这个问题是之前在做登录注册模块时遇到的需求,如何用户直接访问登录页面,可以控制直接跳到首页,但是如果是用户没有登录直接访问了购物车等需要经过身份认证的页面,或者是因为session超时,用户需要重新登录,那么这时跳回之前的页面就是提升用户体验的事情。实现此功能比较好的方法是用ajax的方式登陆,这样直接在当前页面弹窗让用户登录既可,二是把用户未登录前的url存在session中,login成功之后先检查session中是否存在这样的一个url。下面通过一段代码给大家分享下:
项目中集成了shiro,里面就有这么个功能,防止WebUtils工具类里面。


废话了这么多,其实网上也有人写过这么一篇关于这个功能实现的的博文,这个大神写的shiro教程也是蛮值得一看的,只不过我在使用
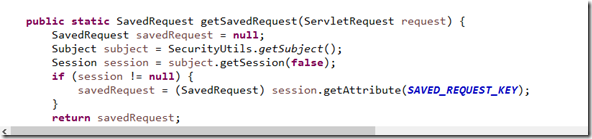
SavedRequest savedRequest = WebUtils.getSavedRequest(request);的时候,savedRequest 对象一直为空,囧了一段时间,后面再群里遇到高人指点,发现是自己的配置文件没写好,即shiroFilter中的filterChainDefinitions,所需要拦截的url没有写完全,像下面这段配置
<> <bean id="shiroFilter"> <property name="securityManager" ref="securityManager" /> <property name="loginUrl" value="/cooka-user-web/login" /> <property name="unauthorizedUrl" value="/unauthorized " /> <property name="filters"> <util:map> <entry key="authc"> <bean /> </entry> </util:map> </property> <property name="filterChainDefinitions"> <value> # 无需认证便可以访问的的文件放在前面 /js/* = anon /css/* = anon /img/* = anon /images/* = anon /user-web/login = anon /logout = logout /user-web/* = authc /backend-web/* = authc </value> </property> </bean>
只有/user-web/* (除去login,这里url的匹配使用短路机制,即最先匹配原则)和/backend-web/ 后面的url,才会被允许存入到session中,这样,当用户没有登陆就去访问包含以上两种链接前缀的时候,登陆成功后就会跳转到之前的界面了。
以上内容就是本文全部介绍,希望能够帮助到大家
【使用Shiro实现登录成功后跳转到之前的页面】相关文章:
★ 使用BigDecimal进行精确运算(实现加减乘除运算)
★ 探讨:使用httpClient在客户端与服务器端传输对象参数的详解
★ java在linux系统下开机启动无法使用sudo命令的原因及解决办法
★ 使用httpclient实现免费的google翻译api
★ quartz实现定时功能实例详解(servlet定时器配置方法)
