这个效果是仿照Chirs Coyier的视差教程实现的,经过Chirs的允许使用了其中的星空背景。
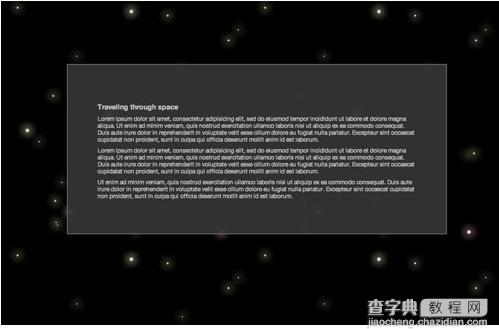
运行效果:
在这里观看:http://www.fofronline.com/experiments/parallax/#experiment
该效果可以在Safari 4 Beta和Google Chrome中正常预览,实现该效果无需JavaScript。
(但是在IE7及以下版本中无法观看)

实现方法:
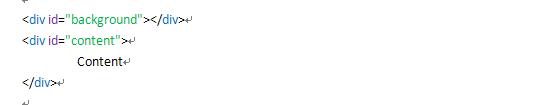
这个页面的HTML代码非常简单,通过一个div来定义背景,另一个div来定义内容,这里使用了CSS3中的多重背景技术,所以需要另外的标记来表示其它的背景图片。

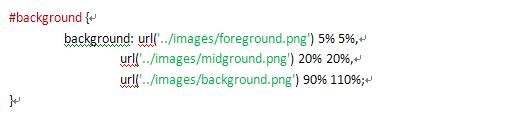
将CSS背景容器设置在一个固定的位置,并通过top、left、bottom和righ属性让它占据页面的底部。背景图片通过 background属性来指定,最先指定的就是最顶层的背景。每一幅图片都按照百分比进行定位,而且它们的位置各不相同,这样当容器的尺寸改变的时候, 各个图像就会发生移动,从而产生视差效果

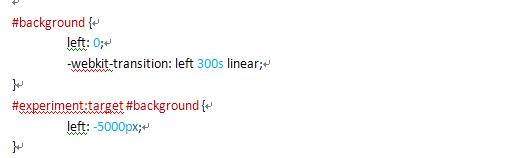
按 照通常的想法,只有当页面被缩放的时候,或使用JavaScript来控制的时候才能产生动画效果。这里使用另外一种方法。通过让背景图容器的左边沿进行 移动(比如从0px到100px)。这就会使容器的整体宽度变化,从而使背景图片根据它们的百分比发生不同程度的移动。通过将时间长度和左侧位置设置的足 够大,就会产生连续的视差移动效果。

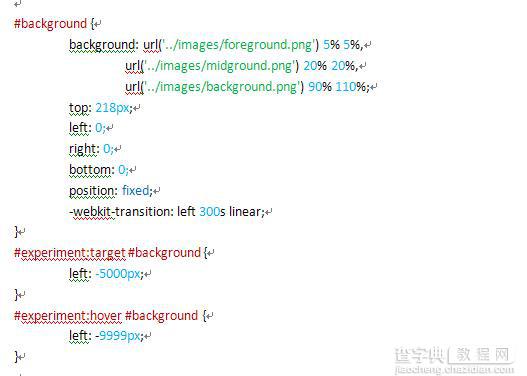
可以将移动速度增大来获得更有趣的效果,另外还可以添加一些鼠标动做,最终的CSS代码如下:

小资料:视差效果,原本是一个天文学术语,当我们观察星空时,离我们远的星星移动速度较慢,离我们近的星星移动速度则较快。当我们坐在车上向车窗外 看时,也会有这样的感觉,远处的群山似乎没有在动,而近处的稻田却在飞速掠过。许多游戏中都使用视差效果来增加场景的立体感。(译/曹巳甲)
【不通过JavaScript实现的自动滚动视差效果】相关文章:
