margin和padding总是有可能要用到,而产生的问题如何解决呢?由于浏览器解释容器宽度的方法不同:
IE 6.0 Firefox Opera等是
真实宽度=width+padding+border+margin
IE5.X
真实宽度=width-padding-border-margin
解决的方法是:
div.content {
width:400px; //这个是错误的width,所有浏览器都读到了
voice-family: ""}""; //IE5.X/win忽略了""}""后的内容
voice-family:inherit;
width:300px; //包括IE6/win在内的部分浏览器读到这句,新的数值(300px)覆盖掉了旧的
}
html>body .content { //html>body是CSS2的写法
width:300px; //支持CSS2该写法的浏览器(非IE5)有幸读到了这一句
}
div.content {
width:300px !important; //这个是正确的width,大部分支持!important标记的浏览器使用这里的数值
width(空格)/**/:400px; //IE6/win不解析这句,所以IE6/win仍然认为width的值是300px;而IE5.X/win读到这句,新的数值(400px)覆盖掉了旧的,因为!important标记对他们不起作用
}
html>body .content { //html>body是CSS2的写法
width:300px; //支持CSS2该写法的浏览器有幸读到了这一句
}
 小
小
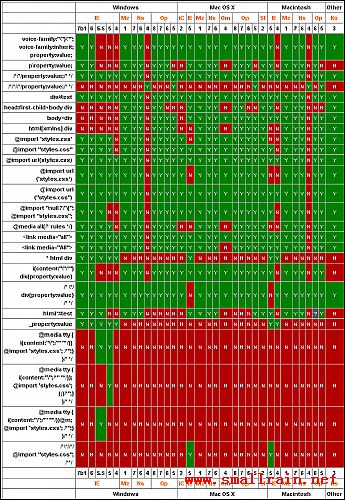
【各浏览器padding、margin的差异】相关文章:
★ CSS屏蔽Webkit浏览器input高亮和textarea缩放
★ CSS对浏览器的兼容性性处理(IE7,6与Fireofx)
