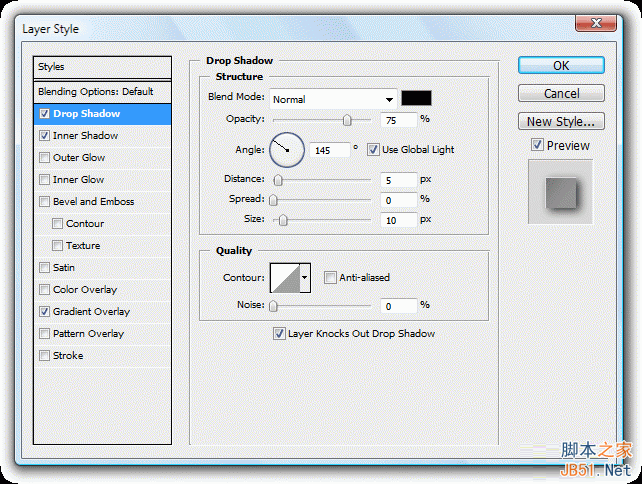
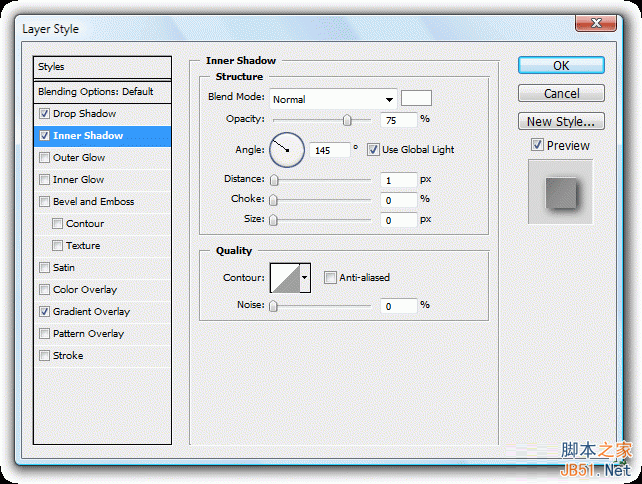
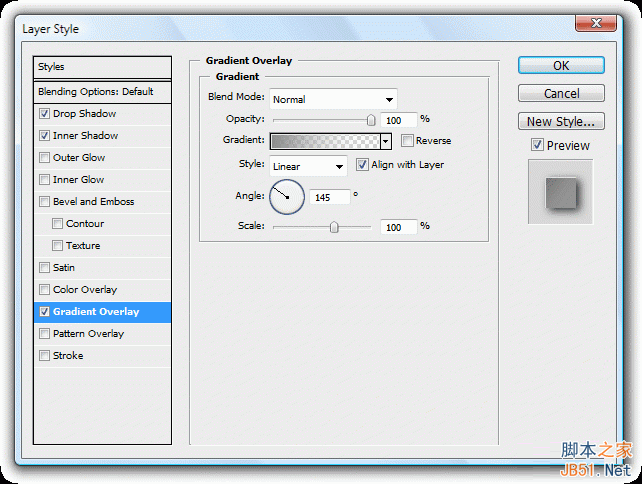
绘制部分已经完成,现在是时候赋予徽标一些样式和类3D效果了。找到你的图层面板,右击徽标所在图层,选择混合选项。在投影、内阴影和渐变叠加中应用如下设置。


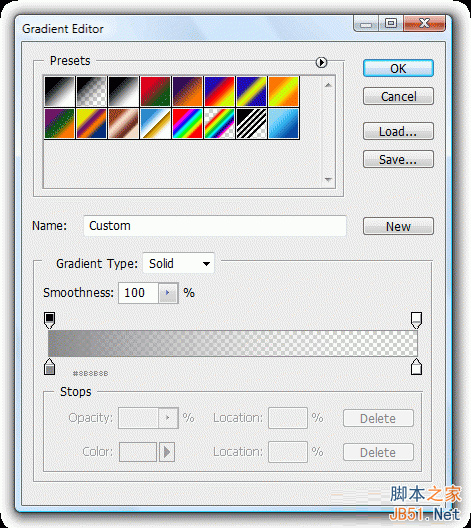
至于渐变叠加,要单击文字“渐变”旁的缩略图,确保你像下面的截图一样设置了渐变填充样式。并且,在渐变编辑器里应用截图中看到的设置。


一旦你应用了所有的效果,你应该会得到和下图类似的效果。

你的大众Logo最终完成了。你可以选择性地用叠加或柔光图层,给Logo添加一些光泽,使它看上去更像下图。

这篇用PS设计精致的大众汽车LOGO教程已完成,希望对大家有一定的帮助!
【教你用PS设计精致的大众汽车LOGO】相关文章:
