最后预览
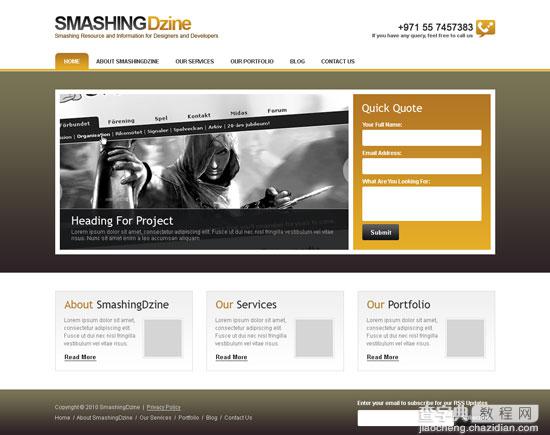
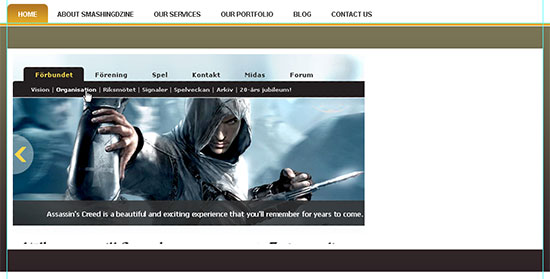
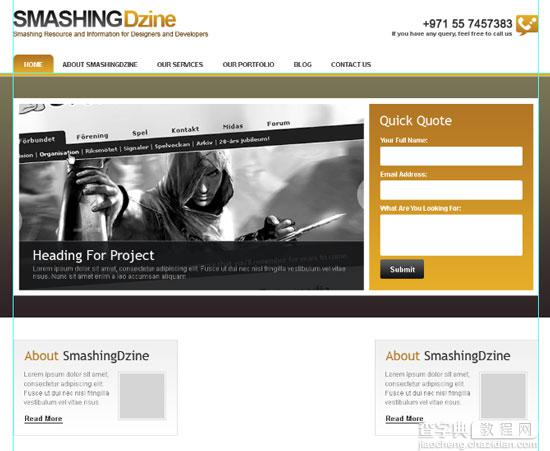
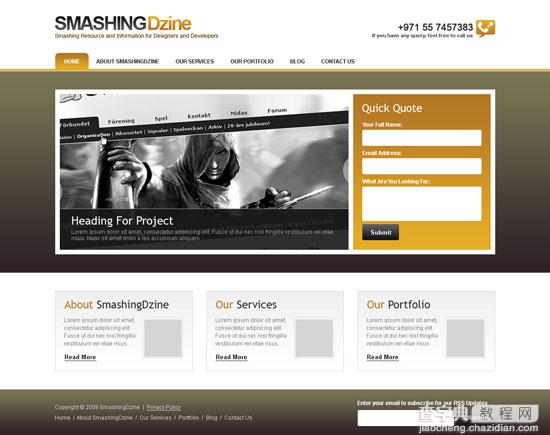
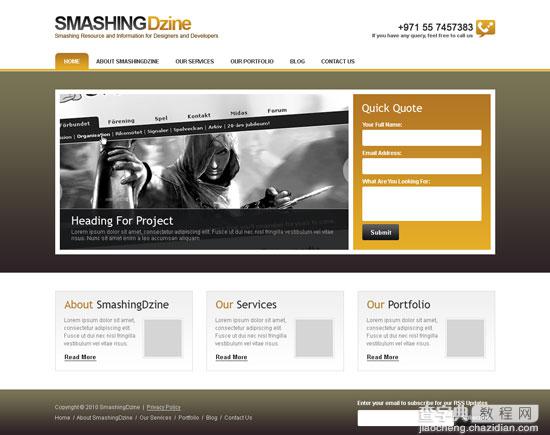
先让我们看看待会即将完成的网页.你可以预览最后的图片点击 这里.

准备你的photoshop文档
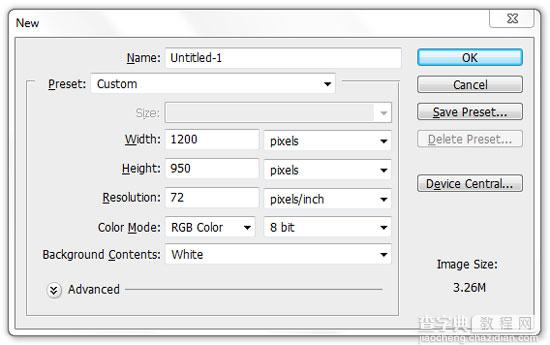
1创建新的 Photoshop文档 (Ctrl/Cmd + N)根据下图.

设置单位和标尺
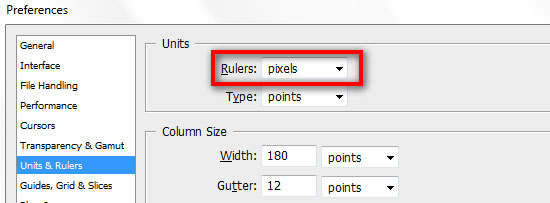
2 确保你使用像素为单位, 它是网页设计的标准尺度.从前置选项的windows对话框设置标尺 (Ctrl/Cmd + K); 点击单位和标尺,确保你所有的设置跟下图相同.

为内容区域增加指导
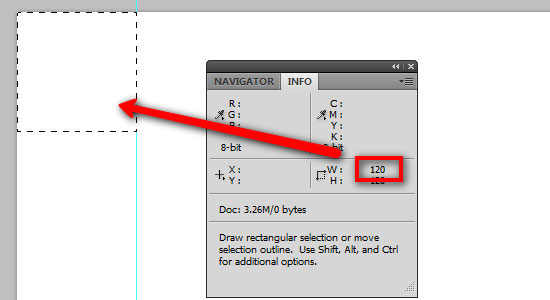
3 激活photoshop的标尺,从查看 >标尺里头. 按下”Ctrl/Cmd + R”固定标尺的可见度.也可以通过打开窗口>信息 (快捷键: F8). 通过选区工具,信息面板可以反馈不是有用的信息. 按下”M”字键, 选择矩形选区工具在画布的左上角绘制出一个120px宽的小盒子.你可以调整选区的大小通过信息面板.现在从左边开始,根据面板显示的宽度拖动参考线到如图的选区右侧.

4 移动选区到画布的右边缘. 分配另外一条参考线到选区左侧.
你的画布看起来应该是这样的:

创建logo
5 现在我们开始创建LOGO. logo只是添加的应用颜色渐变效果所以很简单.创建新的组 (图层>新建 >组)并且命名为”logo“.
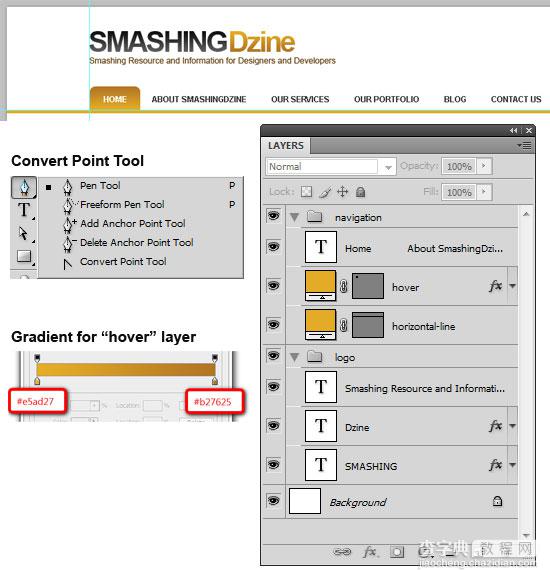
6选择横向排版工具 (T)切换到大写字母 键入”SMASHING” (或者你网站的名字) .
7 进入字符面板, 设置字体为Arial,样式为粗体,大小为 42pt. 设置反锯齿选项为锐利颜色为#101112. 你同样可以在激活文字工具之后在工具栏更改.

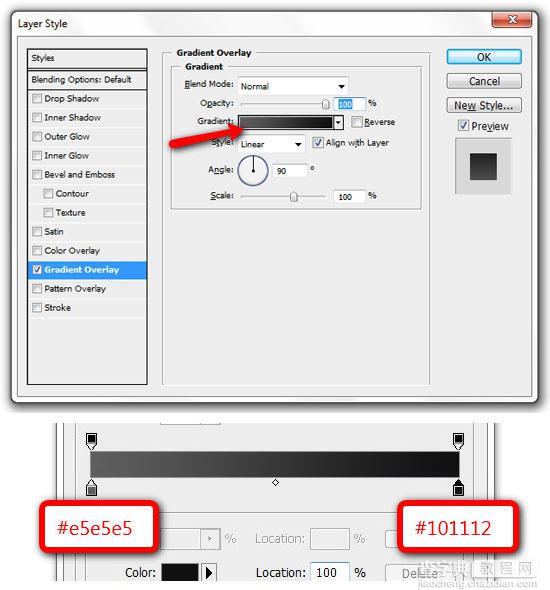
8 双击打开图层面板对话框. 选择图层渐变, 点击渐变设置如下图显示设置.

9 将”SMASHING” 图层移动到距离顶部35px距离左侧参考线0px 的地方. 你可以使用移动工具配合方向键使用. 复制文字图层(图层 >复制图层).移动复制文字到 “SMASHING” 的右边,更改为”Dzine“. 重复步骤6, 7, 8但颜色有些不同 (左边颜色: #b27625, 右边颜色: #e5ad27).
10 选择水平排版工具(T)在logo下面增加口号.

11 最后logo效果如图所示. 激活/撤销参考线, 进入视图>显示 >网格或者使用快捷键Ctrl/Cmd + ;

创建导航栏
12 创建新组命名为”navigation“,置于”logo” 组上方. 从顶部标尺拖出一条参考线, 直到距离画布顶端150px 的地方. 选择矩形工具(U)画出一直宽度为4px 的水平线,颜色为#e3ab27, 贯穿画布.
13增加导航链接文字,距离水平线 12px高距离左侧参考线 20px.选择椭圆形工具画一个宽高分别为 72px *35px的矩形.移动此图层到 “hover“下面. 使用转换点工具拉直底部圆角. 双击”hover”图层按钮打开图层样式对话框增加渐变颜色(左: #e5ad27, 右: #b27625).选择横向排版工具(T), 选中文字, “Home” 更改颜色#ffffff (白色).

创建”联系我们”选项
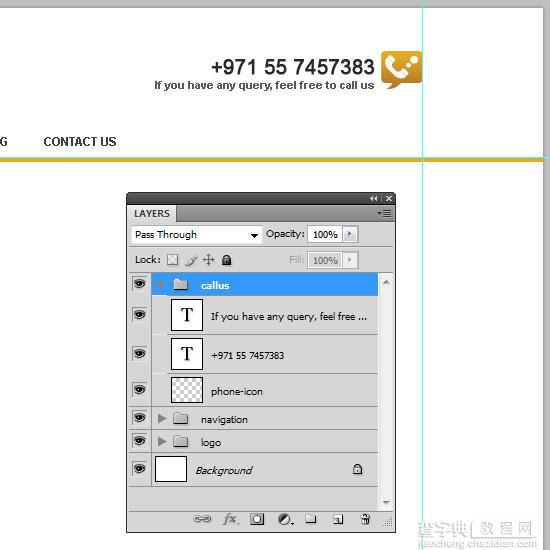
14 下一步我们创建”联系我们选项” 在设计的右上角( logo的相反方向).下载电话图标 放置在接近右侧参考线的地方.图层命名为 “phone icon“. 选择水平排版工具(T). 在图标左侧增加一个电话号码字体 Arial, 大小20pt 颜色#292929.
在电话号码下面增加描述性文字,字体:Arial,粗体,大小 11pt颜色#595959.

新建页眉
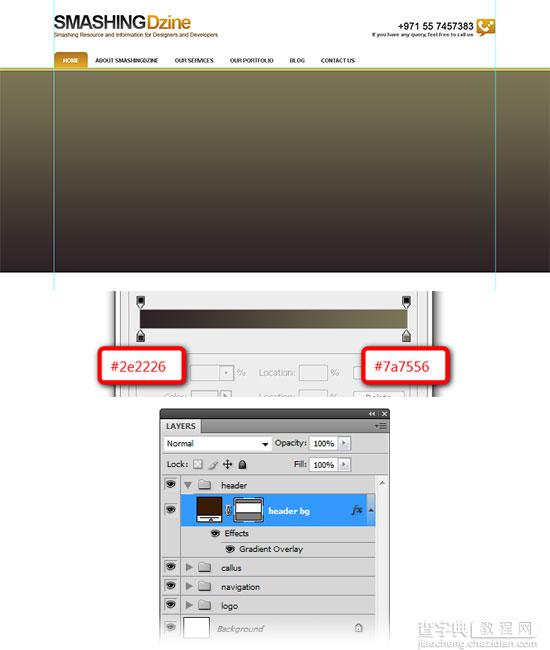
15 现在我们开始创建顶部区域,新建一个组,命名为”header“.
16选择矩形工具 (U) 新建矩形宽和高分别为1200px *440px. 移动此图行到矩形,导航栏1px的地方命名为”header bg“.双击 “header bg”层, 选择渐变图层样式增加渐变颜色(左: #2e2226, 右: #7a7556). 如下图所示.

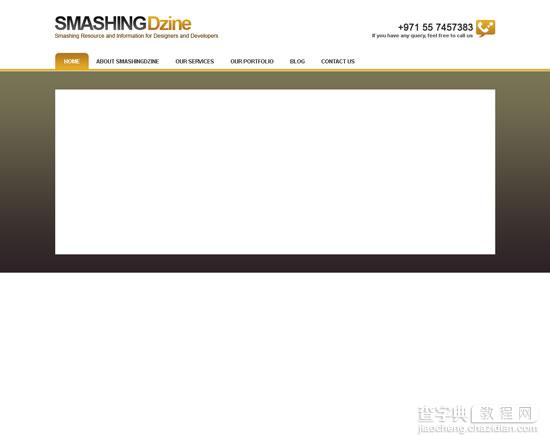
17使用矩形工具新建一个新的矩形 (U) 大小为960px* 360px. 移动到距离”header bg”层顶端40px,距离左边参考线0px的地方. 命名图层为”header container“.
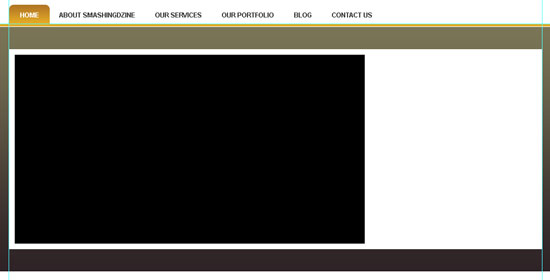
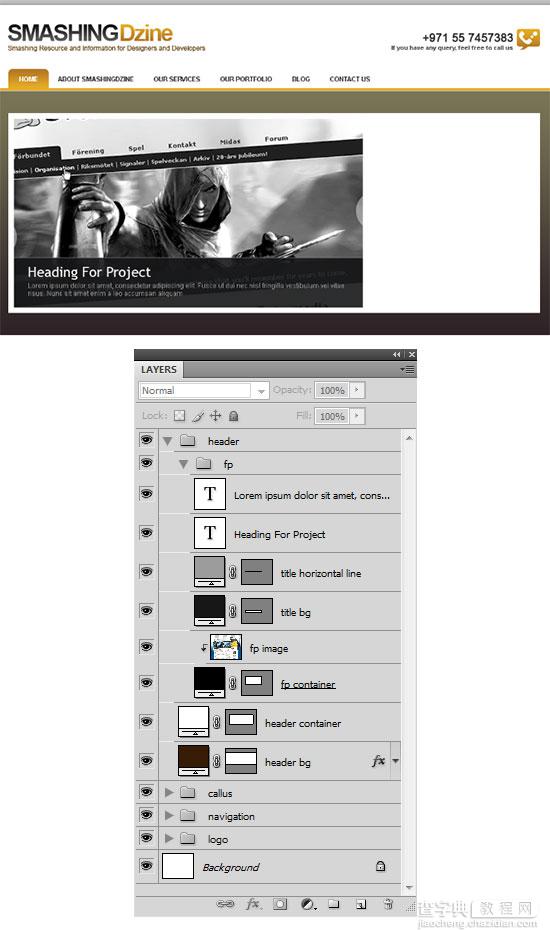
先预览我们到目前为止的设计.

创建”特色项目” 选区
18 接着我们准备开始创建”特色项目” 选区. 在header组里面创建新组,命名为 “fp“.选择矩形工具(U)创建大小为630px乘以 340px , 距离header容器顶部和左侧10px的地方.给图层的颜色赋值为#000000 并命名为”fp container“.

19 从你的ps里导入一张图片放置在特色区域上面.按选择 >全部 (Ctrl/Cmd + A),然后 编辑> 复制(Ctrl/Cmd + C). 继续回到我们的网页设计.在”fp container”层上面新建图层,点 编辑>粘贴 (Ctrl/Cmd + V) 粘贴你的特色项目图片. 重命名为”fp image“. 右击”fp image”层选择剪切蒙版. 现在图片只有在矩形区域可见(“fp container”). 根据如下所示调整你的图片.

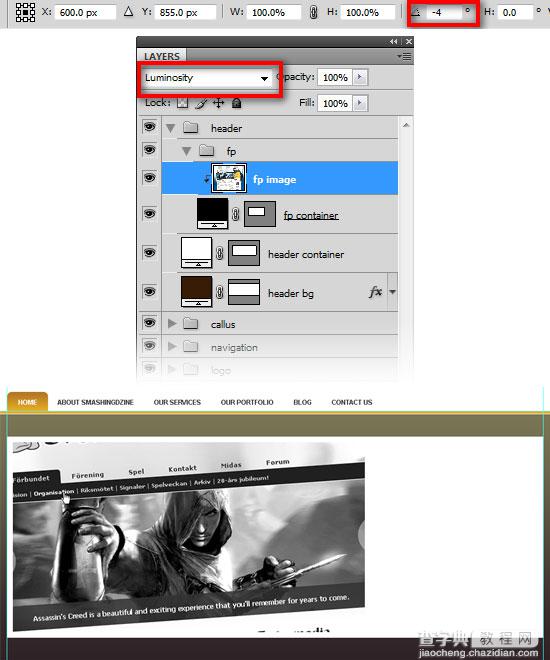
20进入 编辑> 变形>角度(Ctrl/Cmd + T). 从选项条, 点击旋转框,键入-4按下两次调整图层. 继续选择该图层(“fp image”), 设置图层样式为亮度.

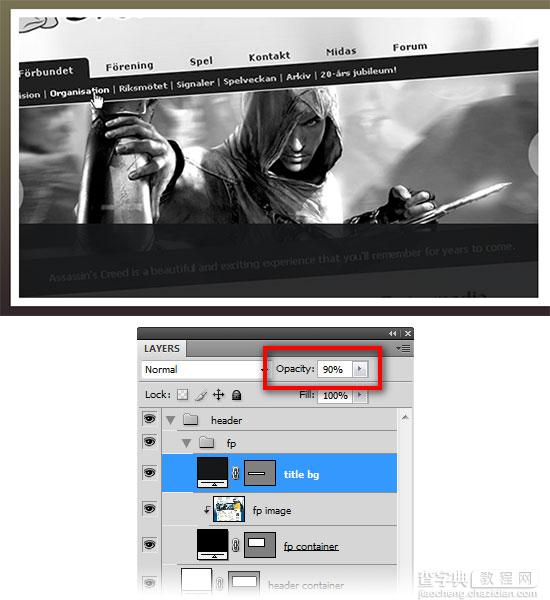
21 现在我们开始为特色区域图片创建标题和描述.选择矩形工具(U)创建矩形大小为630px乘以 90px,颜色为#161718. 改变图层不透明度为90% 命名为”title bg“. 如下放置图片.

22 创建矩形630px乘以 1px颜色#命名为“title horizontal line“. 放到内容的顶端命名为 “title bg” 层.
23 根据以下所示,设置矩形内的标题和描述. 标题设置: 字体: Arial, 颜色: #ffffff, 大小: 25pt自动反锯齿选项: 锐利 描述设置: 字体: Arial, 颜色: #a4a4a4, 大小: 12pt自动反锯齿选项: None

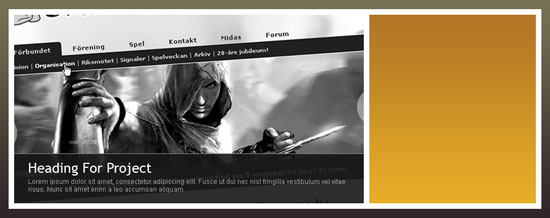
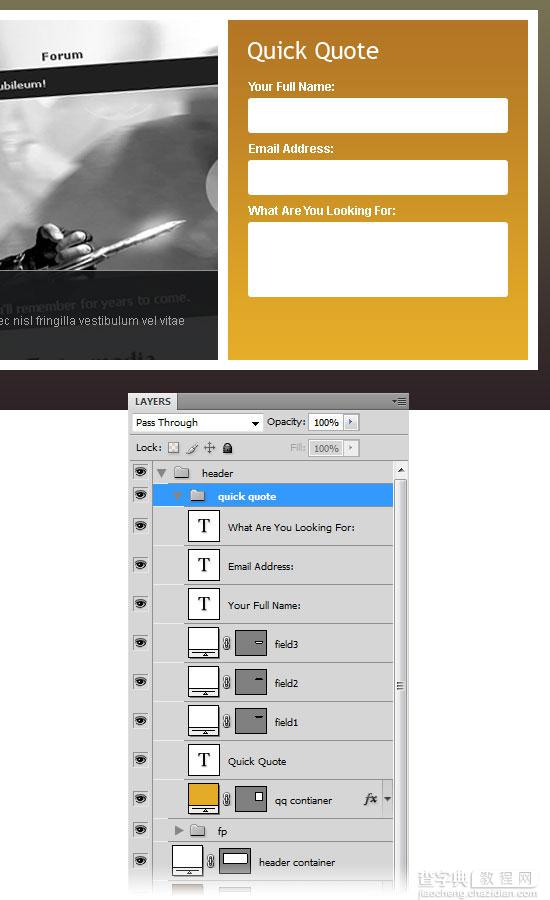
创建“快速引用”部分
24创建另外一个组在 header组内,并且命名为”quick quote“. 选择椭圆形工具新建300px 乘以340px像素的矩形. 放置这个矩形到特色项目选区10px 的地方命名为”qq container“.
25 下一个步骤我们将会复制之前制作的另外一个图层的样式.进入”navigation” 组, 右击”hover”层, 选择复制图层样式, 回到”qq container” 层,右击选择粘贴图层样式.

26 选择水平排版工具.键入 “Quick Quote“在”qq container”距离内容层顶部和左边 20px的地方. 设置字体为Trebuchet MS (或者其他web保险字体) 颜色为白色(#ffffff) 反锯齿选项设置为锐利. 我们将使用椭圆形工具创建表单.选择椭圆形工具,设置半径为 3px. 然后新建两个矩形大小为260px乘以 35px颜色为白色 (#ffffff).分别命名为 “field1“和”field2“. 创建第三个矩形,大小为260px乘以 75px 颜色为白色(#ffffff)命名为”field3“. 使用文字工具分别写上各自标签.

27 选择椭圆形工具创建方型大小80px乘以35px命名为”submit btn“.
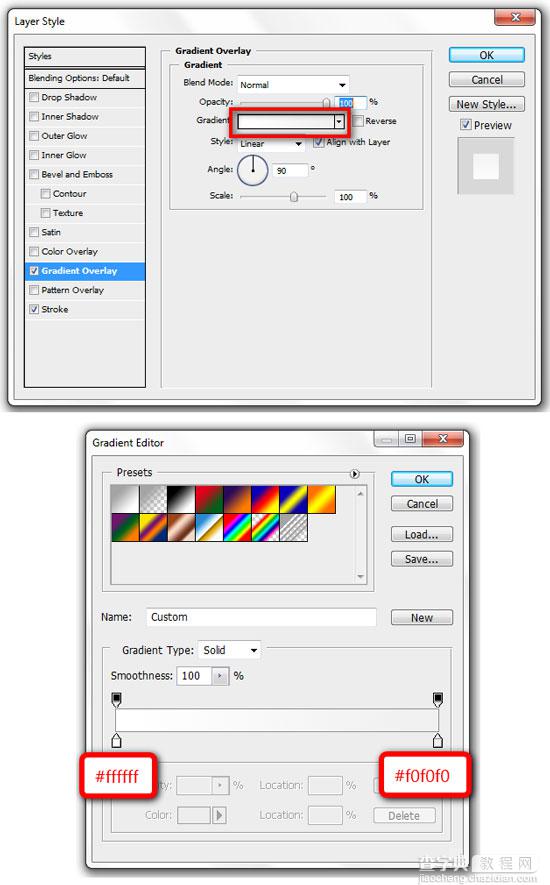
28双击图层打开图层样式对话框 ,勾选左边的渐变叠加对话框.点击渐变编辑按照如下变更颜色 .

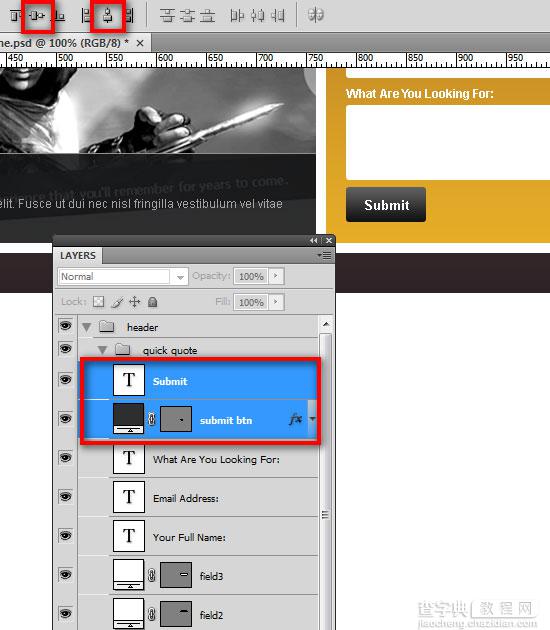
29 选择文字工具,键入”Submit” 使用字体Arial,粗体样式 大小为13pt. 选择”submit 按钮”和 “Submit 文字”).
30在工具面板选择移动工具 在选项条设置水平居中和垂直居中.

创建主要内容区域
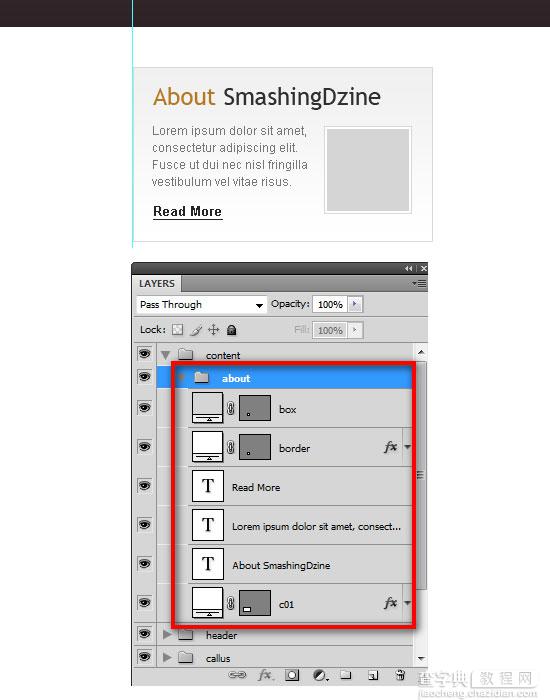
31创建新组命名为”content“. 选择椭圆形工具(U).新建300px乘以 175px 命名为”c01“. 放置此层在距离头部30px以下 距离左边参考线0px. 双击层,设置如下样式.

32 我们继续为该层填充内容. 选择文字工具增加文字, “About SmashingDzine“. 使用文章工具选择”About” 文字,改变颜色为#b47825. 选择”Smashing”文字,改变颜色为#2f2f2f. 增加简短描述和文字连接. 参考以下设置.

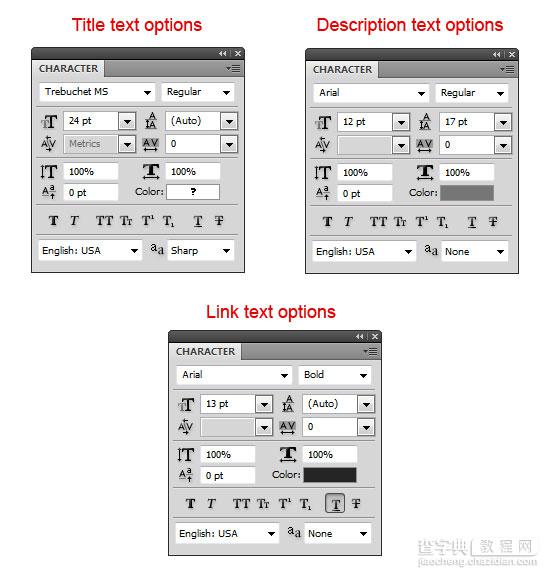
标题设置: 字体: Trebuchet MS, 样式: Normal,大小: 24pt,反锯齿选项: 锐利 描述设置: 字体: Arial, 样式: Normal, 大小: 12pt,反锯齿选项: 无, 颜色: #767676 连接设置: 字体: Arial, 样式: Bold,大小: 13pt, 反锯齿选项:无, 颜色: #252525, 下划线
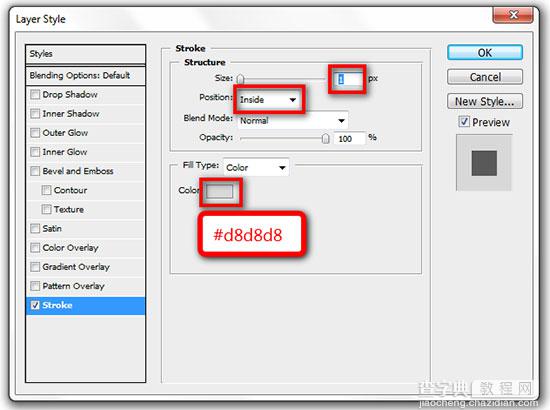
33 紧靠描述的地方我们将增加多一个正方形.选择矩形工具,颜色 #ffffff, 按住Shift键,维持比例绘制矩形,大小为88px 乘以88px. 移动该矩形到距离左边矩形(“c01″).10px 的地方,命名为”border“. 设置描边如下:

34 创建另一个盒子,大小为82px乘以 82px放置在”border” 层中央. 命名为”box“颜色改变为 #d5d5d5. 选择”content” 组的所有图层,进入图层> 新建> 创建组(Ctrl/Cmd + G) 命名为”about“.

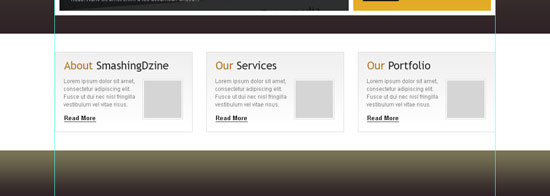
35 复制”about”组命名为 “services“. 再重新复制一组命名为”portfolio“. 我们现在有三个组(“about”, “services”, and “portfolio”). 移动最后的组(“portfolio”)到右侧的参考线.

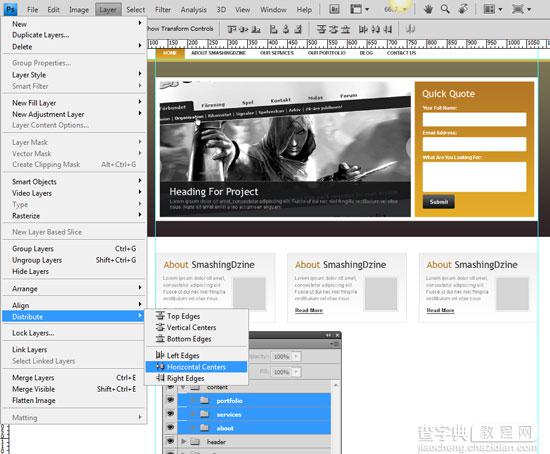
36在面板选中三个组,点击图层>分布> 水平中心分布.点击 查看一下大图.

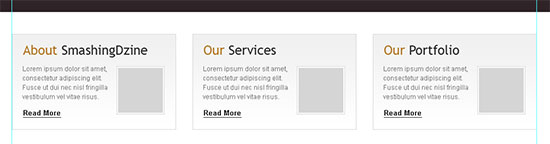
37变更 “services”组 (center)和 “portfolio”组 (right) 如下.

创建页脚
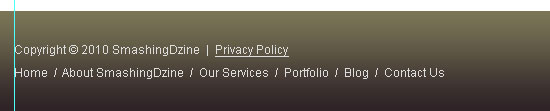
38 新建组命名为”footer“. 选择矩形工具(U)然后创建矩形大小为1200px 乘以100px 在我们布局的底部.命名为 “footer bg“.复制 “header bg” 层的图层样式并且应用.

选择文字工具,写上版权声明文字,和链接,样式为Arial, 大小为12pt ,灰色(#dddddd).

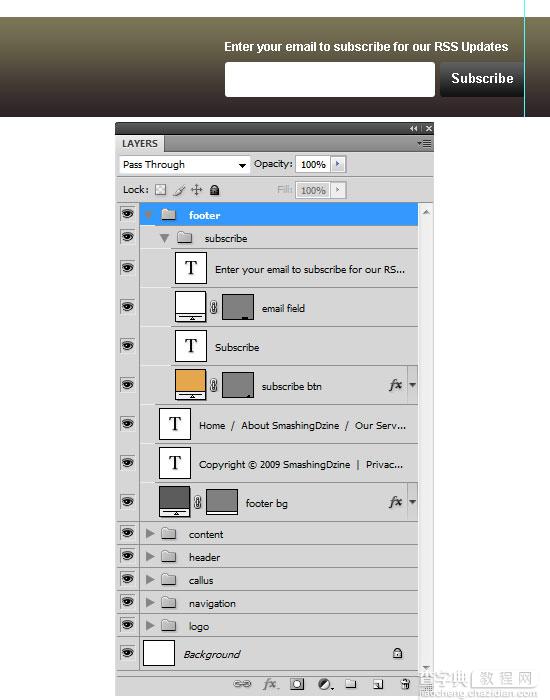
40 我们开始在邮件增加邮件描述.创建新组在”footer”层,命名为 “subscribe“.选择圆角椭圆形工具(U) 创建矩形大小85px乘以 35px.图层命名为”subscribe btn“.
41 重复26步增加表单和标签.
42选择文字工具,拼写”Subscribe” 样式Arial,Bold大小13pt. 选择所有层(“subscribe btn”和 “Subscribe text”).
43 重复28步创建按钮.
44选择椭圆矩形工具 (U)设置半径为3px.创建椭圆矩形为210px 乘以35px 应用白色为主(#ffffff)命名该层为”email field“.


最后结果
最后结果已经完成,点击预览.

下载源文件
你可以下载psd的文件作为研究.
简洁专业的网页布局(ZIP, 2.4 MB)
【Photoshop绘制优秀的专业的网站首页布局】相关文章:
★ Photoshop详细解析GIF动画的一些技巧及注意的问题
